Community
Accessible contrast ratios and A-levels explained
All about those A's — your guide to understanding and making use of the ratios that determine your accessible contrast.

Team Stark
Aug 10, 2021

One of the first things you'll encounter when getting started with accessibility and compliance are the labels "A", "AA'' and "AAA", alongside ratios like 3:1, 4.5:1 and 7:1. These are the different levels you need to adhere to in order to be compliant with the latest WCAG accessibility standards. They’re relevant whether you're checking the contrast of a colored shape against a background color or a text’s font size and weight within your design.
To be fully compliant is often perceived as a daunting task, but it doesn’t have to be! So we’ve put together some practical tips and general information on the topic for you. Whether you’re in the nascent stages of learning or are already building product[s] with accessibility in mind, having access and awareness of this information ensures your users, product, and company can all succeed.
What are the priority levels?
WCAG’s priority levels are divided into three: A, AA and AAA. Each level includes its own guidelines to ensure that digital products built for different groups and situations are accessible for everyone...Based on several factors including the industry you operate within, company size, and purpose of your product or service, different companies will need to comply with different grade levels.

What does each priority level include?
A Level: Essential compliance
A-level compliance is viewed as the bare minimum level of requirement which all websites, apps, and electronic content such as documents should adhere to. This means that although it is the most viable option, simply meeting all A-level criteria is not enough to meet the legal requirements for accessible websites in most countries. For instance, when it comes to making it easier for users to visualize content, the requirement is at minimum you use other elements besides color to visually convey information or indicate an action.
