Product, Announcements
Introducing Sidekick V2 and Stark Premium to boost your design and development workflow
Sidekick version 2 is better, faster, and more accurate than ever before. And with the brand-new Stark Premium plan you can give your accessibility workflow the boost it deserves.

Team Stark
Mar 26, 2024

Two releases in one month, you ask? You bet! Our team here at Stark is on fire and we’ve been cooking up something we believe you all will love. Introducing Sidekick V2 plus a brand-new Premium plan for all you designers, developers, and accessibility changemakers out there that want to supercharge your workflow through automation and intelligence.
Let’s dive in!
A major leap for Sidekick
Since the introduction of our AI-powered assistant we’ve seen an average of almost 50% reduction in the rate of accessibility issues for Sidekick users and also learned that it makes you 10x faster checking, fixing and annotating your design files. And thanks to all the amazing feedback from our Stark community, we’ve gotten a lot of ideas on how to take Sidekick to the next level.

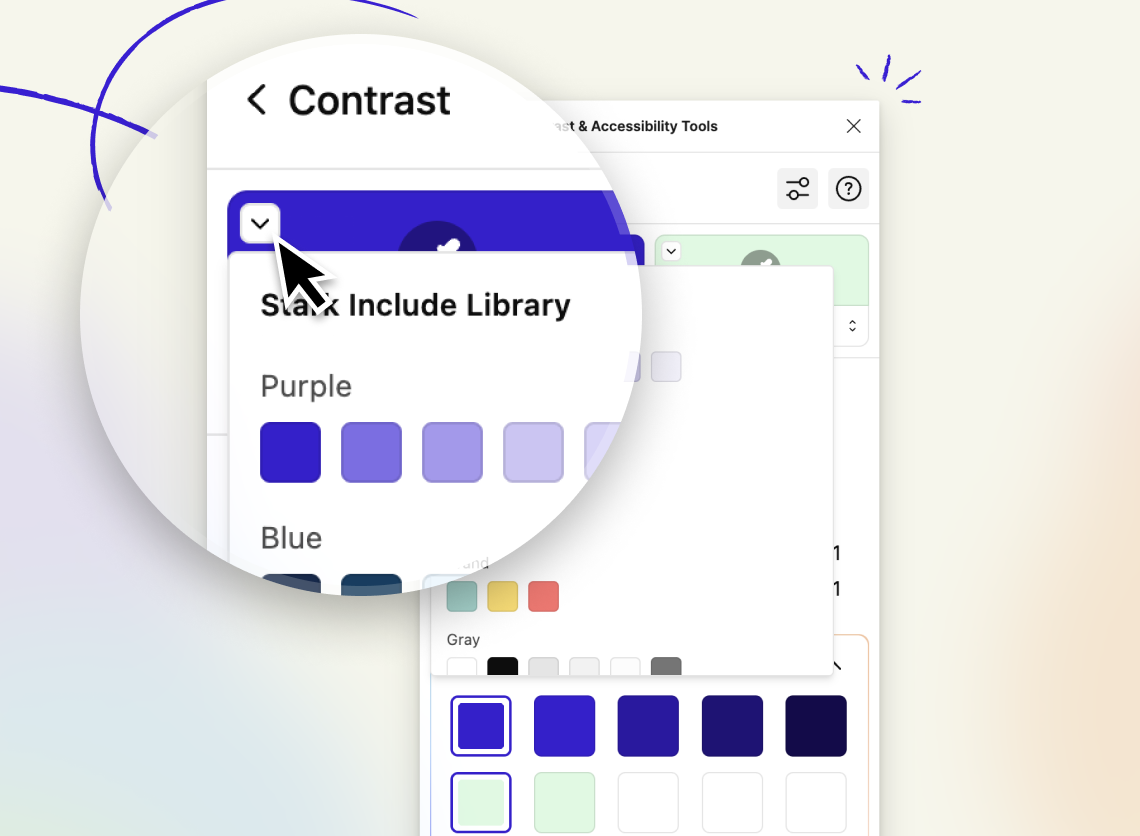
Remote Library Colors
By far the most requested feature since… We honestly forget how long. After digging through the depths of the Figma API, we’ve managed to make it work, and we’re pumped to finally roll it out. You can now select not only your local variables but also colors from your remote libraries in the color picker. And yes, we’re working really hard on bringing this into color suggestions in one of the next releases. Stay tuned!

