Community
One size doesn’t fit all: Why personalization is key to your accessibility toolbox
When it comes to designing with accessibility in mind, especially for large-scale social platforms, personalization is key. Attempting to do a one size fits all approach all but guarantees you’ll be missing the mark for key members of your audience.

Team Stark
Aug 26, 2021

A friend’s pants likely wouldn't fit you the same way it fits them. Their choice might not even be your style. Maybe you like to wear checkered skinny jeans, or maybe you prefer cargo pants. Most people have their preferences—be it style, color, cut, fit. Some people don't even like pants and opt for shorts, skirts, dresses and so on. Why? Because they not only look better, but feel better to them.
The same is true for technology. One size doesn't fit all, and preferences and optionality are crucial to truly serving a large user base.
Just this month, Twitter launched a design refresh with accessibility at the forefront. It was an incredible lift and redesigning multiple facets of a platform was something the team should be proud of. When it comes to the mass rollout though, to say the feedback was polarizing might be an understatement. For everyone celebrating the font change and interaction design, you’ll find others who are chronically pained stating that it’s been triggering migraines, vertigo, confusion, and other challenges.
Twitter’s decision to change their colors to high contrast and remove divider lines has also garnered lots of feedback, and caused the Stark Community Slack channel to erupt with discussions. Even so, Twitter isn’t the first or last company to experience this level of critique. In the entertainment industry, we’ve also seen similar call-outs where users express their opinions on some of the accessible design decisions that were made without the consideration of various disability groups. For example, HBO Max, Netflix and Twitch to name a few, have all been called out from time-to-time for their lack of customization capabilities when it comes to subtitles.


