Speed up your accessibility
workflow from months to minutes
More than 40,000 designers, developers, product managers, and accessibility experts from over 28,000 companies use Stark’s suite of integrated accessibility tools in their daily product development cycle. Join them today!
Meet your new superpower
Create and test accessible designs in record time
Whether you’re building a website, online shop, mobile app, or SaaS product, Stark gives every designer, engineer, PM, and QA expert the manual and automated tools to make it accessible with ease.
Get started for free

Your ACcessibility ToolBOX
Everything you need, right where you need it
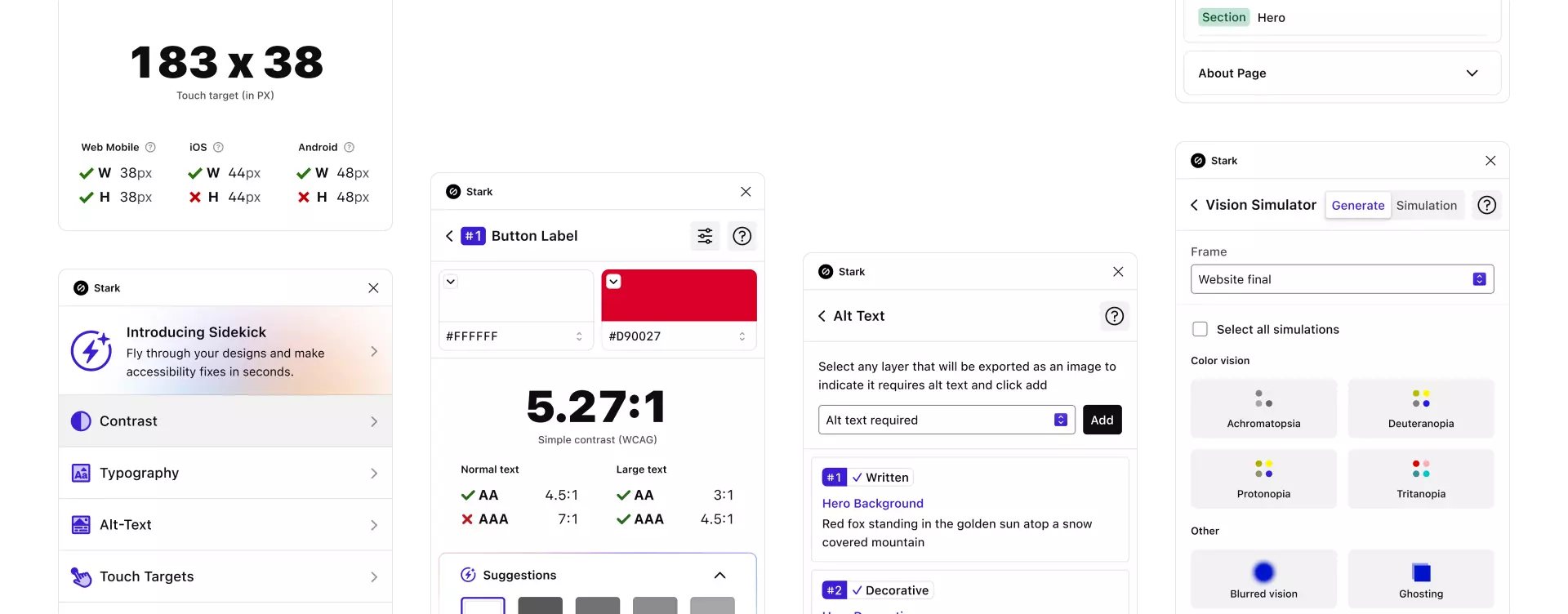
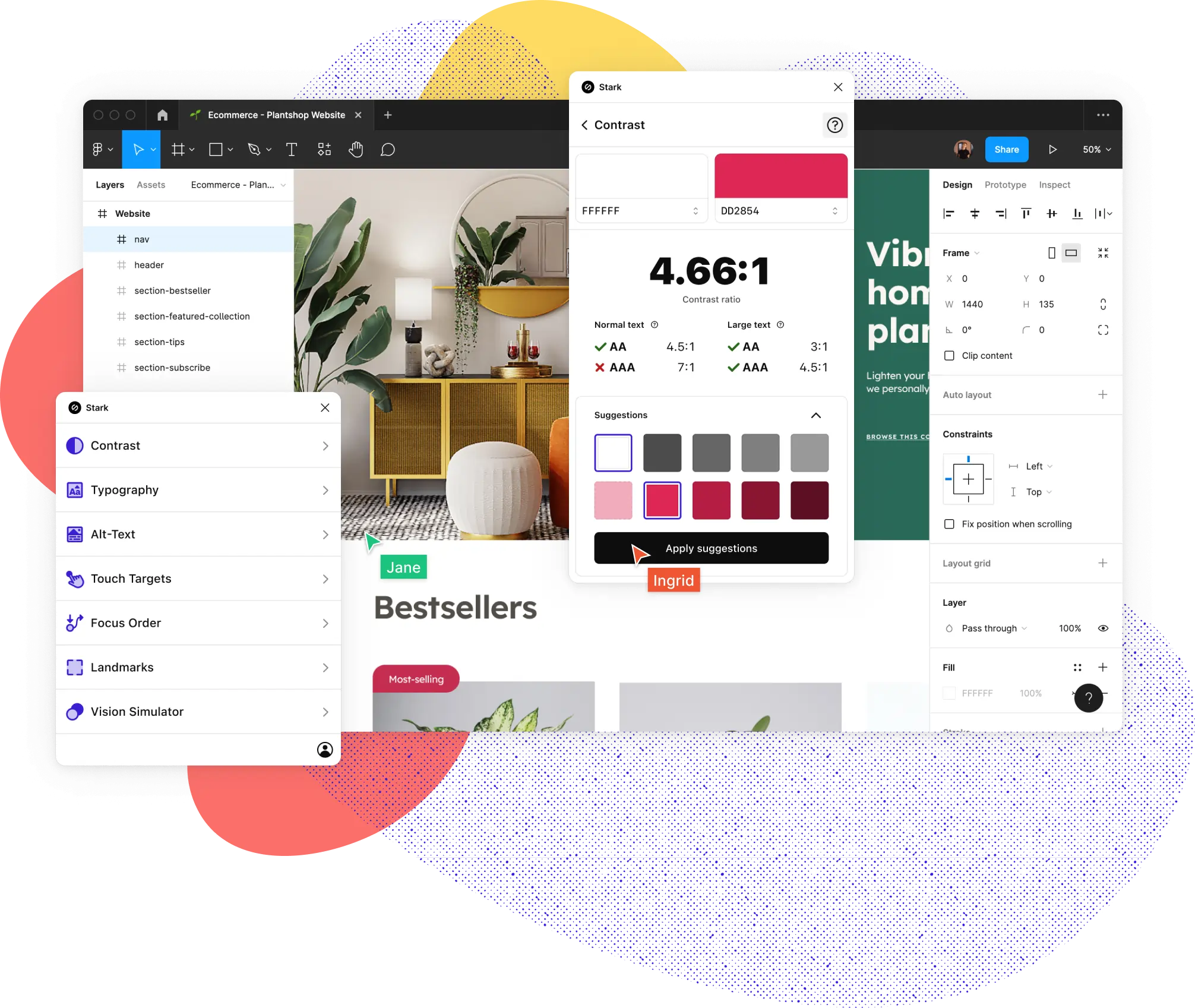
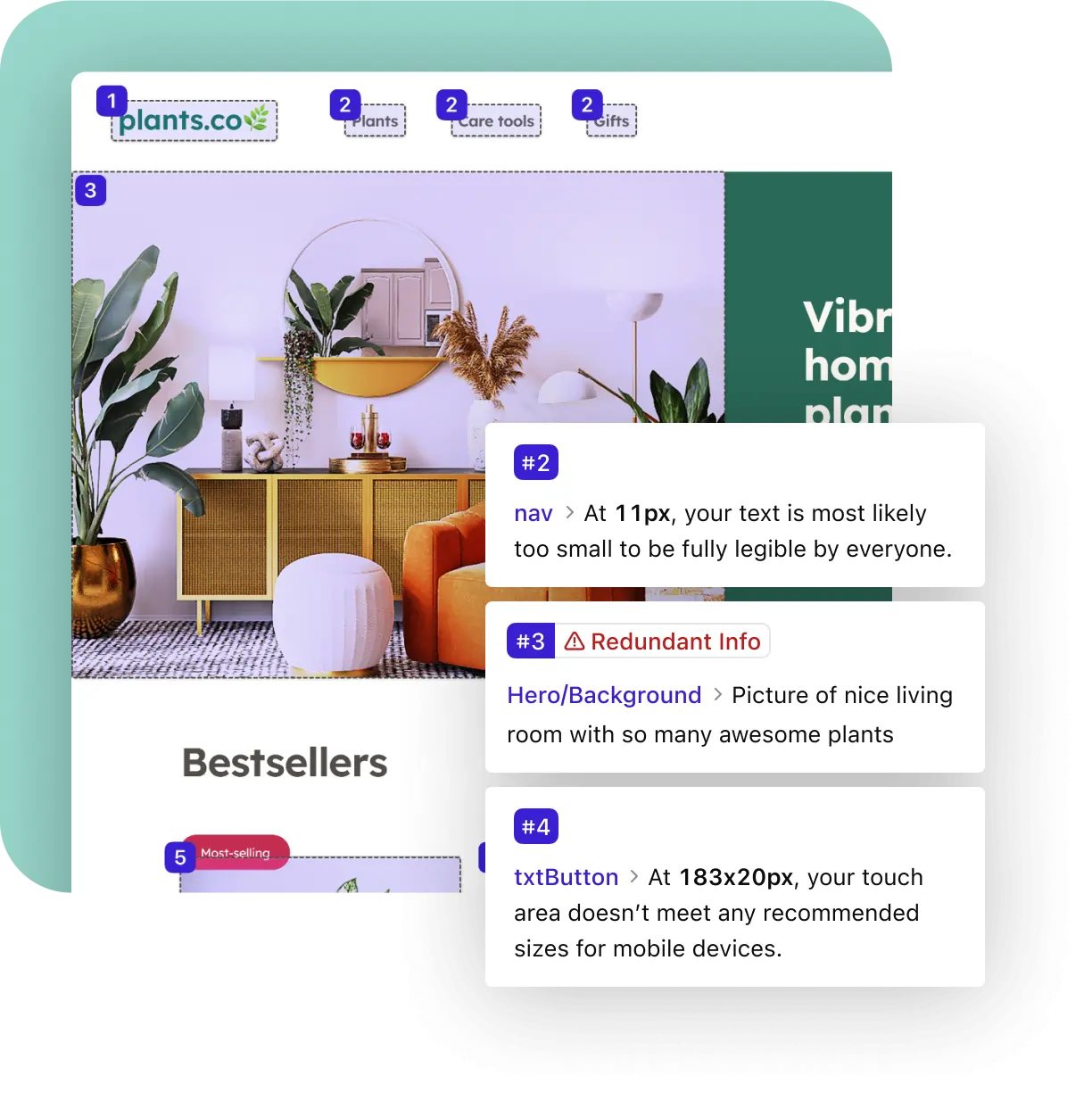
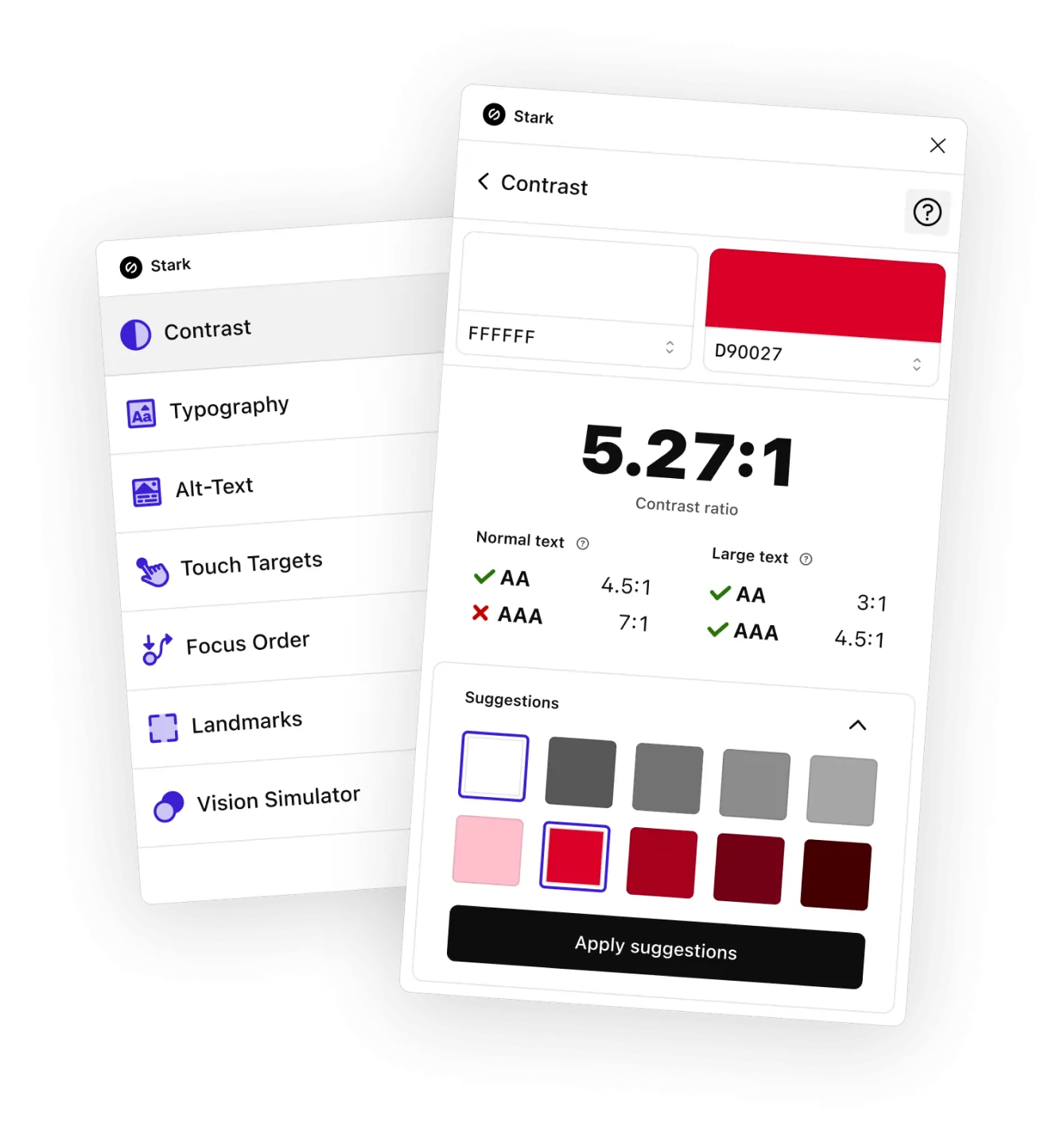
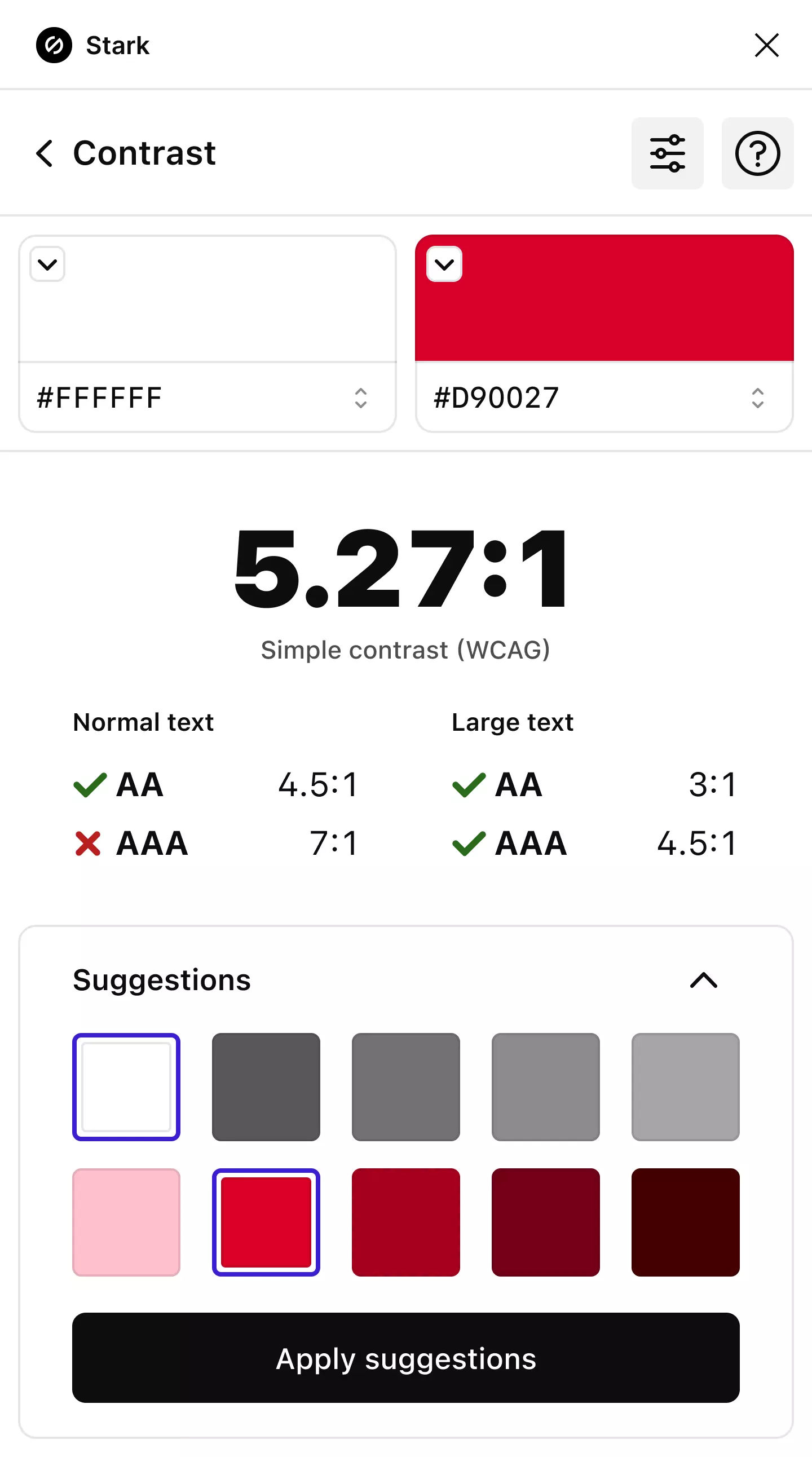
From Contrast Checker with Color Suggestions over Alt-Text Annotations to Focus Order and more, Stark offers the fully integrated and automated tools to help you and your team design, build and test software that meets the latest accessibility standards right in your design app and browser of choice.
Get started for freeTrain on the job
Learn as you go
Stark is your accessibility sidekick. Learn best practices on the fly and get tips on how to fix any issues we find. We’ll take you from novice to expert while doing the heavy lifting in the background.