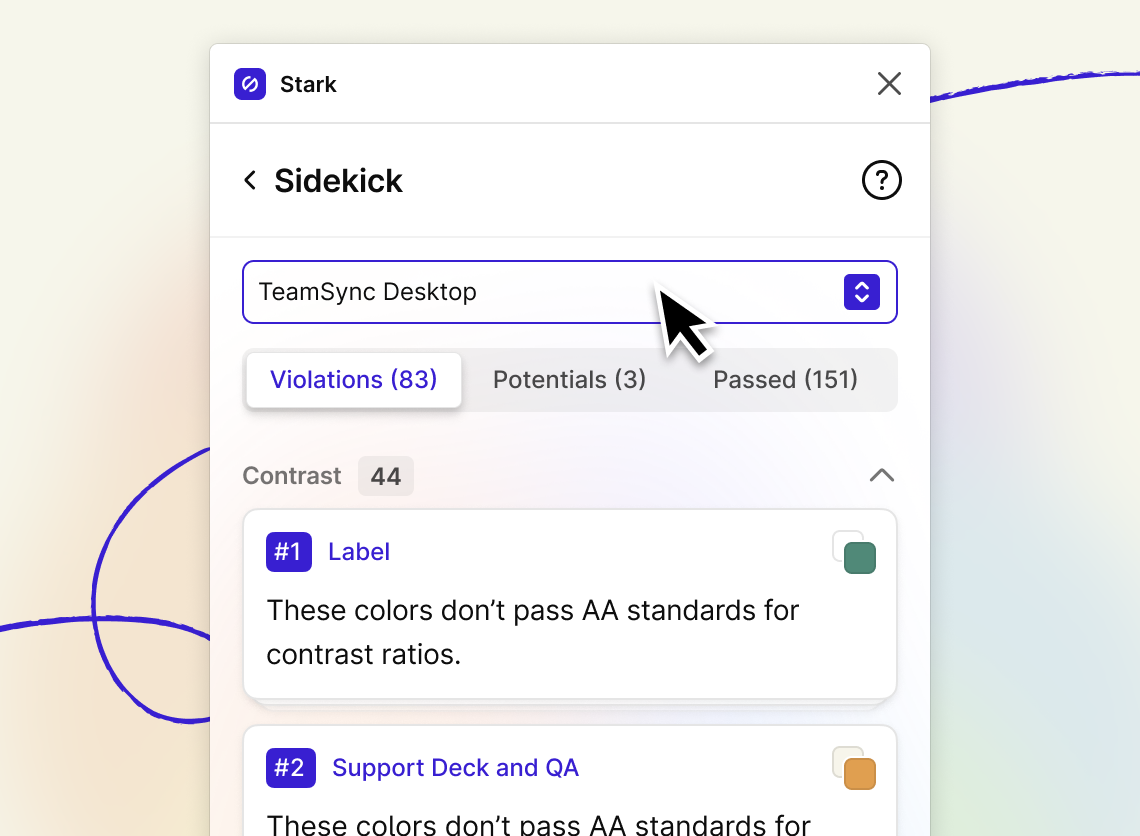
Scanning reimagined
Design files can be big, and messy. We know, we know. You don’t name the layers, and you have lots of exploration happening across many Figma pages. And if you run the old Sidekick over those pages you might end up with a VERY long list of issues presented to you. That’s not fun. Nor is it as productive as it could be.
So, with V2 we’re changing how scanning works. Sidekick will now scan only the selected frame or the parent frame of the element you’ve selected. No more long lists, and just pure focus on the design you’re currently working on. What’s even better: You can use the drop-down to switch frames, or, just like before, scan all frames on the page. It’s fast!