In scenarios such as these, the first instinct of many folks is to run to the defense of one disability over the other; an all too common behavior leaving a number of disabilities prioritized while others are left out. When in all actuality, it’s not so much about who is right or wrong because in the end the conclusion’s the same: in our increasingly digital world, personalization has to be a key tool in our accessibility toolbox.
So let’s rewind a little bit: what makes personalization and customization so important?
Think about the products you use everyday and how much you’ve already customized them. Your morning coffee or tea, whether you make it yourself or you stop by a cafe, is made to your liking every time. Power wheelchairs are customized per person, and they have to be because people are unique and have specific needs and desires for their chairs. The clothing you’re wearing may have had some alterations done to fit you better. You’re most likely so used to being able to customize almost every aspect of your life, that you don’t even realize when you’re doing it.
Now in the digital world, more and more companies are putting accessibility at the forefront of business efforts, or at the very least prioritizing it. But because the concept of personalized accessibility considerations aren’t fully understood yet, teams typically tackle accessibility challenges by building key features that suit the needs of one disability group, while ignoring the needs of another for the time being. This leads to a one size fits all approach and causes impactful personalization to become an afterthought. The result? You’re stuck with releasing one font, at one size, and with one color palette at a time.
With today’s ever-evolving technology, and the growing understanding of users’ needs, the various accessibility considerations that you’ll need to acknowledge are much broader. What one deems delightful will always be up to the consumer. This means teams should consider the subjective nature of how the accessibility features within their product(s) are used from one person to another. Without personalization, no matter how thoughtful or carefully considered, you're going to prevent someone from accessing what they intended. For some it's consuming the news and for others it's their ability to order their medication or pay their bills.
Beyond that, ignoring the many different needs of your users can lead to ability bias—the assumption that abled individuals are the norm in society while individuals with a disability are not. When in all actuality, the sheer number of individuals with a diagnosed disability make clear this is far from an edge case. Within the design and tech space, this can lead to detrimental outcomes where digital products are built in a way that excludes people with disabilities by not considering them in the products' planning, design, and implementation.
There are several ways that you can go about addressing the accessibility needs of your users: one way would be to design complex one size fits all solutions that attempt to solve all user’s pain points at once. But that wouldn’t be efficient to those working on the project or a wise business decision. This solution would also fail to satisfy users because every person experiences their disabilities in their own unique way. Another and more optimal solution would be to provide customization capabilities with the choice to opt-in or opt-out, so that your users can select the best solution for themselves. By allowing individuals to customize their own user experiences, you can build accessible products right from the beginning, while also having the flexibility to make updates easily as time goes on.
Take the following products for example…
Apple has a ton of accessibility features that allows their users to experience their products in a way that is unique to them. From vision, mobility, hearing, and even cognitive accessibility features, Apple has made a point to create a personalized experience for their users—reinforcing that there isn’t one correct way to use any digital product.
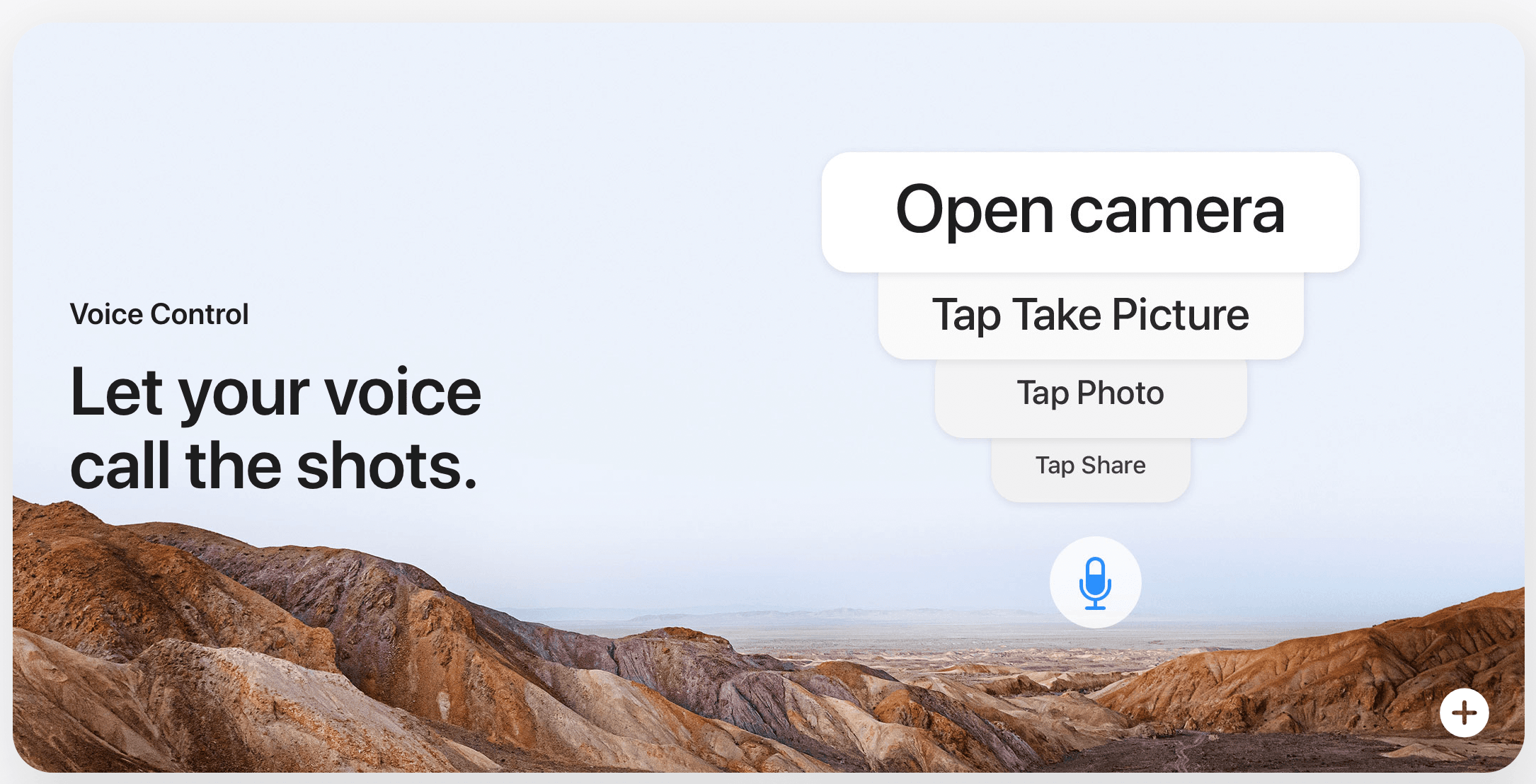
For example, their Voice Control feature allows users to navigate their Apple device and interact with apps such as their camera, or even write and send text by simply using their voice to take action.

Another example is Apple’s Live Listen feature, which allows their users to hear more clearly using iPhone hearing aids or AirPods.

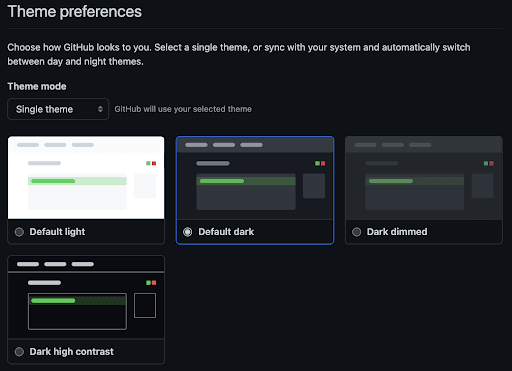
GitHub allows you to pick between three(!) different dark themes to suit your preference.

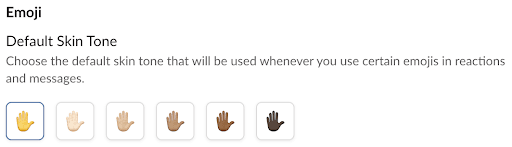
Likewise, Slack puts a big emphasis on being able to set your skin tone in order to provide an inclusive experience for all.

And if you want to talk about a digital industry that’s turning the knob to 11 when it comes to customization for accessibility, look no further than video games. In just the past few years, we’ve seen video games exploring numerous ways that allow players to completely customize their experience.
For example, The Last of Us Part 2 includes a unique High Contrast mode to further enhance the difference between the foreground characters and background environment.

