Product, Announcements
Introducing more Vision Simulator scenarios
Today, we’re adding five new simulations to Stark’s Vision Simulator to help you design with more intention by giving you a peek at other people’s needs.

Team Stark
Mar 09, 2023

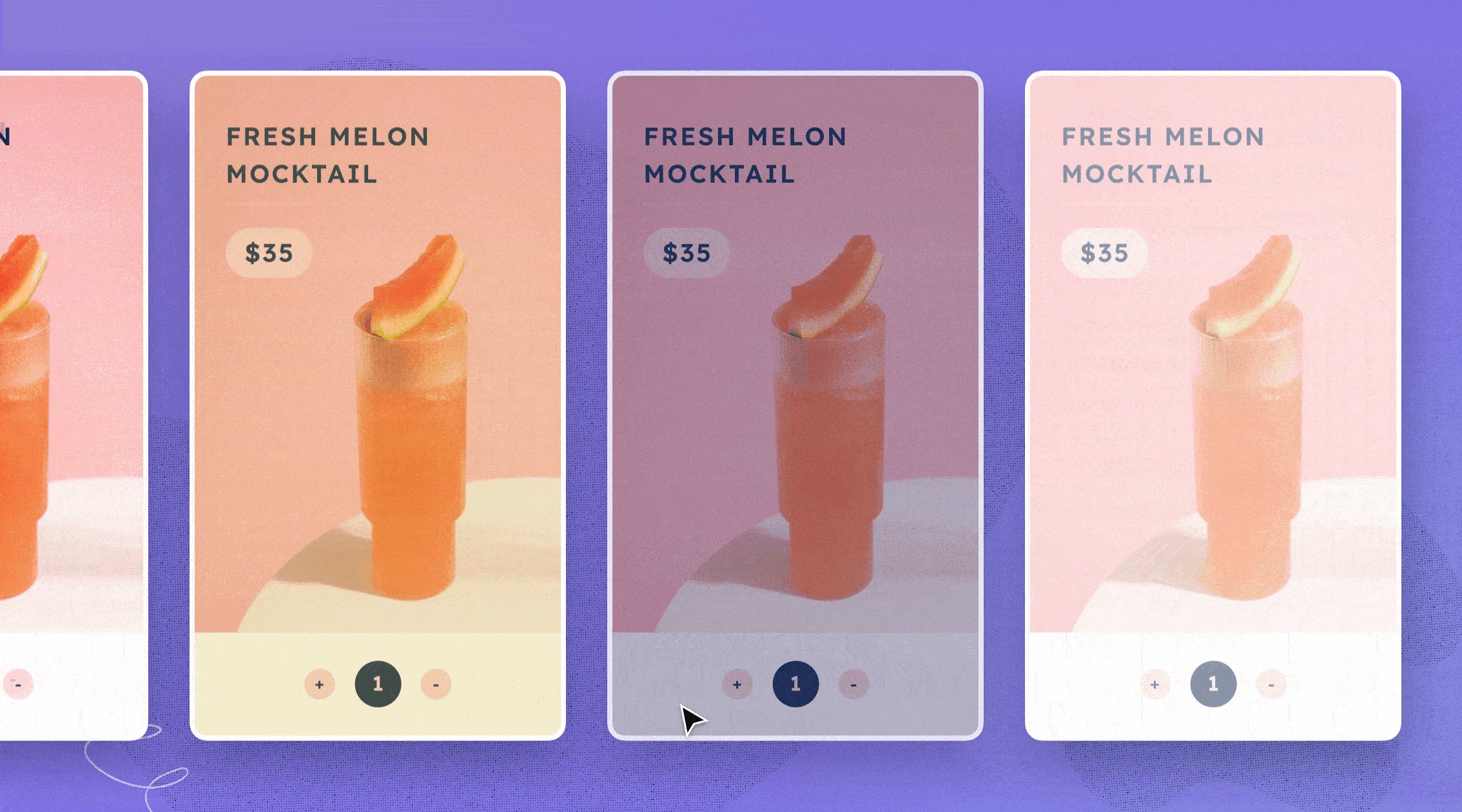
One of the first features we added to Stark was our Vision Simulator. Our customers have told us how it’s been a valuable way to get an understanding of what designs might look like for people with different types of vision – such as color blindness and blurred vision – and identify design issues that might otherwise be overlooked.
The Vision Simulator also builds empathy. While we will never truly understand what it means to have any disability, simulating these scenarios gives us more knowledge about how we can intentionally design more inclusive user experiences. We’ve heard from a lot of Stark users how the simulations have created new awareness among design teams, as well as move forward accessibility conversations with internal stakeholders.