Other minimal requirements that fall under this level include, but are not limited to:
- Providing text alternatives for any non-text content
- Providing captions for all pre-recorded audio content
- Labels or instructions are provided when content requires user input
AA Level: Acceptable compliance
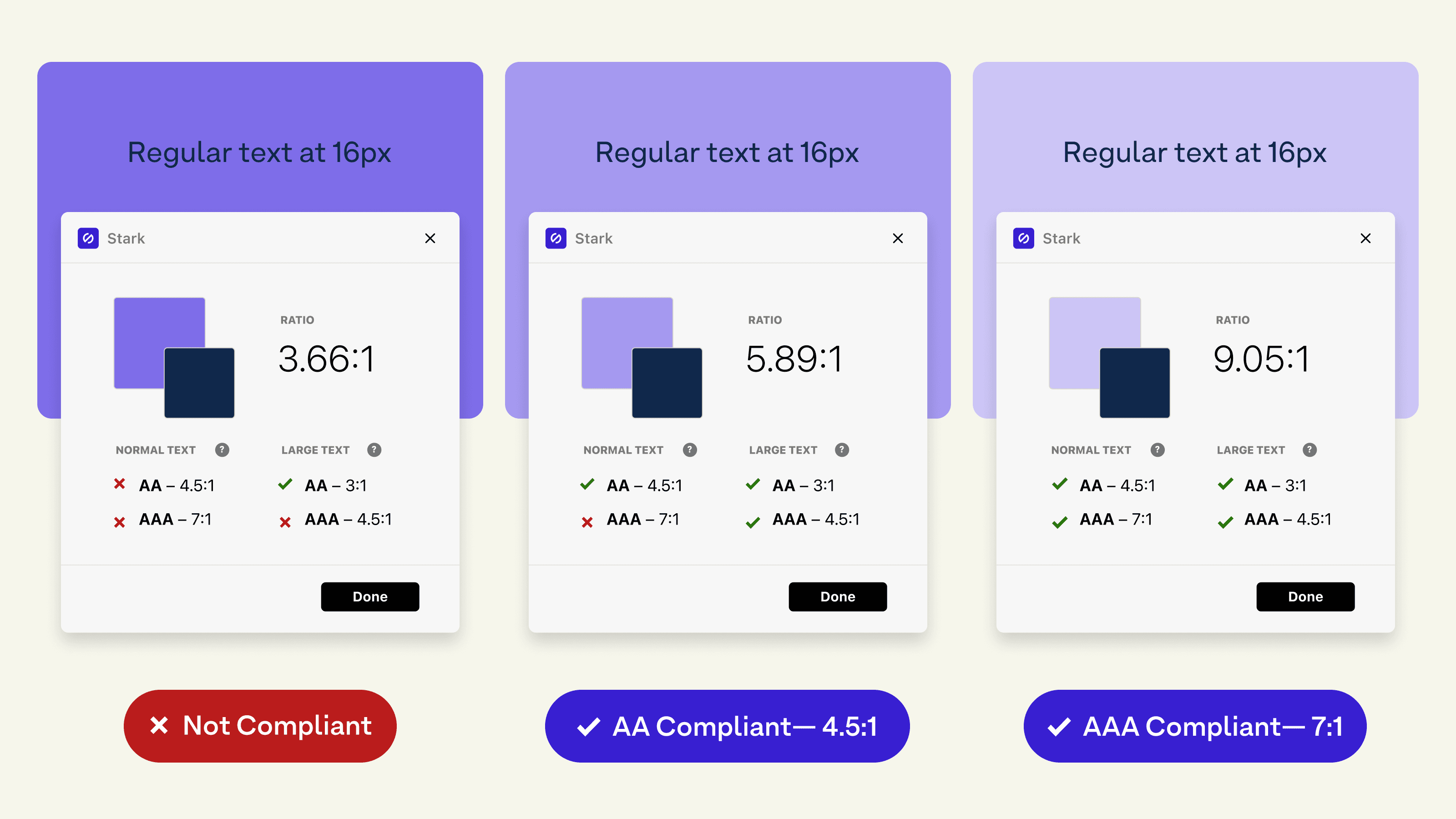
AA compliance means that your website is both usable and accessible for most users whether they have a disability or not. A good example of a website that meets this level of compliance and even some of the AAA level compliance is the UK government website. This level requires a contrast ratio of at least 4.5:1 for normal text, 3:1 for large or bold text, and a contrast ratio of at least 3:1 for graphics and user interface components (think: shapes, form input borders, etc). This works with most assistive technology and therefore is considered an acceptable compliance level.
Additional examples of requirements that fall under this level include:
- Headings and labels describe topic or purpose
- Captions are provided for all live audio content in synchronized media
- Components that have the same functionality within a set of Web pages are identified consistently
AAA Level: Optimal compliance
AAA compliance is known as the gold standard level of accessibility, which makes the difference between a pretty good experience with some roadblocks, and an excellent one that everyone can use. It requires that you not only meet the guidelines for AAA, but also the requirements outlined in the previous two levels. In most cases it’s not always possible for all types of products to conform to the success criterias outlined in this level. This is because AAA guidelines are more so for applications or websites where contrast is crucial, or where the consequences of not seeing would be catastrophic (think: disaster notifications, medical/healthcare apps, government, banking, automotive interfaces, and so on).