Get started for free

Retrofitting at scale with a click
Accessibility easy as one, two, three
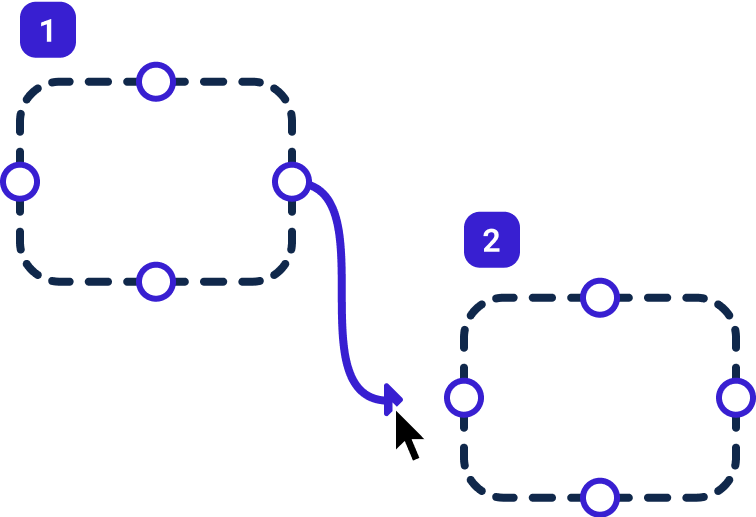
Once you open the Stark plugin in Sketch or Figma it automagically connects to Stark for Mac. So you can apply for example color suggestions to individual design elements or rectify all instances of an issue across your entire file or design system with just a click. That’s powerful!
Get started for freeIt takes a village
Join the Stark community
Connect with a global community of experts from all industries and stay up to date with the largest collection of accessibility resources on the internet.
Join our community
