Announcements, Product
Introducing WCAG Audit and Report in Stark
Run accessibility compliance scans on any website or web app, as often as needed, and generate easy-to-read downloadable reports in an instant with our beta release of Stark’s brand-new WCAG Audit tool.

Team Stark
Feb 22, 2023

One of the top requests we’ve gotten from our users has been the ability to run a full WCAG compliance audit of any website or web app. Accessibility is critical in order to ensure an inclusive experience for every user, and compliance regulations around the world are getting stricter while a looming 2025 deadline in Europe sets the pace. Product makers need to continuously test, show progress, and work toward compliance and quarterly audits. Consultancies alone can’t keep up with today’s pace of continuous deployment that’s required to deliver digitally accessible software at scale.
So, today, we’re excited to introduce Stark’s WCAG Audit tool in beta!
With this new tool, our customers are empowered to run scans on any website or web app, as often as needed, and generate easy-to-read downloadable reports to guide their work. The new tool is fully embedded in Stark’s browser extensions so any Stark user – designers, developers, QA experts, and product managers – can run a WCAG audit on their content, designs, and code.
More transparency enables higher velocity toward compliance and inclusive design. As with any beta that we launch, we want to receive feedback from the community on what’s working in your Audit scans and how you’re experiencing the speed and accuracy of your scans. There’s more info at the end of this blog post about how you can connect with the Stark community to talk about this beta, and how you can share feedback with us directly.
With that, here’s an overview of what’s included in the new Stark Audit and how you can try it out today.

Speed
When you’re building software at scale, any minute spent waiting instead of designing or writing actual code costs you money. With Stark, our audit runs really friggin’ lightning fast – literally, we show you results within seconds. This is all thanks to our own proprietary scanning method that allows us to leverage modern browser APIs for the Audit.
Privacy
Unlike most other URL scanners and audit reports that are merely a lead generation tool for consultancies selling billable hours, our Audit tool is built on the same zero trust approach that’s built into the entire Stark suite. Running locally in your browser, no data is sent to any server.
Accuracy
Today we’re introducing what we’ve found is a more accurate and comprehensive way to scan against 160+ rules in the latest approved WCAG guidelines. The beta version we’re launching today is a report that aligns with what most of our customers are traditionally used to seeing, and fits seamlessly into existing workflows for documentation and auditing.
If you’ve ever run the most common audit tests, you’ll have noticed that every one of those gives back different results and scores despite all of them claiming to check against the same WCAG rules. We wanted to find out why there were so many inconsistencies in audit tools from other companies. We found critical inefficiencies and inaccuracies in audit scans across the market. For example, we discovered that most other scanners in the market are either incorrectly identifying failing elements, passing elements that are non-compliant or failing to check certain page elements completely.
For our beta, we opted to rather accept a false positive test result here and there over ignoring potentially major compliance issues. We also added the category of Potential issues, since we’ve seen in our own design and coding work that context can be very important, and sometimes potential issues need to be reviewed with nuance in mind.
Once the Stark Audit tool comes out of beta we’re also going to announce a much more modern approach to scanning and reporting – including a new API – that we’re really excited about. It will take accuracy and efficiency to the next level.

