Speed up your accessibility workflow from months to minutes
Designers, developers, product managers, and accessibility experts at 30,000+ companies use Stark’s suite of integrated accessibility tools in their daily product development cycle. Join them today!
Explore the Stark platform
The only end-to-end solutionfrom design and code to live product

Speed up design & Dev
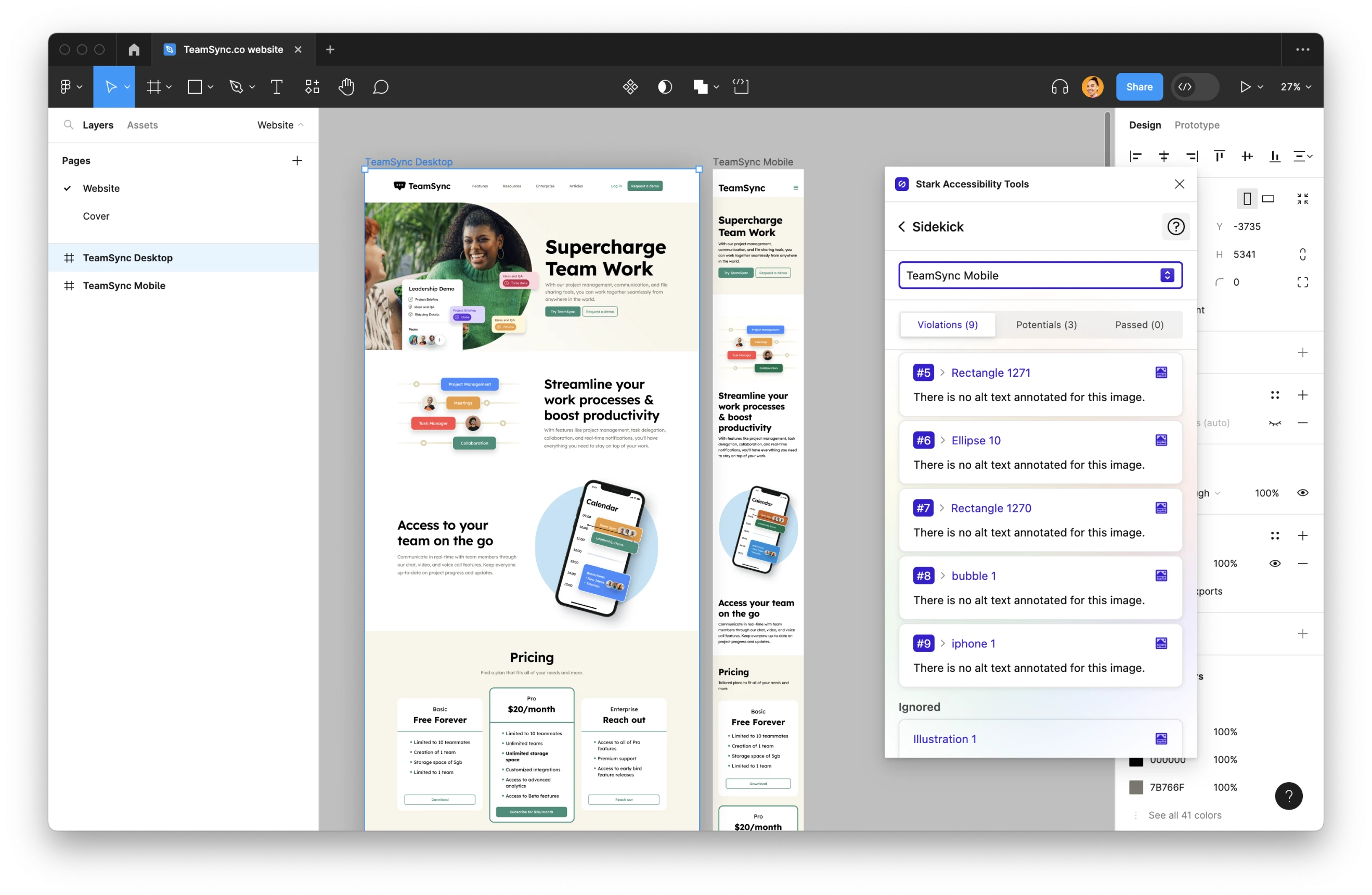
Plug-ins & Integrations
Meet your team where they work, from Figma and Sketch to GitHub and their browser of choice. An accessibility workflow built right into the tools they love. No need for them to switch or relearn.