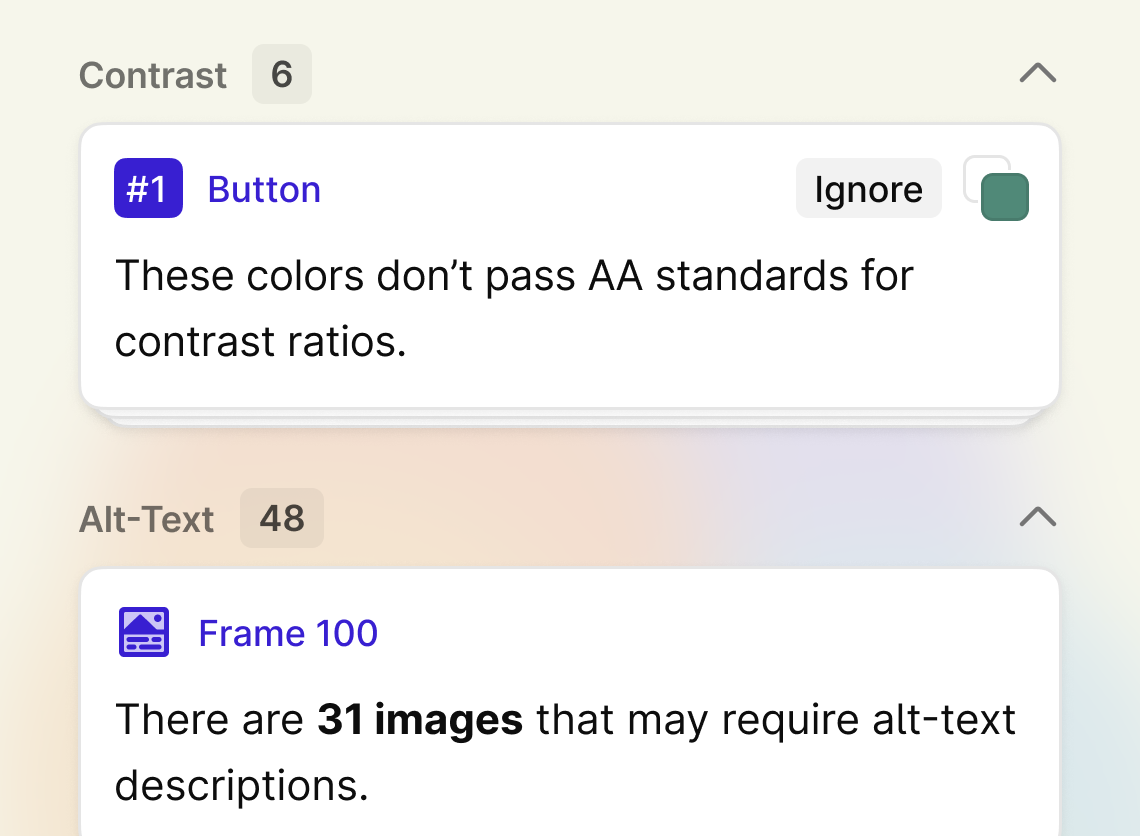
Results, stacked and organized
Shorter list, better visibility, faster remediation. Sidekick now combines accessibility issues of the same type into stacks (for example, the same two colors not passing contrast across many different elements) and groups them according to categories (e.g. Contrast, Alt-Text, Typography, etc.) that you can show or hide depending on what you’re currently working on. Marie Kondo would be proud of us!

Apply to all: magic at the push of a button
We’re introducing the “Apply to all” button that enables you, with just one click, to fix the same type of color contrast issues across all elements using the exact same combination of colors. And “Apply to all” is also available for Typography to fix font size issues instantly.