How the new Stark Audit works
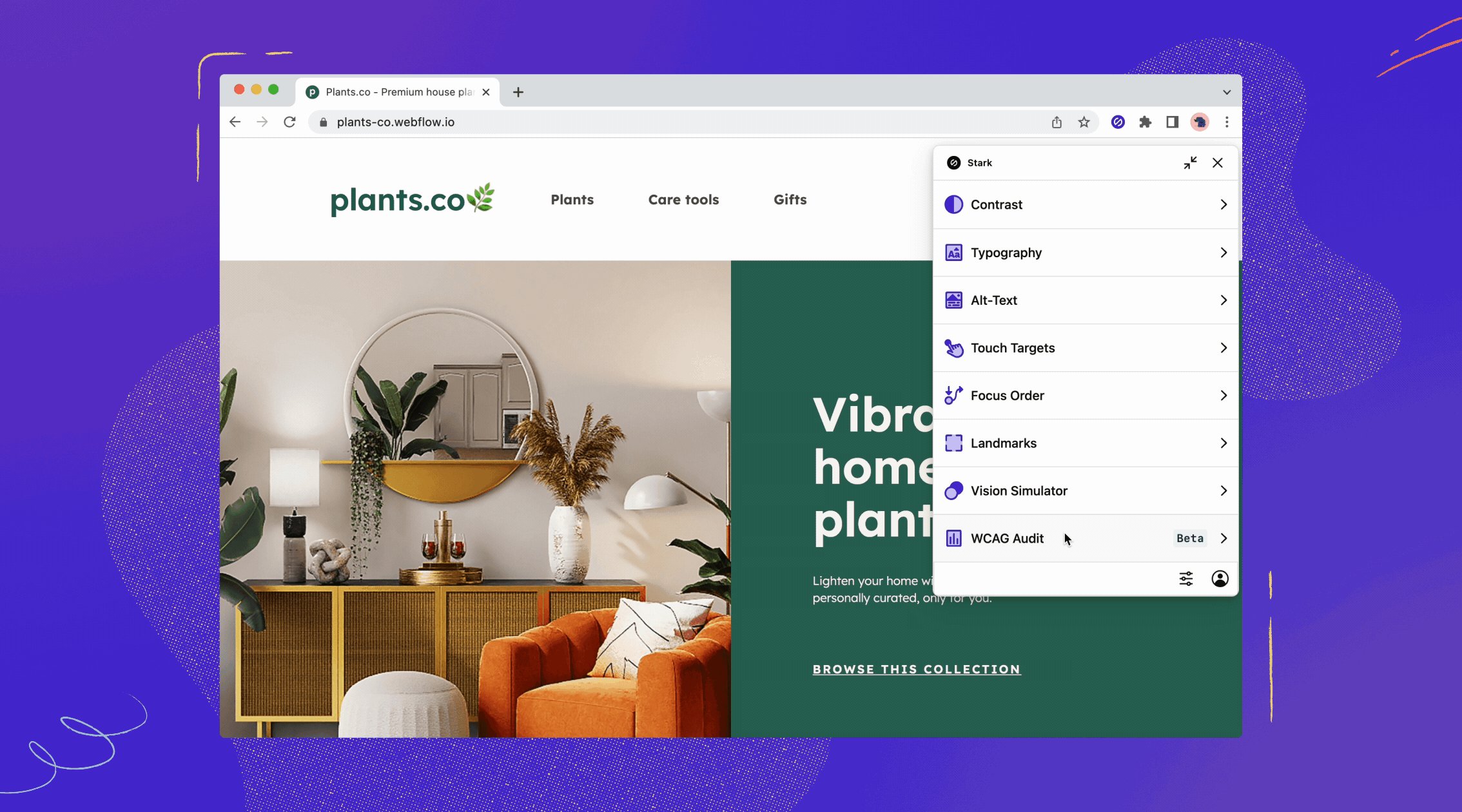
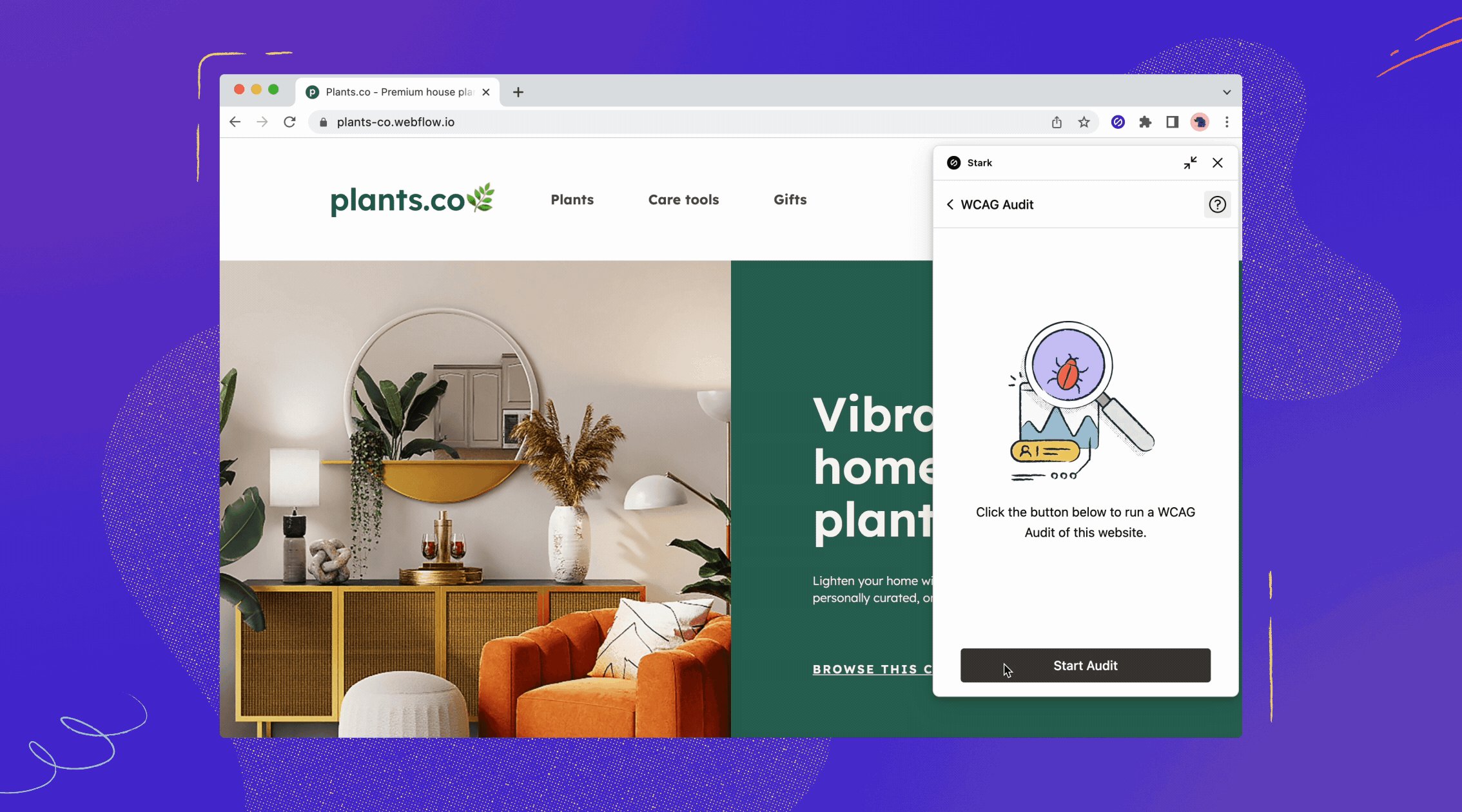
You can access the Audit tool right from the main menu in Stark’s browser extension. Just click the “Start Audit” button and, within a couple seconds, the Stark Audit scans the entire page, finds all elements, and analyzes each element against its WCAG guideline. Here’s what you’ll see in the Audit results:
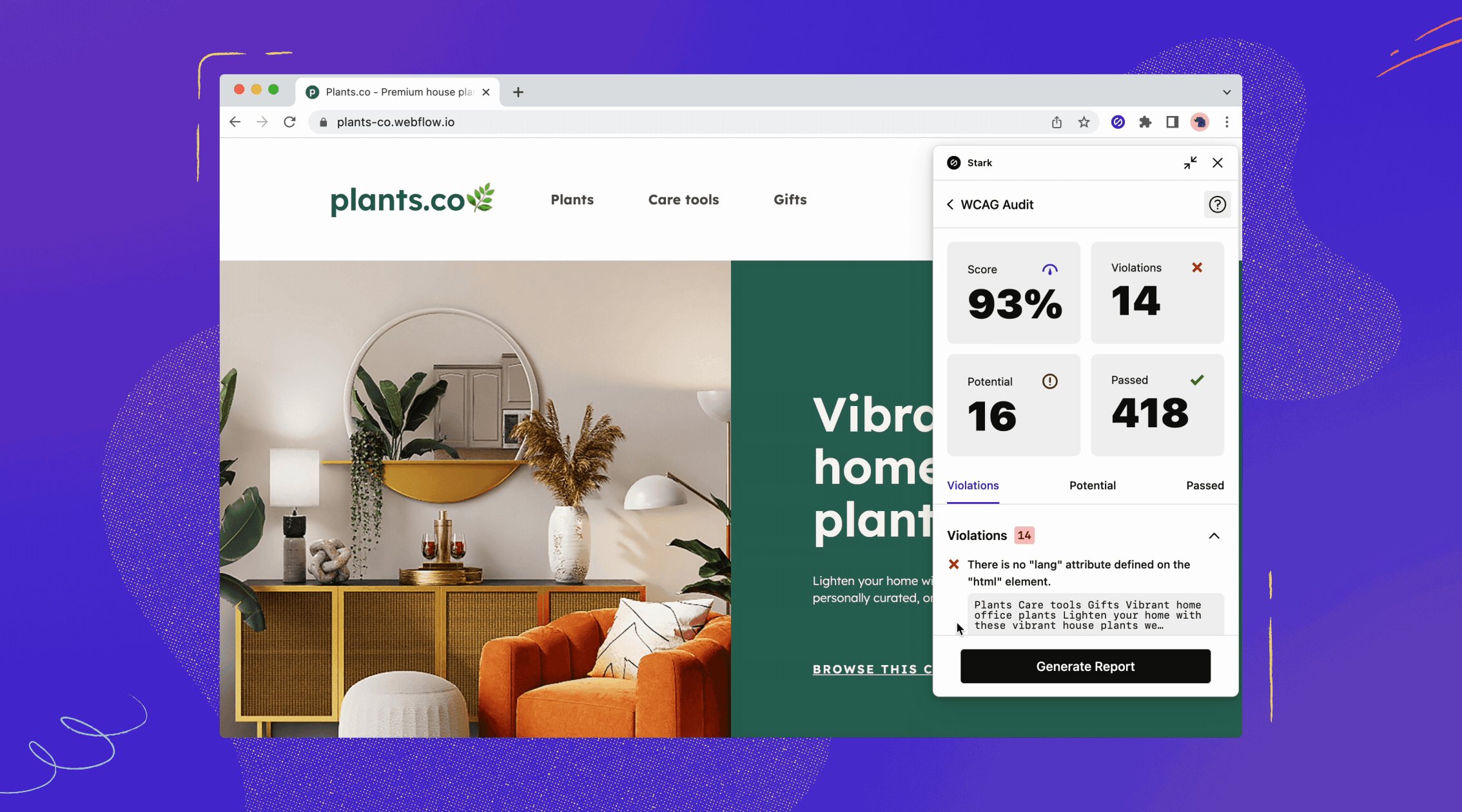
The Audit Summary
At the top of your Audit, you’ll see four big numbers: Score, Violations, Potential, and Passed. Here’s what each of these numbers mean.
-
Score*: The percentage of scans that passed tests over the total number of elements scanned.
-
Violations: The number elements that didn’t pass because they don’t meet the WCAG standards
-
Potential: We flag issues where context is important and we couldn’t reliably confirm a failed test; we make it easy for designers or developers to quickly review these items
-
Passed: The number of elements that meet WCAG standards and passed the Stark Audit