Improve collaboration
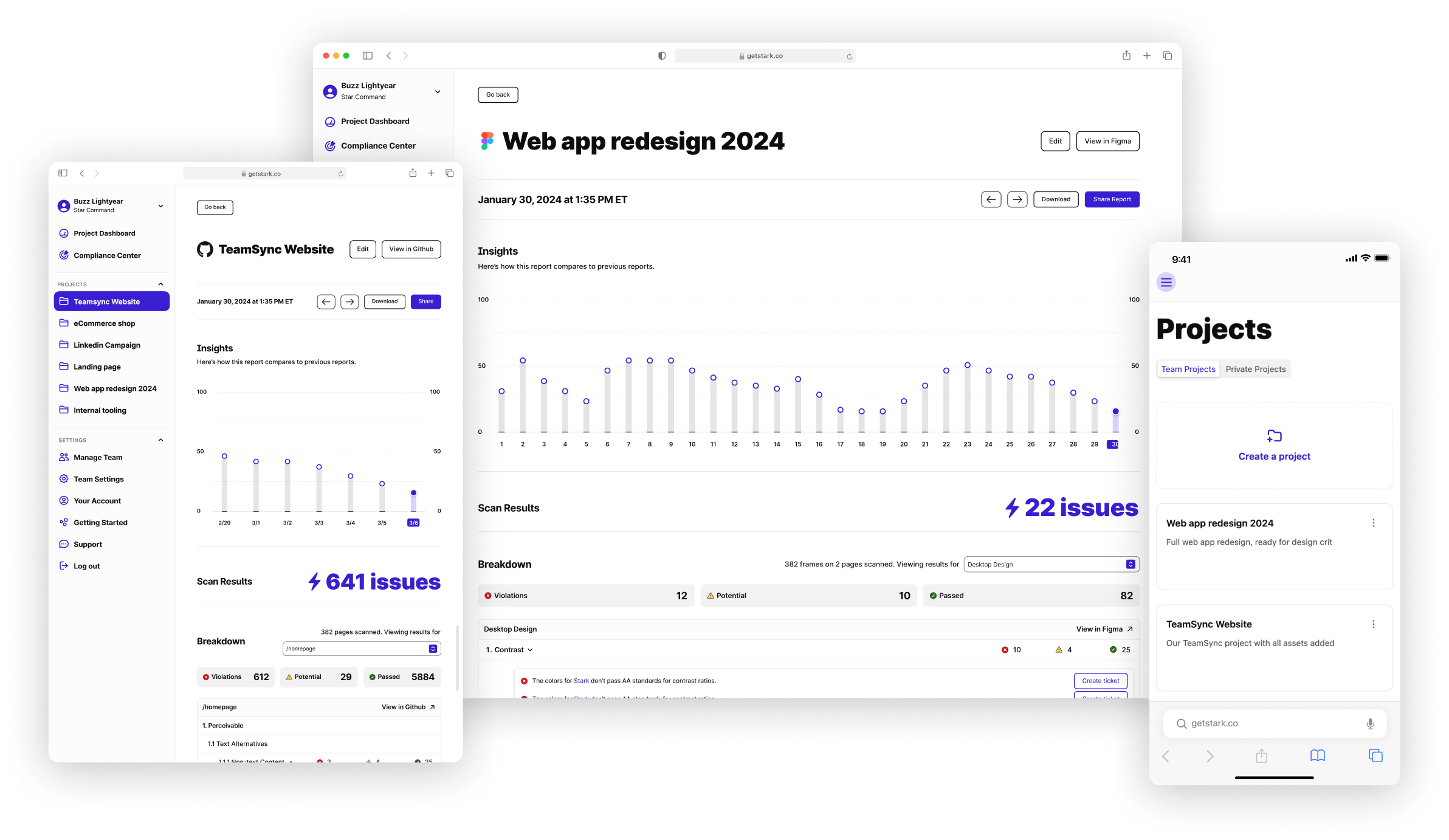
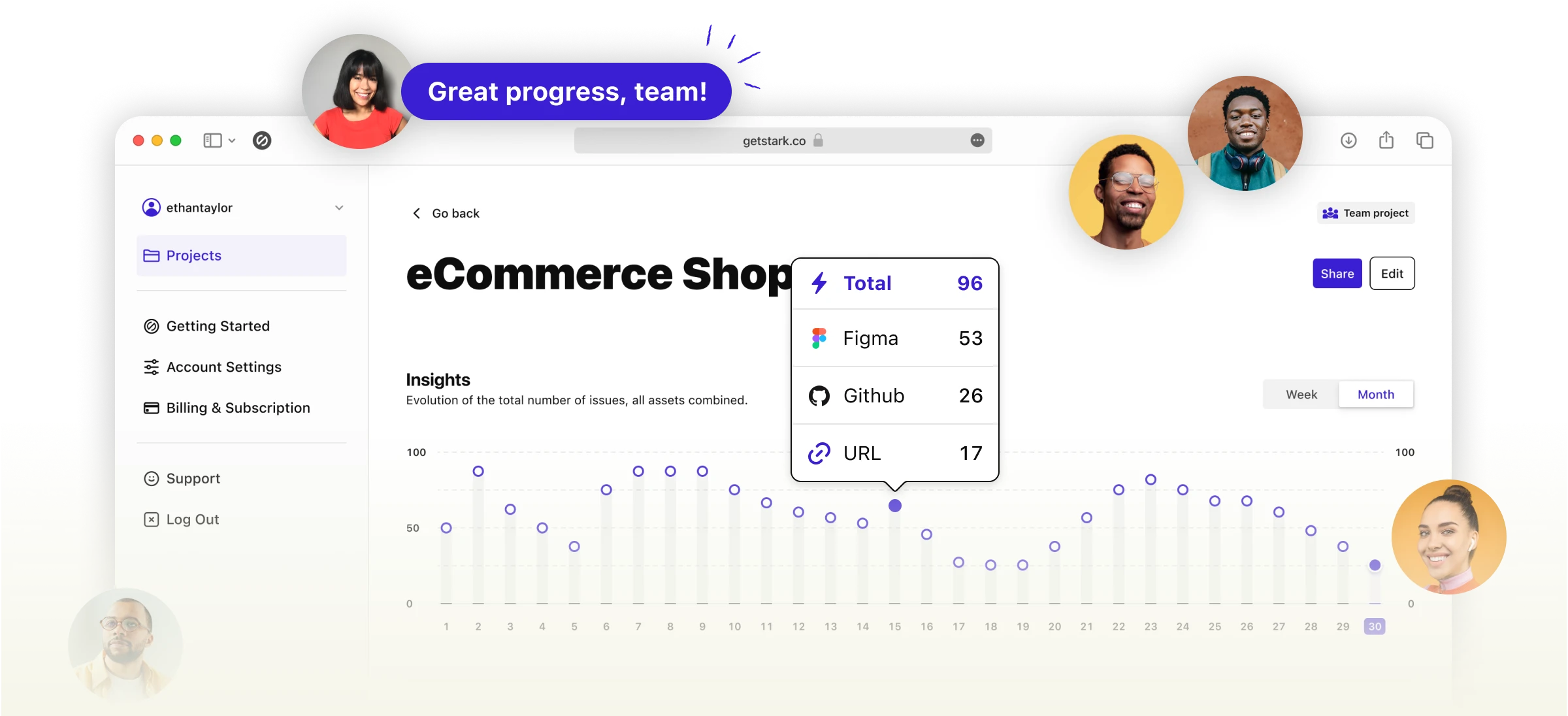
Projects, Reports & Insights
Manage your team’s accessibility workflow in the Stark Web app. Monitor and manage progress with real-time reports and insights across all your projects from design to code.

