Introducing filters and WCAG conformance level settings for real-time reports in Stark
Our February release brings brand-new filtering and WCAG conformance level settings as well as major design, usability, and performance updates to every part of the Stark platform.

Team Stark
Feb 20, 2024

After we kicked off January with a bang introducing ticketing and project management system integrations, all-new design annotations, and major Sidekick updates, we’re onto our February release – full of customer-driven improvements.
Our customers take full advantage of connecting Figma files, Github repos as well as live URLs to their Stark project for continuous accessibility monitoring. By default, Stark scans these assets in real time for WCAG 2.2 AA compliance and surfaces any accessibility issues.
But not every company or team tests only for AA compliance. That’s why we’re excited to announce support for WCAG 2.0, 2.1, and 2.2 as well as A, AA, and AAA level scanning and filtering – starting with code repos as well as live URLs, and Figma files following soon.

Conformance level settings and real-time filtering
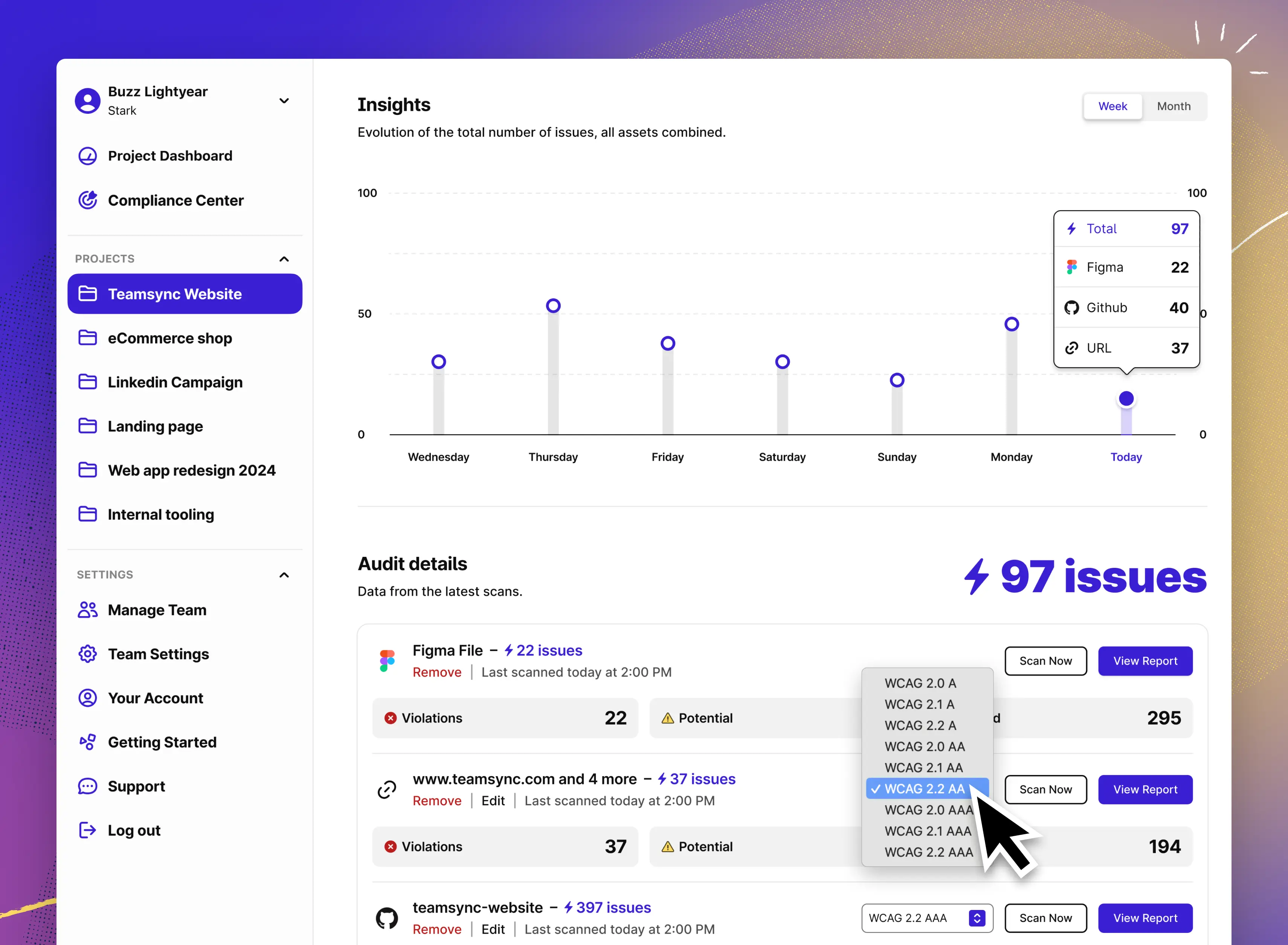
Since the introduction of the Stark Web App with Projects, Reports and Insights, we’ve spoken to hundreds of customers who asked for more granular control. So, as of today, you now have the option to set specific conformance levels for each asset as well as the ability to filter scan results accordingly.