Let’s dive into the new update
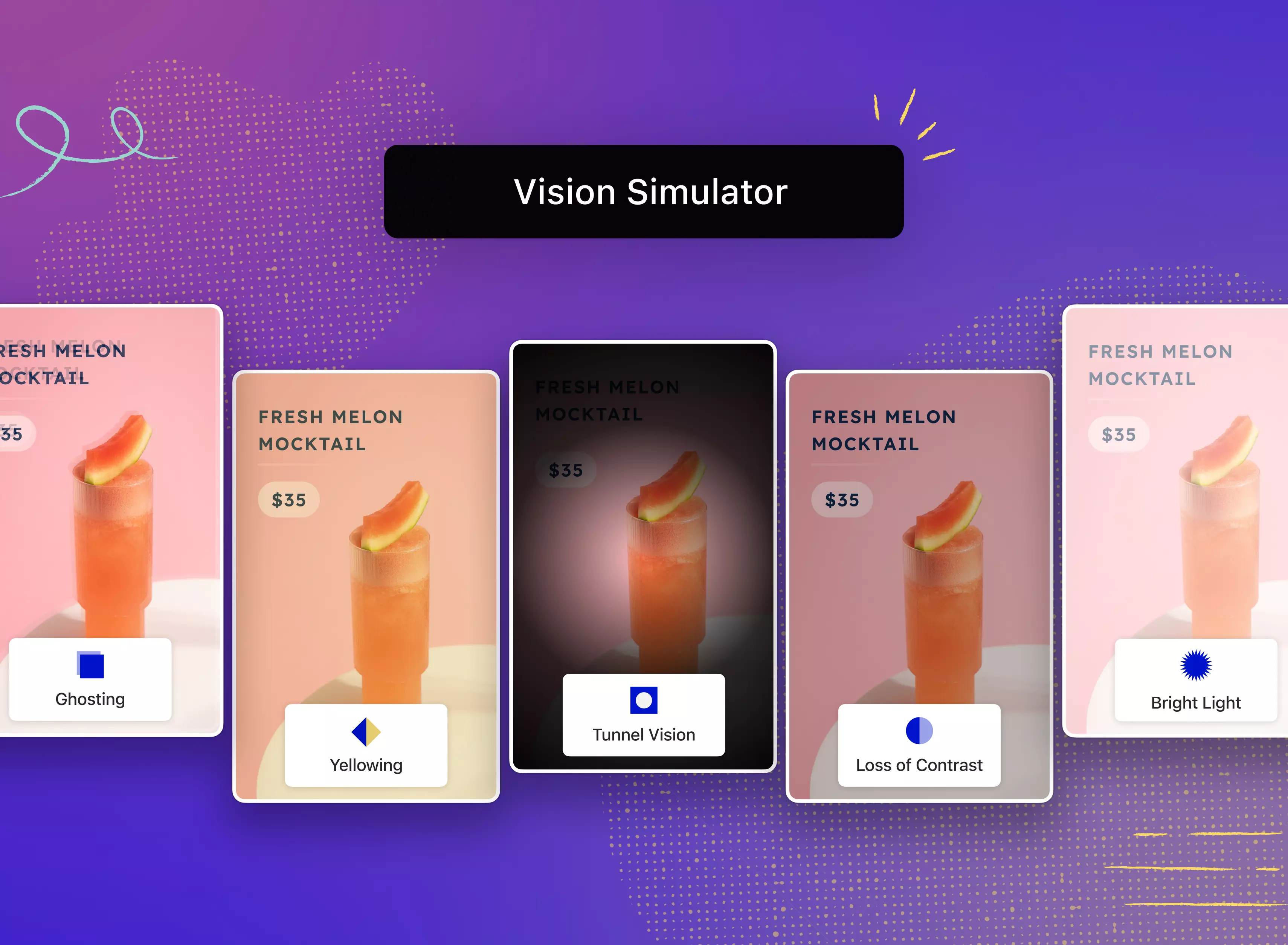
Today, we’re adding five new simulations to Stark’s Vision Simulator: Yellowing, Loss of Contrast, Ghosting, Bright Light, and Tunnel Vision.