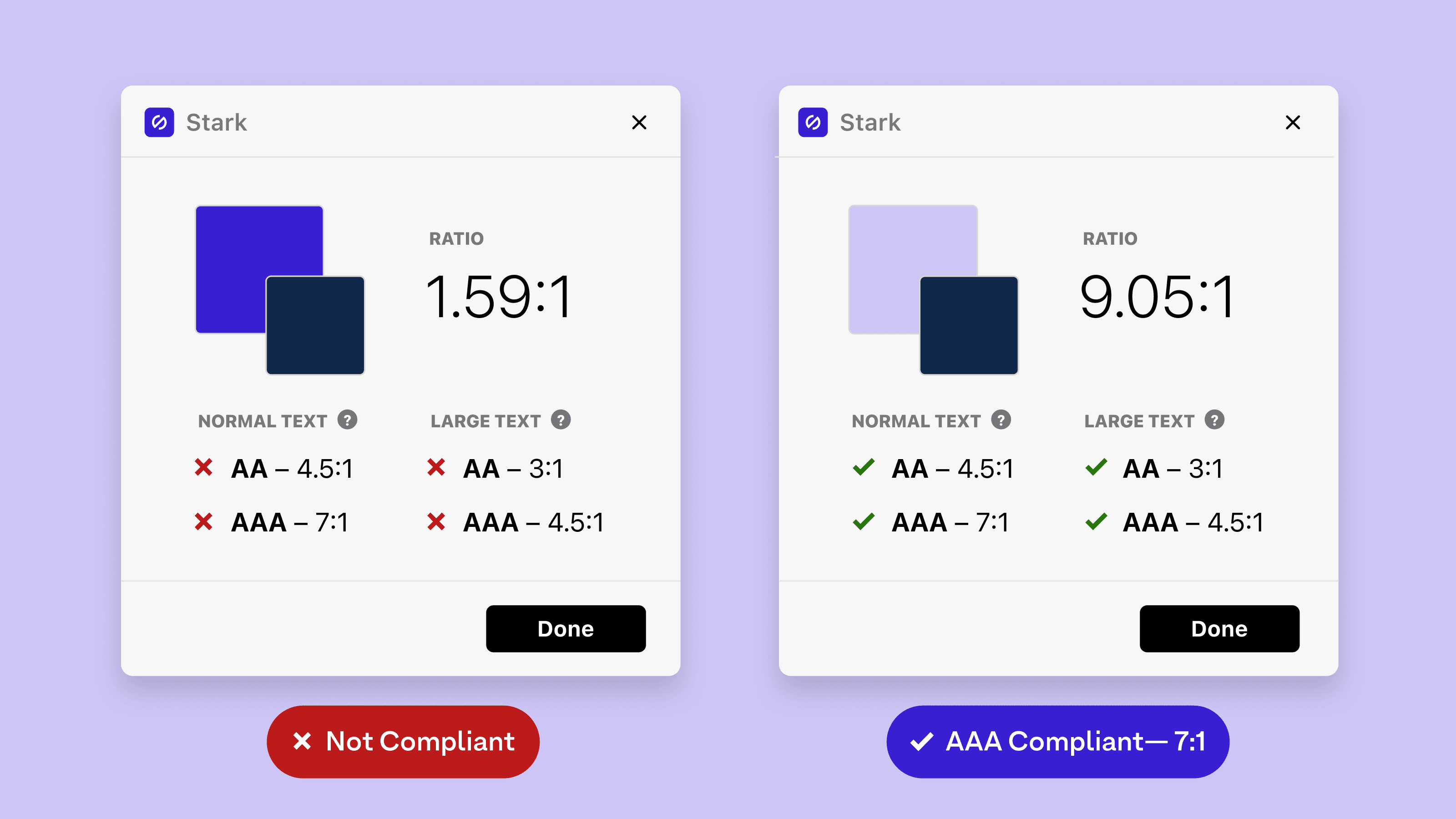
When it comes to contrast ratios it is essential that you meet a ratio of at least 7:1 for normal text and 4.5:1 for large or bold text. Beyond these guidelines, a few of the requirements that you can expect under this level include:
- An alternative for time-based media is provided for all prerecorded synchronized media and for all prerecorded video-only media
- Sign language interpretation is provided for all pre-recorded audio content in synchronized media
- Interruptions can be postponed or suppressed by the user, except interruptions involving an emergency

The ratios explained
For level AA and AAA, WCAG outlines contrast ratios which are based on the math used to determine your vision, otherwise known as contrast sensitivity measurement. This measurement is one of the primary methods (currently) used to evaluate visual function, and is based on how our eyes perceive objects by comparing the differences of light levels between the target and the background. Having contrast sensitivity or any form of low vision will impact your ability to detect the lumination differences between the two.
We all know 20/20 vision is considered normal vision acuity. But again, WHAT DO THOSE RATIOS MEAN EXACTLY?!
It’s all about distance. A trip to the optician will usually involve reading from a chart of multi-sized letters and numbers at a distance of 20 feet (which could probably use a revamp). Your vision’s ‘score’ indicates how far a person with perfect vision would need to stand away from this chart to see the same as you.