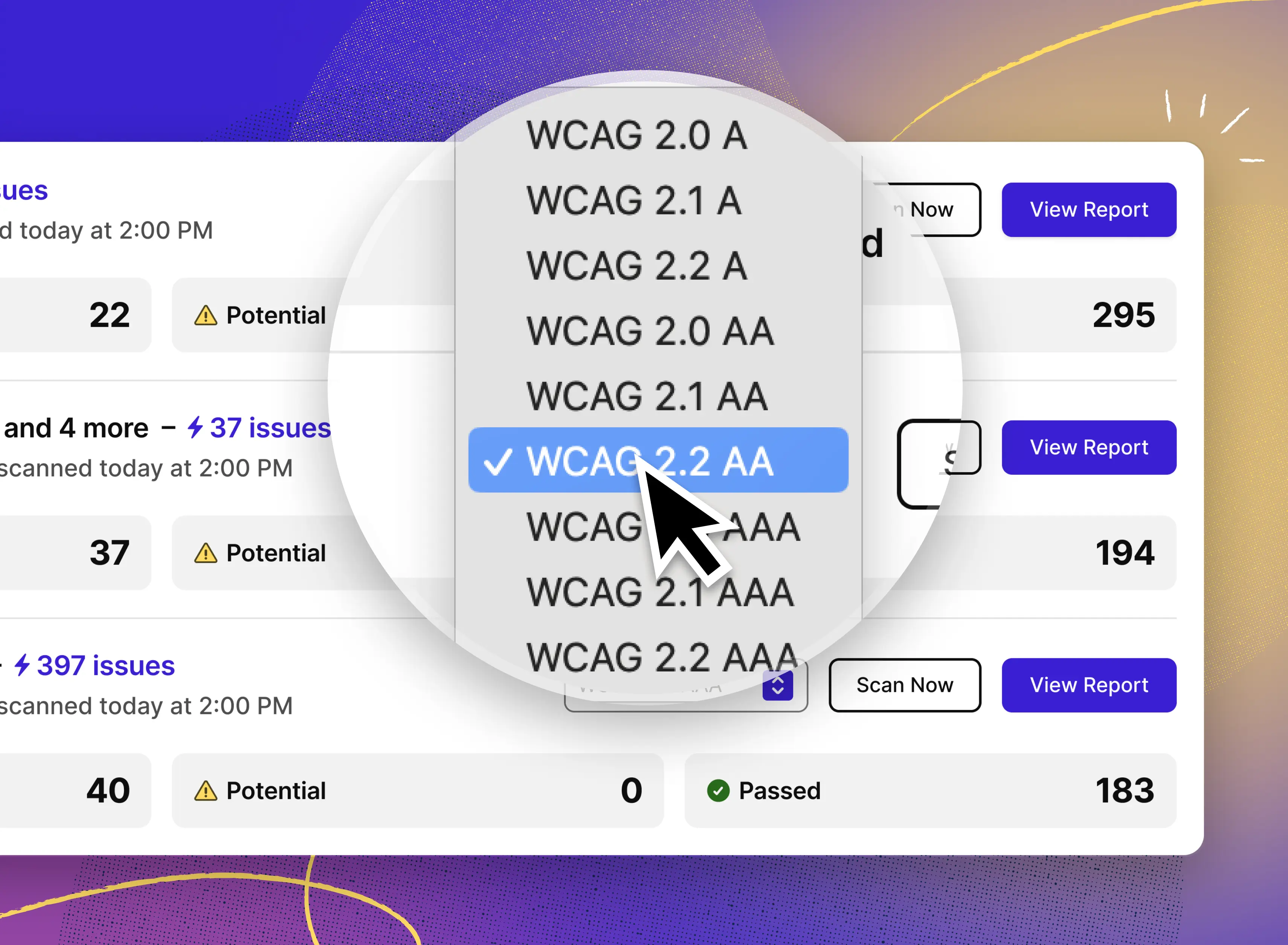
To change the conformance level, simply click the new dropdown element next to the “Scan now” button. You can choose between different WCAG versions as well as A-levels. This is a persistent setting for each asset that will be applied for every scan until it’s changed.