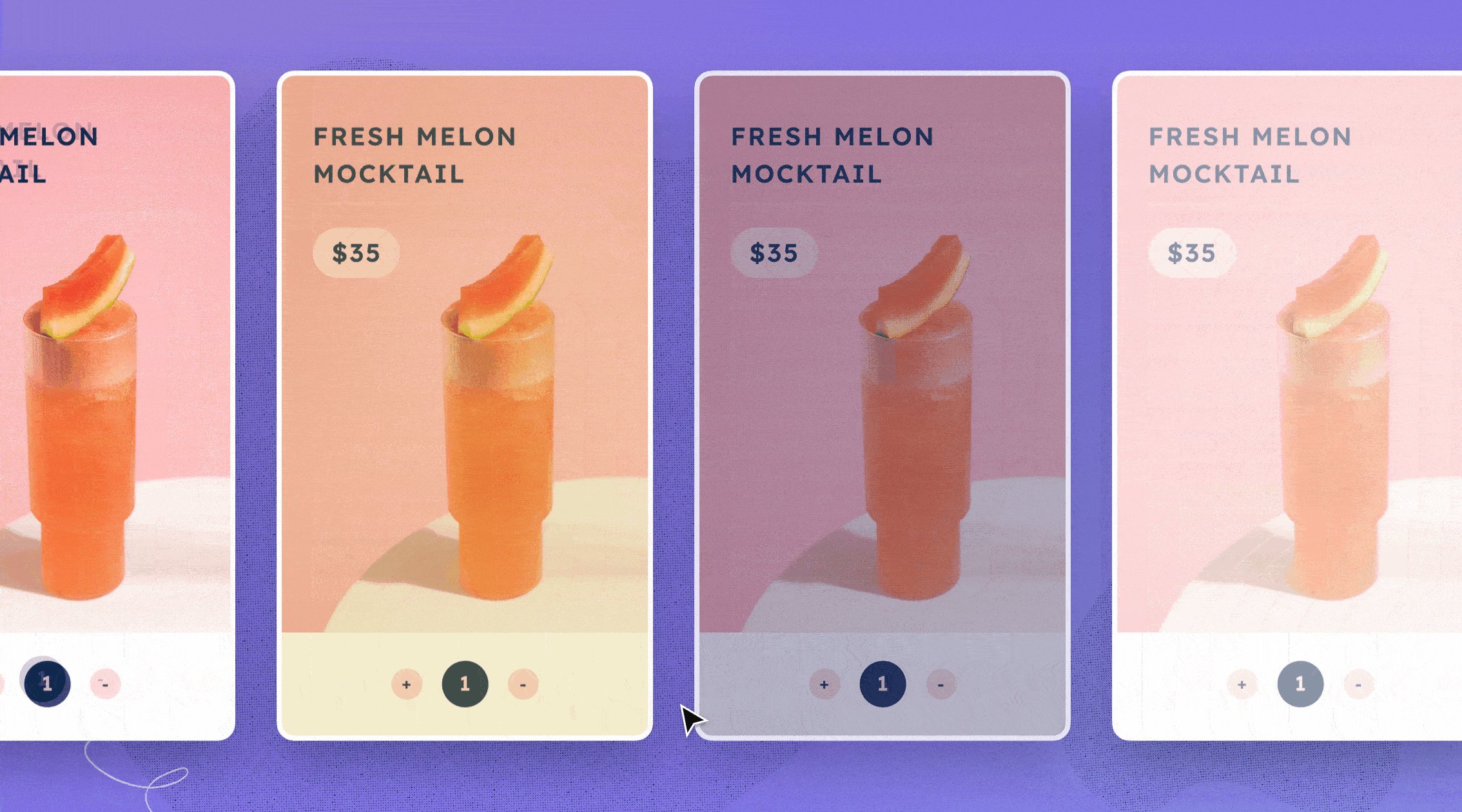
Yellowing
Yellowing gives the field of vision a yellow hue. It can be caused by cataracts or is sometimes a side effect of medications. The Stark Vision Simulator shows the yellow dominance affects design elements like colors, typefaces, and images.
Loss of Contrast
Loss of Contrast is when perceptual contrast diminishes to the point that objects start to appear to blend together. It can also make it look like a gray haze is poured over the visual field. The Stark Vision Simulator shows how it appears when sharp boundaries become lost and objects merge together, as well as the effects of the gray haze.
Ghosting
Ghosting, also known as diplopia, is a double vision condition that creates the appearance of two slightly different images that are transposed next to each other. Ghosting can occur in people with astigmatism, dry eyes, misaligned eyes, traumatic brain injuries, and more. The Stark Vision Simulator shows how the double vision of ghosting affects visual design elements like colors, typefaces and images.
