Announcements
Introducing the Colorblind Generator
The Colorblind Generator enables you to skip the Colorblind Sim preview in favor of a much more instantaneous and efficient solution that can span disciplines in your organization.

Team Stark
Sep 11, 2020

Today we’re really pumped (and we know you are too since this was one of the top 5 requested features) to roll out the Colorblind Generator—the sibling to our Colorblind Simulator!
Our goal with the Colorblind Generator is to ensure designing with accessibility in mind—from the start and all the way to stakeholder meetings—are as sound proof as possible. Ultimately, the goal is to help you create products are accessible for everyone who uses them, and that your company always delivers value to ensure max returns.

Over the course of the last year, many of you expressed a desire for a larger colorblindness simulator window and the ability “to export” those simulations. We heard you loud and clear around the preview window size, as this was a tech tradeoff we needed to make to ensure parity of experience across design software, and we mutually weren’t happy with.
How does it work?
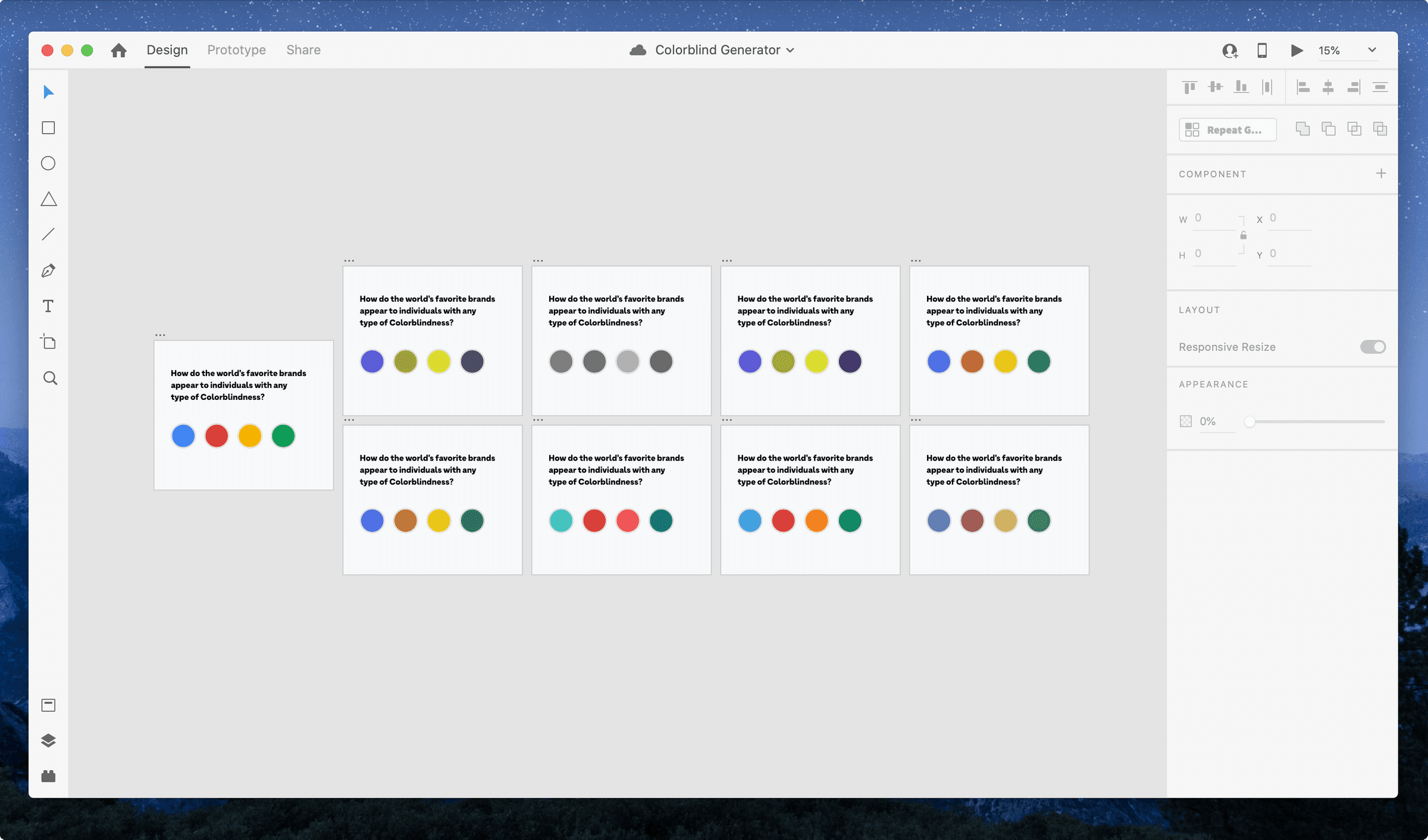
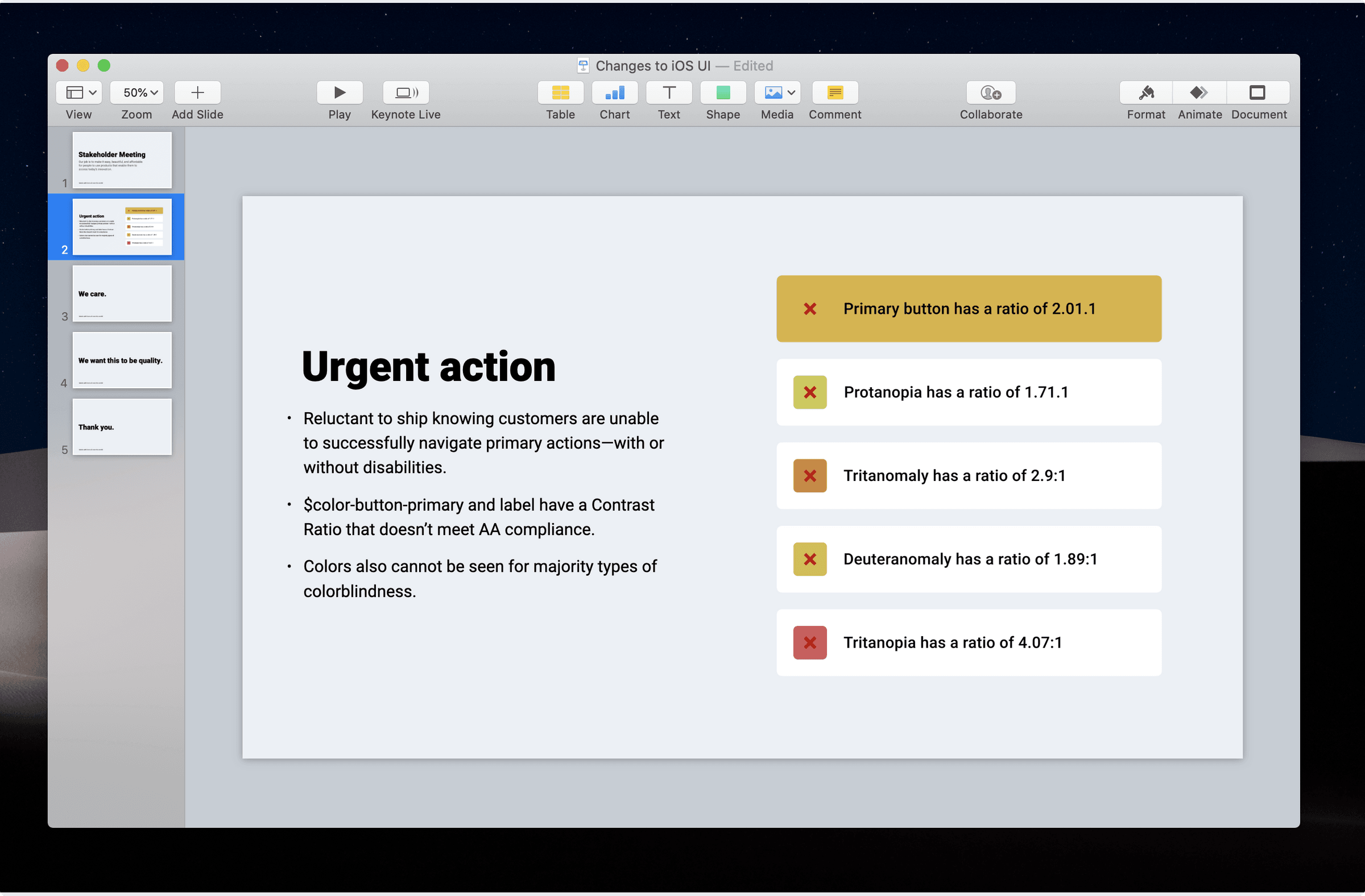
The Colorblind Generator enables you to skip the Colorblind Sim preview in favor of a much more instantaneous and efficient solution that can span disciplines in your organization. With this new feature, you’re able to select an artboard and generate new artboards that reflect the different types of Colorblindness that you chose. What’s more, those artboard elements are actually editable where you can go ahead and check the contrast to ensure it’s still meeting AA and/or AAA criteria, then use suggestions to correct that primary color palette in the event it’s still not passing.