Changing the conformance level will also, in real-time, filter the scan results of your report so you don’t have to worry about viewing scan results that don’t adhere to the selected conformance level.

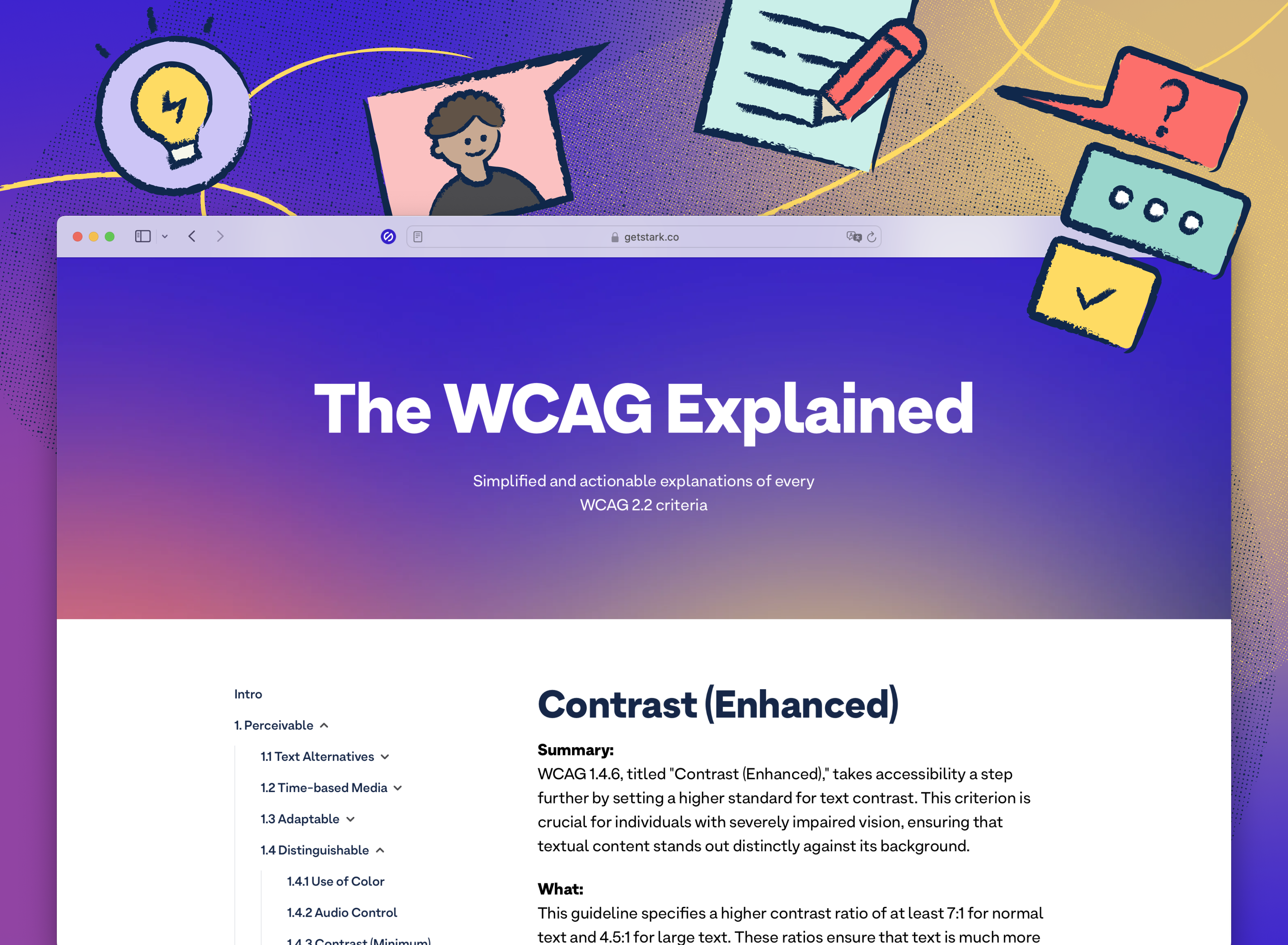
A new free resource for our community: The WCAG explained
The WCAG, or Web Content Accessibility Guidelines, are essential for accessibility, ensuring product makers have a map to provide everyone with the ability to use digital products easily. The WCAG has become the global standard and it’s written painstakingly by a group of volunteers.
However, the complex scenarios and dense language make them very hard to understand for newcomers and experts alike. We get it. Almost everyone who is an accessibility expert today has been where you are. We’re all about lowering barriers here at Stark so we went ahead and summarized all of it for you in simpler terms. Yes, literally all of it.
With the clear goal to demystify the WCAG, making it easier for everyone to work towards more accessible designs, we’ve written summaries and guides for each and every WCAG 2.2 principle, guideline, and criterion (that’s over 100 pages!).
So, whether you’re just getting into accessibility or are already a seasoned expert, we hope this new free resource will help you get to your goal of creating more inclusive, accessible products faster.
And there’s more in the February release: In fact 14 more updates and improvements!
Stark Web App
Our web app received a number of design and usability updates this month:
-
We introduced a new sidebar that simplifies navigation through projects and switching of accounts.
-
We’ve also updated dark mode support for the Stark web app for better legibility and less eye strain.
-
We updated the design for downloadable reports.
Stark for Figma
We received great feedback from our users regarding the new annotations. This release brings some exciting new functionality for live updating of annotations direct from / in the canvas.
-