*A note about Scores: We’re including Score in this beta so that you get a more apples-to-apples comparison with the current industry standard. However, we think that “Score” is a tricky metric and can be problematic in accessibility software audits across the industry. That’s because if your company sees a high score, like 93%, it could give the impression that an accessibility issue is a minor problem.
But we stand by the fact that any inaccessible design and code IS a problem, and we’re working toward a world where 100% of websites and apps are continually accessible by default. We’d like to see a better industry benchmark for Score, and we’d love to hear your feedback and ideas, too.

The Issue List
Below the Audit Summary section you’ll see the complete list of page elements identified. The list is automatically sorted into Violations, Potential, and Passed and you can collapse each section or use the tabs for easy navigation.
For each element, we show an icon that represents the status of the Audit, along with a plain text description of the test result, a link to the exact code line, and a link to the corresponding WCAG guideline.

The Report Download
For those who are Stark Pro or Stark Team users, we also offer a downloadable report so that you can dive deeper into the Audit results or easily share it with your team. Just click the “Generate Report” button to generate a full report.
Try it for free
With all this said, we can’t wait for you to get your hands on our new Audit tool. You can download it for free for Google Chrome, Microsoft Edge, Safari, Brave and Arc (in private beta) today.
We’d love to hear your feedback
We’re thrilled to roll out our Audit tool and we’re especially proud that it puts product makers at the helm of — controlling, scanning and rectifying issues, without compromising on velocity, accuracy, and, most importantly, privacy.
Since this is a beta release, we expect there to still be some bugs here and there. The call to our community is to please share your feedback and bug reports so we can tweak our rule set for maximum accuracy.
Join our Slack community, and follow us on Twitter, LinkedIn, and Instagram or send us an email to support@getstark.co