Whether establishing your initial color palette or retrofitting work already shipped, you and your team can easily preview, edit, and export your designs now with their generated simulations in prep for your Design sprint week, Developer handoff, or Product Manager meeting with stakeholders.
Things to note
On what it will and won’t do:
For now, Stark doesn’t check images. If you run the Colorblind Generator with an artboard that has an image, it will simulate any UI element but ignores the image. If it has a fill or gradient, it will generate. If it has an image fill, it just ignores it the same way we do an image.
On design software functionality:
Adobe XD automatically moves a new/duplicate artboard so that it doesn’t cover up anything else. In Sketch and Figma, we have to manually define where the new/duplicated artboards go.
The XD one is nice cause it doesn’t cover anything but it can also put those new artboards far away from the one you just generated on. Conversely, the Sketch one is good because it’s right next to the one you just generated from, but may cover up other artboards that are right next to the original.
If you think about copying and pasting an artboard in Sketch and Figma, it does just place it next to your current artboard no matter what. But in Adobe XD, it moves it like mentioned. We decided to leave this as is since in both cases, we’re matching the current functionality of the given platform.
Become a Stark Pro and get Colorblind Generator
Colorblind Generator is available today in Sketch, Adobe XD, and Figma for all of our Stark Pro users, and free to preview and click around for everyone on the free plan.
How do you plan to use the Colorblind Generator in your day-to-day work?
To stay up to date with the latest features and news, sign up for our newsletter. And as you’re diving in to the new feature, let us know what you think!
Want to join a community of other designers, developers, and product managers to share, learn, and talk shop around all things accessibility? Join our Slack community, and follow us on Twitter and Instagram.