We optimized the Annotations panel by adding live updates to any changes in copy from the annotation tools: Focus Order, Alt-Text, and Accessibility Notes.
-
We also improved live updates from Typography and Touch Targets: Any changes to the type or target size in a selected layer, will update automatically in the Stark plugin to match these changes.
-
We tweaked and improved the image rendering performance for the Vision Simulator.
-
We added the ability to reorder Focus Order annotations back into the Stark plugin but now with better accessibility support than before.
-
Now user profiles show your full name and avatar in the plugin.
-
We updated the Accessibility Notes tool and added the count of each annotation type to the menu.
-
Improved performance when repositioning annotations in the canvas.
-
Improved Alt-text and Accessibility Notes performance when adding an annotation without having previously selected a layer.
Stark Browser Extension
To match some of the changes we made in the Stark web app as well as Stark for Figma, we made some improvements and updates in our browser extensions as well.
-
We optimized the design of the issue cards for the WCAG audit results and cohesively display the same content length across every tool.
-
We Implemented the ability to filter the audit results across all the WCAG conformance levels.
-
We improved mobile usability by adding the ability to close and open the extension in small displays.
We’d love to hear your feedback
With reports and insights across design, code, and live product and the ability for product managers to now create tickets in real-time, we’re making the concept of continuous accessibility a reality. No need to compromise velocity or product quality due to slow, disjointed tooling and processes.
If you’re not a Stark customer yet, be sure to give it a try by signing up for a free trial. And to our existing customers, we’re sending a big thank you for all the feedback and inspiration to help us innovate on a daily basis so that we can provide the tools and platform that empowers you to make the world’s software accessible for everyone.