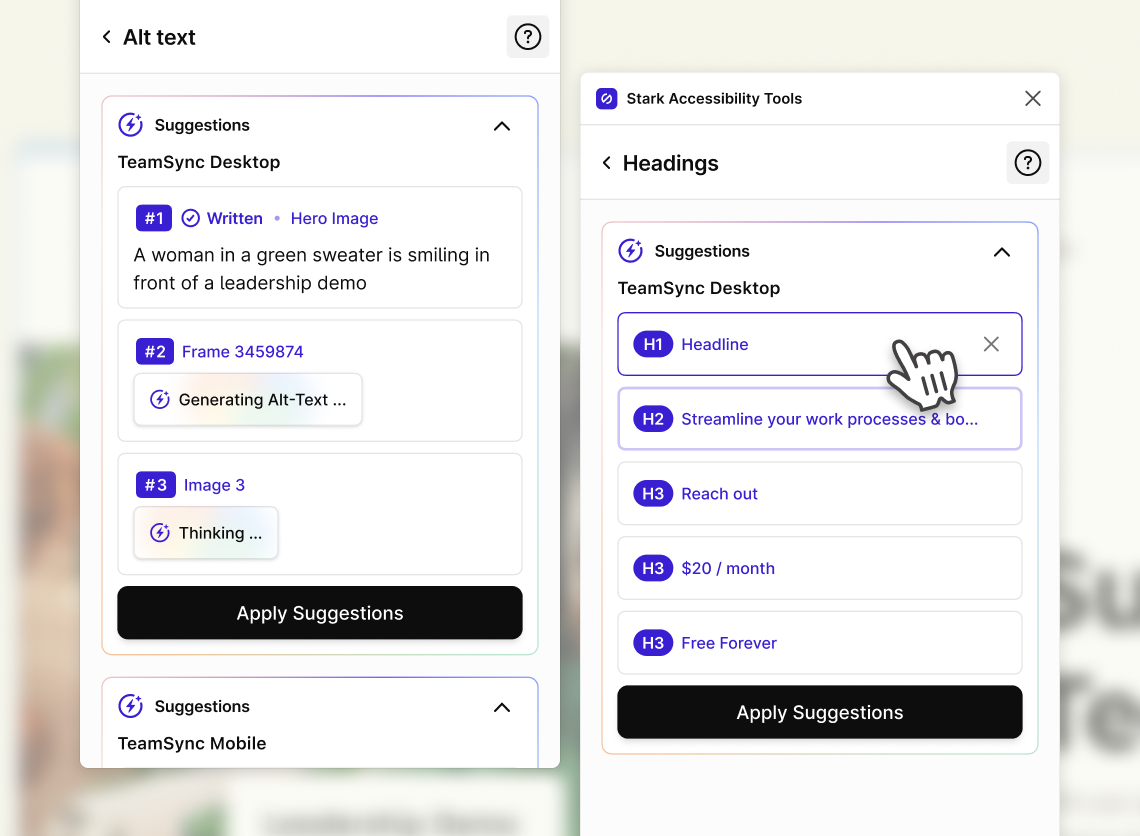
Automated annotations with a single click
One of the most loved features in Sidekick is the ability to auto-generate Alt-Text suggestions in 5 languages for any image you select. With Sidekick V2 all you need to do is click on a stack of Alt-Text issues and it automatically starts generating alt-text for every single image in the selected design.
Want to see that in action? Make sure you remove the images that don’t require alt-text from the suggestions, hit “Apply suggestions” to your stack of alt-text issues, and Sidekick will annotate all those images with lightning speed. Done!
And if you like auto suggestions for Alt-Text, you’ll love auto annotation of headings. Sidekick will read your frame, analyze font sizes, and make suggestions for headings hierarchy and order. You can, of course, remove any element that isn’t a heading, then hit the “Apply suggestions” button to place the annotations on your design.
Keeping you in the driver’s seat
We believe automation with agency is critical to deliver an exceptional product experience for everyone. So you have full control over any of the suggestions Sidekick makes. And even if annotations and changes are being made to your design, you can always go back to change, edit, or remove them.

You’re going Premium to boost that accessibility workflow
So many of you in the Stark community have asked for an individual plan. So, we’re thrilled to introduce Stark Premium today. It’s a plan specifically designed for designers, developers and accessibility changemakers working solo or on smaller teams that want to boost their day-to-day accessibility workflow.
It’s available today, and includes:
-
All the manual tools of our Starter plan
-
Sidekick (with automatic detection and remediation), plus all the new features introduced today
-
1 free project with assets, end-to-end scanning, and real-time reports and insights in the Stark web app
-
Live code highlighting in the web dev console
-
Automatic WCAG scans and reports in the browser
To subscribe to Premium as either a monthly or annual subscription, simply click here and get started!
Have any questions about using Sidekick? Don’t hesitate to reach out to us at support@getstark.co, or join the conversations in our Stark Slack Community, on LinkedIn, or on Twitter.