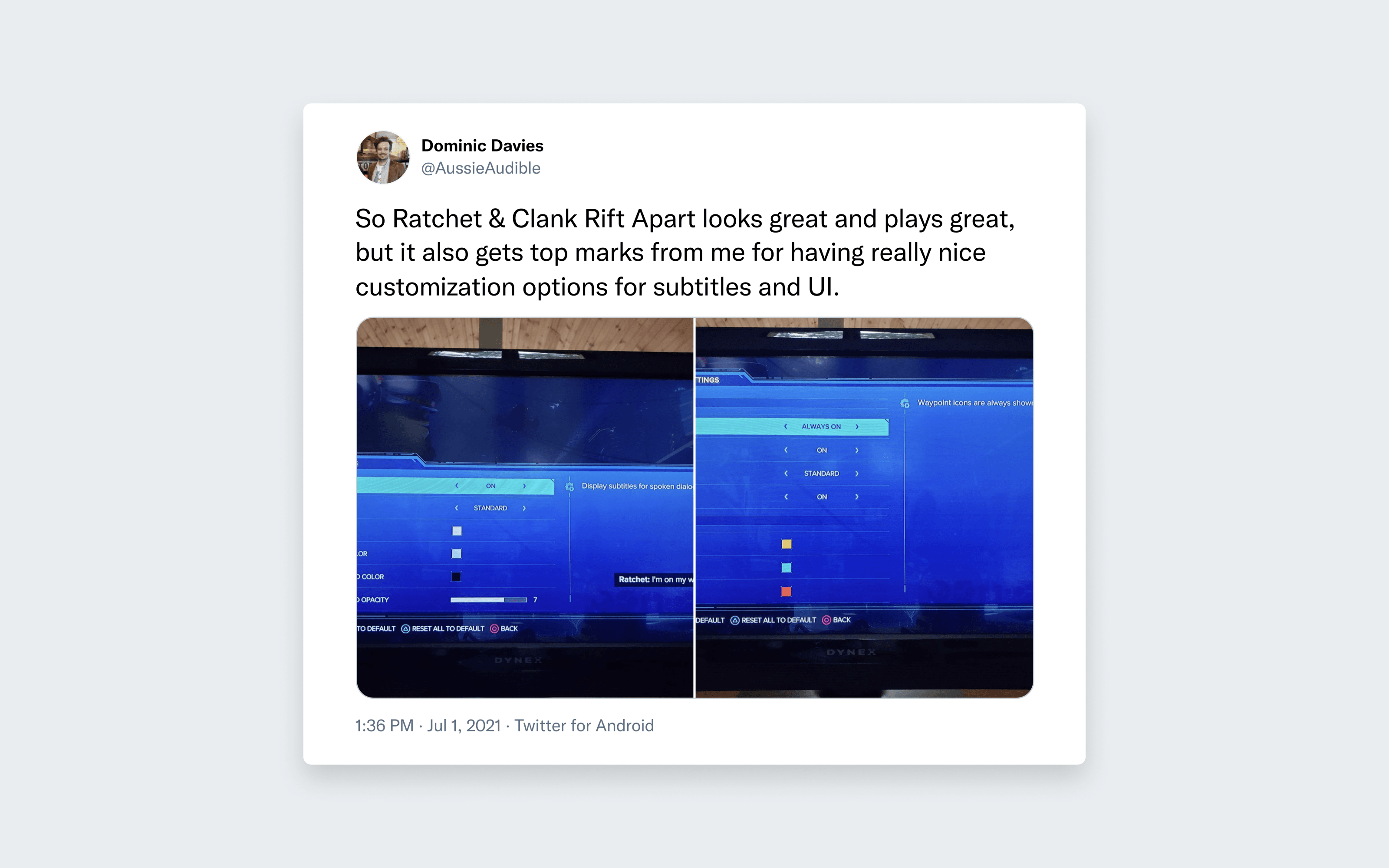
Subtitles have long been the standard in video games, but now games like Ratchet & Clank: Rift Apart are offering options to add a background or change the font size. This is a great add, not only for people with visual impairments, but also for those who sit far away from their TV or for people who prefer to use smaller screens.

So as you're building your digital product(s), what can you do to provide the level of customization necessary to reach the widest audience and truly prioritize accessibility?
On the web, you can use CSS variables to create tokens, which allows you to change things like fonts, font sizes, colors and more. Mobile devices have many of the same functions built-in with more coming soon. And on a strategic level, taking a role based model allows for you to build out a more sustainable accessibility strategy, since it takes many roles and therefore perspectives into consideration. Taking this a step further, hiring diverse individuals for these roles, including experts with a disability, will result in an even more optimal outcome.
There are more options than ever before for allowing a user to personalize their experiences with your product–we have the technology! Rather than put your brand standards first, give your users priority by providing them with options to adapt your product to their needs or abilities.
Want to join a community of other designers, developers, and product managers to share, learn, and talk shop around accessibility? Join our Slack community, and follow us on Twitter and Instagram.
To stay up to date with the latest features and news, sign up for our newsletter.