Accelerate workflows
AI-powered Automation
Automated continuous scanning of design files and code repositories combined with AI-powered suggestions accelerates finding and fixing of accessibility issues in record time.

Manage at Scale
Compliance Center
Manage your company’s accessibility posture in one central hub. Assign and document individual controls based on the regulatory frameworks. Access evidence for easy auditing.

Continuous Accessibility for your entire team
Get real-time reports that help manage accessibility at scale without slowing down the velocity of your team. Stark gives your up-to-date insights into the accessibility of all your design files, code repositories and live sites or applications, all in one central place for efficient collaboration across departments.
Start a free trial
Integrated into the tools you already use
Whether it's Figma or Sketch, your favorite web browser, or even GitHub and beyond, Stark integrates into the tools your team already uses for maximum efficiency and no learning curve. Our AI-powered integrations help your teammates find and fix accessibility issues as early as the first designs and all across the development cycle.
Get started for free
An enterprise-grade platform you can trust
The entire Stark platform and all our integrations are built with enterprise-grade security. From SSO and our fully GDPR / SOC2-certified platform to our zero-trust policy that underpins all our tool integrations, we ensure maximum security and privacy for our customers’ data and IP.
Start a free trial


Built to deliver business value, loved by the community.
Stark is the only Continuous Accessibility platform that accelerates time-to-compliance from design and code to QA and PM, and helps companies of all sizes deliver highest quality experiences for all users.
“Accessible design made easy.”
Why Stark?
Build and ship inclusive software, accelerate time-to-compliance.

Increase Velocity
Stark is the only end-to-end platform that helps your team find and fix accessibility issues from design and code to the live product. All this, while being up to 10x faster than any other tool in the market.

Accelerate Compliance
Reports and Insights are available in real-time for every project in Stark. Plus, time-stamped historic reports are available at any time for up-to-date compliance reporting across departments.

Reduce Cost
Stark’s fully integrated solution enables fixing of accessibility issues as early as first design drafts, reducing 56% of issues that typically make it into code where remediation costs can be up 100x higher.

Mitigate Risk
The entire Stark platform and all our integrations are built with enterprise-grade security. From SSO and our fully SOC2-certified platform stack to our zero-trust policy that underpins all our tool .
Streamlining workflows, consolidating tools
We scale with you across departments
Designers
Create accessible designs in record time right in Figma, Sketch, and Adobe XD.
Developers
Test and audit your code from early implementation to live product.
Product Managers
Manage accessibility in real-time across all your projects.
Compliance Managers
Monitor, manage and audit your accessibility posture in one place.