So, if you have 20/40 vision, when you’re 20 feet from the chart you’ll see what someone with perfect vision sees when standing 40 feet away. Having 20/100 vision means that at 20 feet you see what those with 20/20 vision see at a distance of 100 feet. In the United States the cutoff for legal blindness is 20/200.
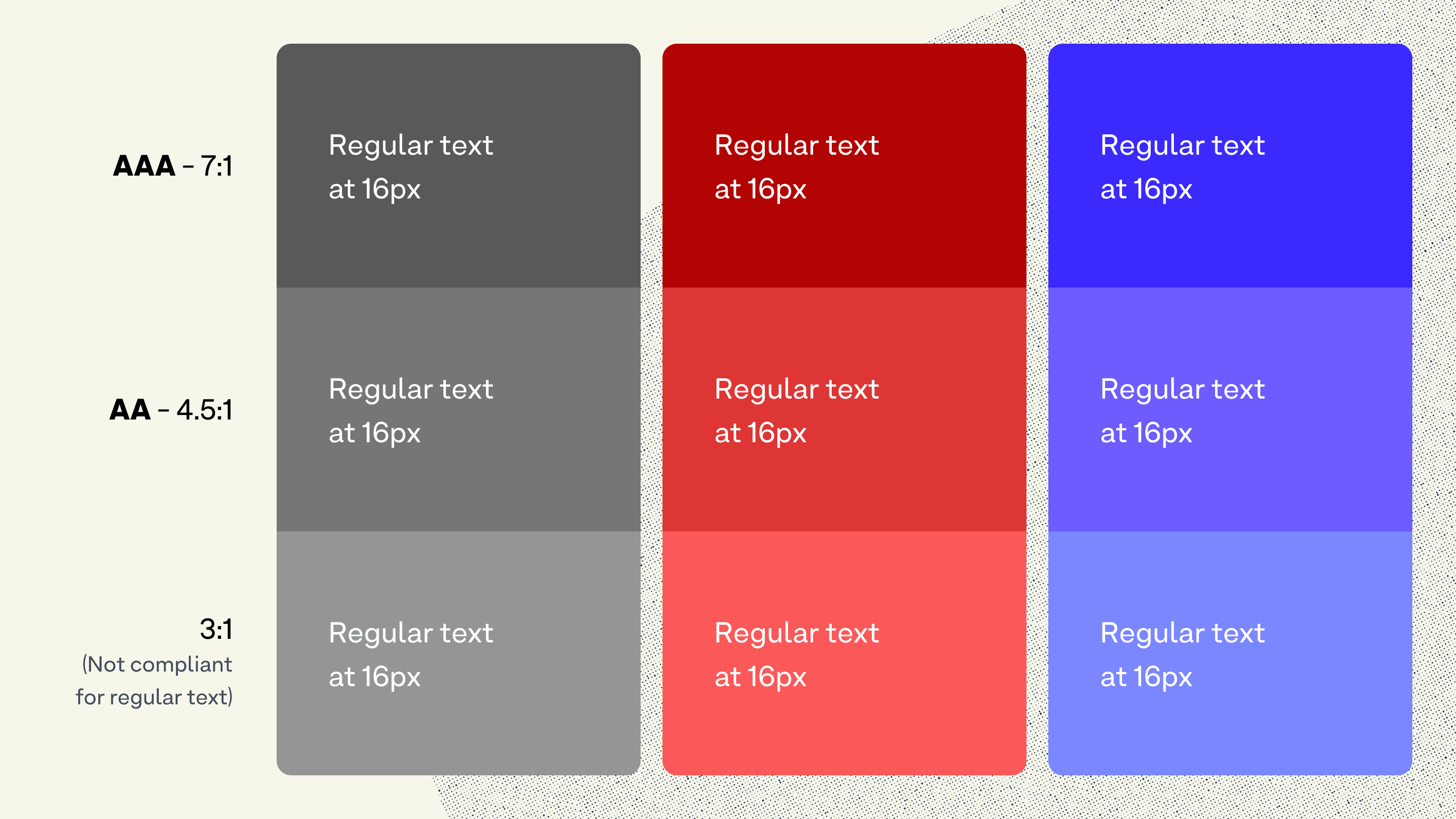
The contrast ratio of 3:1 is the minimum level of conformance recommended for standard text and vision, but is generally considered to not be legally compliant. The contrast ratio of 4.5:1 was then chosen for level AA because it compensated for the loss in contrast sensitivity usually experienced by users with vision loss equivalent to approximately 20/40 vision. This loss typically results from moderately low visual acuity, congenital or acquired color deficiencies, or the loss of contrast sensitivity that just generally comes with aging.