Bright Light
Bright Light conditions – like when you use your phone outside, if you recently had eye surgery, or if you’re sensitive to bright lights – means designs and images need to have the proper contrast. Otherwise, design components can seem to merge together. The Stark Vision Simulator gives you a way to see how bright external settings can affect design choices for websites or mobile apps.
Tunnel Vision
Tunnel Vision means that people can only see objects that are near the center of the visual field. There are several eye diseases that can cause tunnel vision including glaucoma, diabetes-related retinopathy, and retinal detachment. The Stark Vision Simulator shows how tunnel vision is impacted by font size choices, as well as the importance of focus order and content grouping.
Some of these conditions are life-long, others are temporary, and some are developed as people age. The Vision Simulator helps you design with more intention by giving you a peek at other people’s needs. These new vision simulations are now live alongside our original simulators for four types of colorblindness, as well as blurred vision.

Download and install Stark to try it
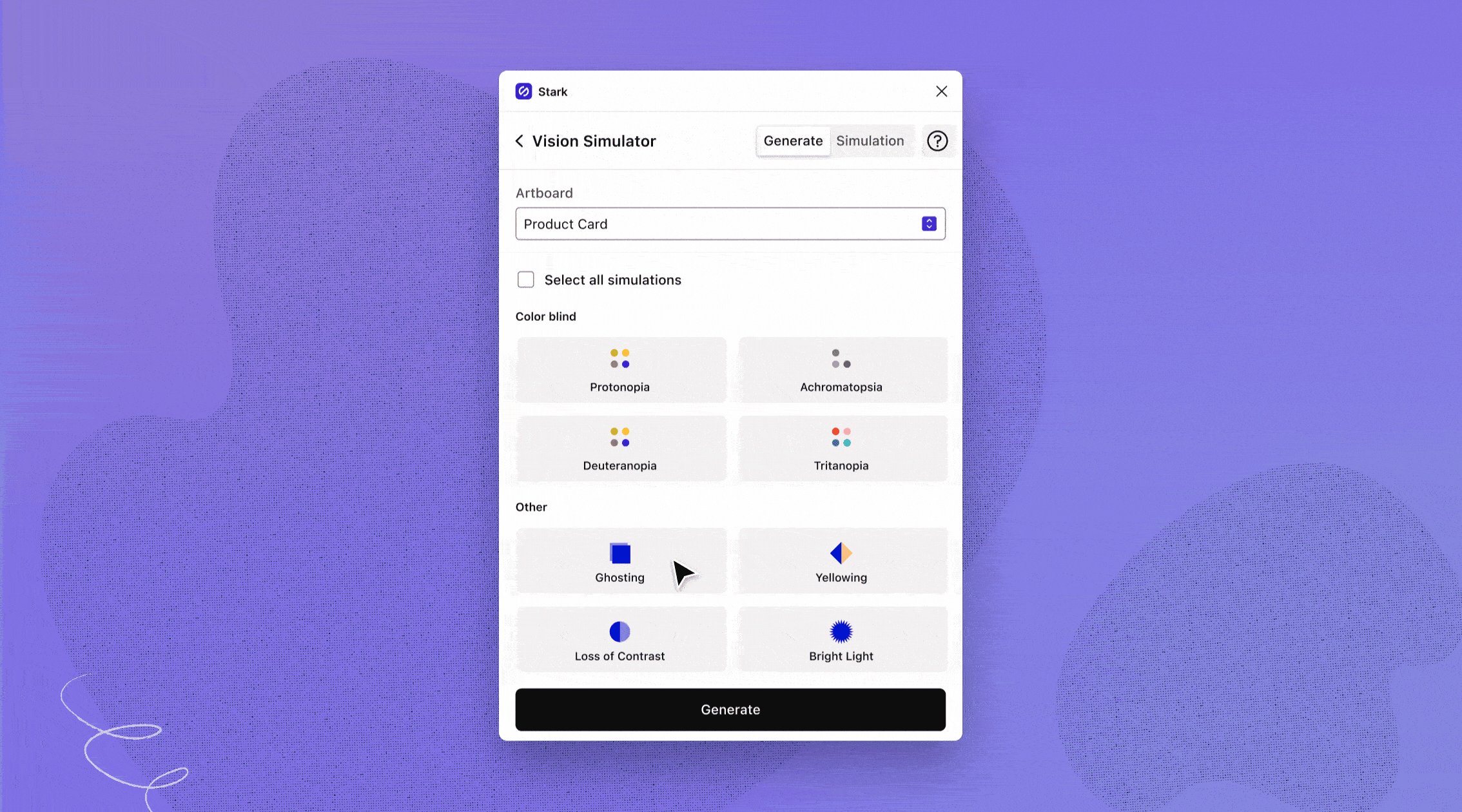
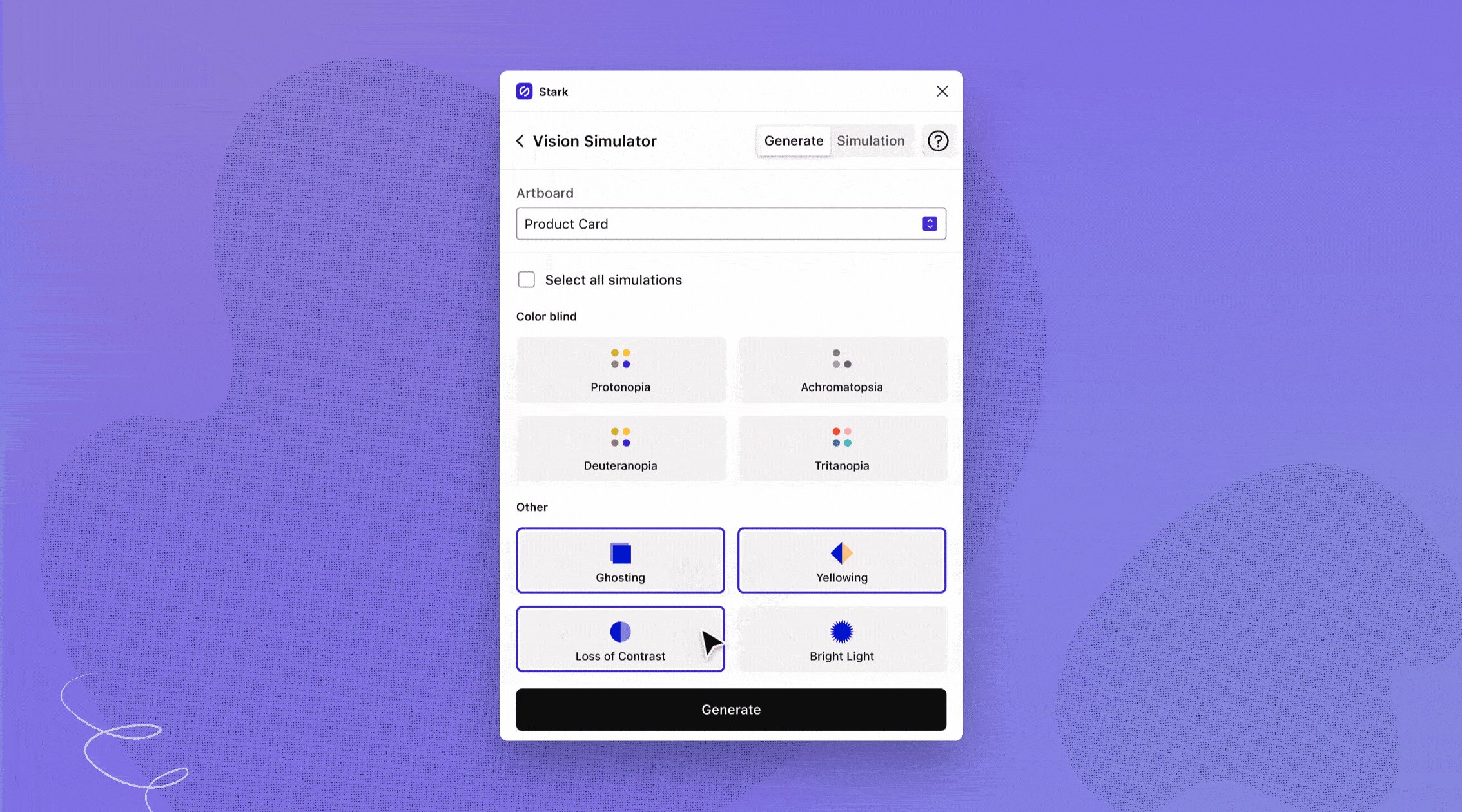
To try out the new Vision Simulator scenarios as well as all other Stark tools, simply download or install Stark in your favorite browser or design tool of choice. You can get the Stark browser extension for Google Chrome, Microsoft Edge, Safari, Brave and Arc (in private beta). And install the Stark plugin for Figma or Sketch.
We’d love to hear your feedback
Today’s updates are a direct reflection of the great input we’re getting from our users. Our ask of you is that you keep the feedback coming! You can get in touch with us on Twitter, LinkedIn, and Instagram or send an email to support@getstark.co. Join our Slack community to chat with us and other Stark users from across the globe.