So how did they pull 4.5:1 from 20/40? Well, the simple (but not really if you were given every other talent except math skills) answer is that it’s based on two factors:
- The adoption of the 3:1 contrast ratio for minimum acceptable contrast for individuals with typical vision (see: the ANSI standard)
- Visual acuity of 20/40 is associated with a contrast sensitivity loss of roughly 1.5 (ARDITI-FAYE).
So a user with 20/40 vision would require a contrast ratio of '3 x 1.5 = 4.5'. Following the same logic, the guidelines state that a user with 20/80 vision would require a contrast of about 7:1.
Why strive for full compliance?
Around the world, about 70% of individuals that have a diagnosed disability experience blurred vision. But working towards full compliance doesn’t just help individuals with visual impairments and disorders—it actually creates a better user experience for everyone.
To test this out for yourself, either now or after reading this post, do the following:
- Try viewing your [software] product on a device in the sunlight?
- What if you turn your brightness down to <50%?
Can you still easily use it?
While doing so doesn’t give you insight into the lived experiences of someone with low-vision or a vision deficiency, it definitely shows you how certain factors aren’t actually small in the grand scheme of things. Picking colors properly and ensuring the right contrast ratio for them sets you and your customers up for success.
And if we’re talking about profit (or rather: loss of profit), there's currently a reported 2.2 billion people globally with at least one type of visual impairment. Given that, there’s an extremely high chance many of your users experience the greatest effects of non-compliance. And in turn, achieving AA or AAA levels certainly sounds like a good investment to ensure that your product’s design won’t alienate a quarter of the world. Because again, it ultimately makes the experience a whole lot better for everyone using your product—not just those with obvious disabilities.

Getting your product to AA or AAA
Wait a second, we said there were 3 levels, right?! Yep, there are.
Even so, designing products that are both usable and accessible to most users requires that you go beyond the A level and focus on meeting AA or AAA contrast requirements. However, without the right resources and tools this is easier said than done. So to help you get started, we’ve put together a wealth of resources via our Public Library, including checklists, guides, contrast checkers, articles and more. Some of our favorites include:
- The Must Have WCAG 2.1 Checklist by Essential Accessibility
- Accessible color generator by Material Design
- Accessible Color standards - Designing in the browser by Google Chrome Developers
- Digestible WCAG newsletter
- An Insider look into WCAG 3.0 by Jeanne Spellman
For even more ease, you can download the Stark plugin via Figma, Adobe XD, or Sketch to make sure that your designs pass either of the AA or AAA levels with full confidence before handing off your work.
If you already have a website out in the world and are unsure that it meets the accessibility standards outlined above, you can easily use Stark’s Chrome extension to test out your text, graphic or components color results to see if they pass either of the AA or AAA levels. So no matter the stage you’re at it’s really that easy for you to make sure that your current or existing project(s) are up to the highest of standards!
Now that you know a little bit more about the priority levels and their accompanying contrast requirements, we hope this guide removes the confusion around compliance, and instead helps you see how simple it is to build product[s] with accessibility in mind. Don’t forget to try out the tips and tools outlined throughout the guide and let us know what steps you plan on taking to ensure your users, product, and company all succeed!
Want to join a community of other designers, developers, and product managers to share, learn, and talk shop around A-levels, contrast ratios or accessibility as a whole? Join our Slack community, and follow us on Twitter and Instagram.
To stay up to date with the latest features and news, sign up for our newsletter.