So, you’re ready to get started and supercharge accessiblity?
Step 1
Start with a free account
Wherever you are in your accessibility journey, we believe you should have access to the best tools.
Step 2
Download and install Stark
Download and install Stark for Figma and begin your accessibility journey with a Contrast Checker and Vision Simulator.
Step 3
Join a Team when you’re ready
From Reports & Insights to access to our Beta program, there’s much more you can do with a Team plan.
Come for the features,
stay for the magic



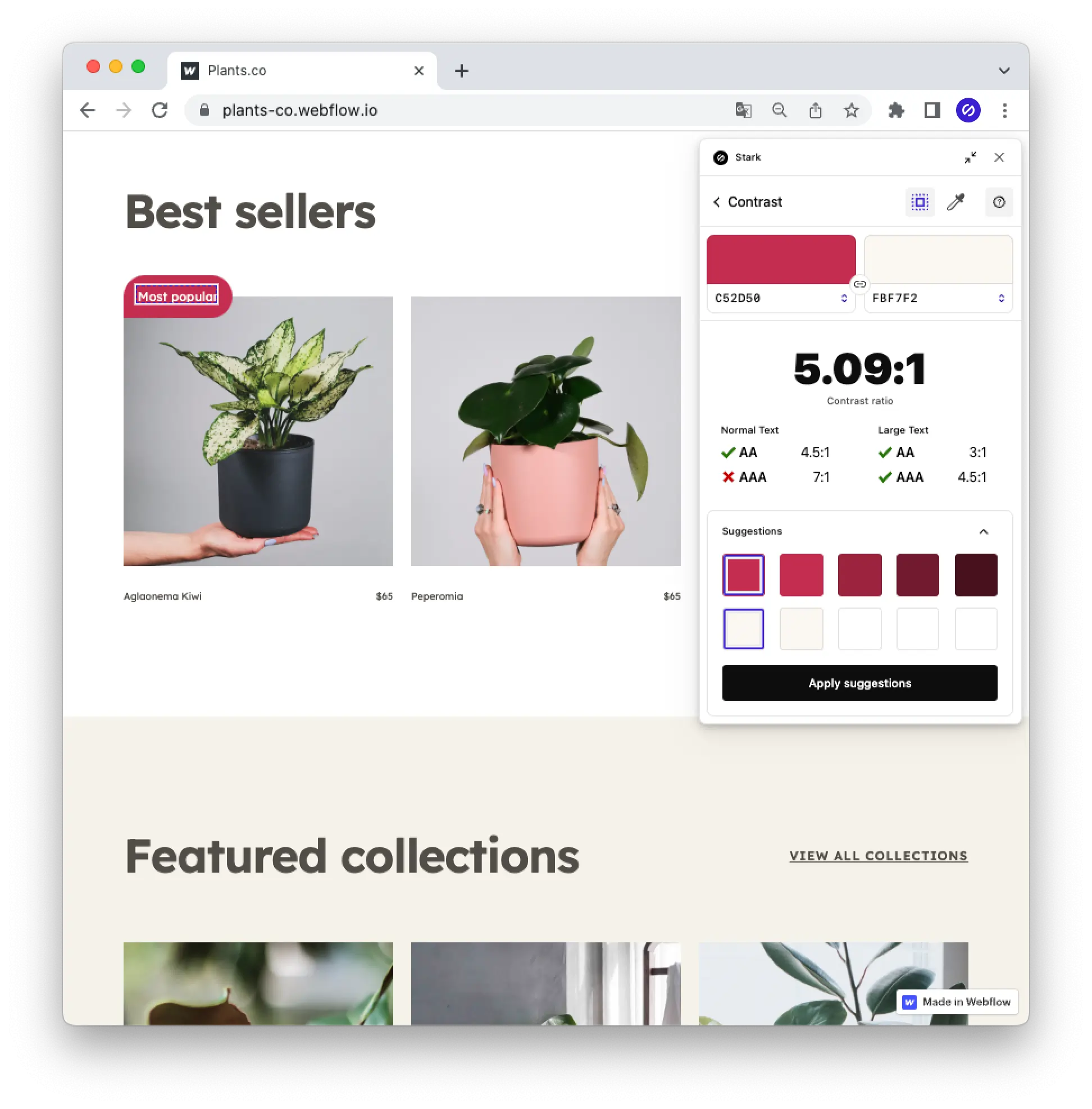
Contrast Checker + Color Suggestions

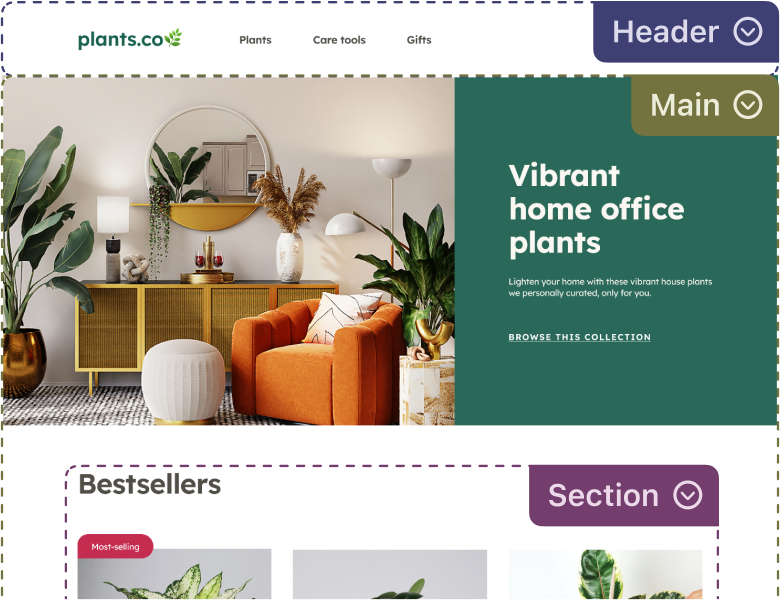
Focus Order
Landmarks

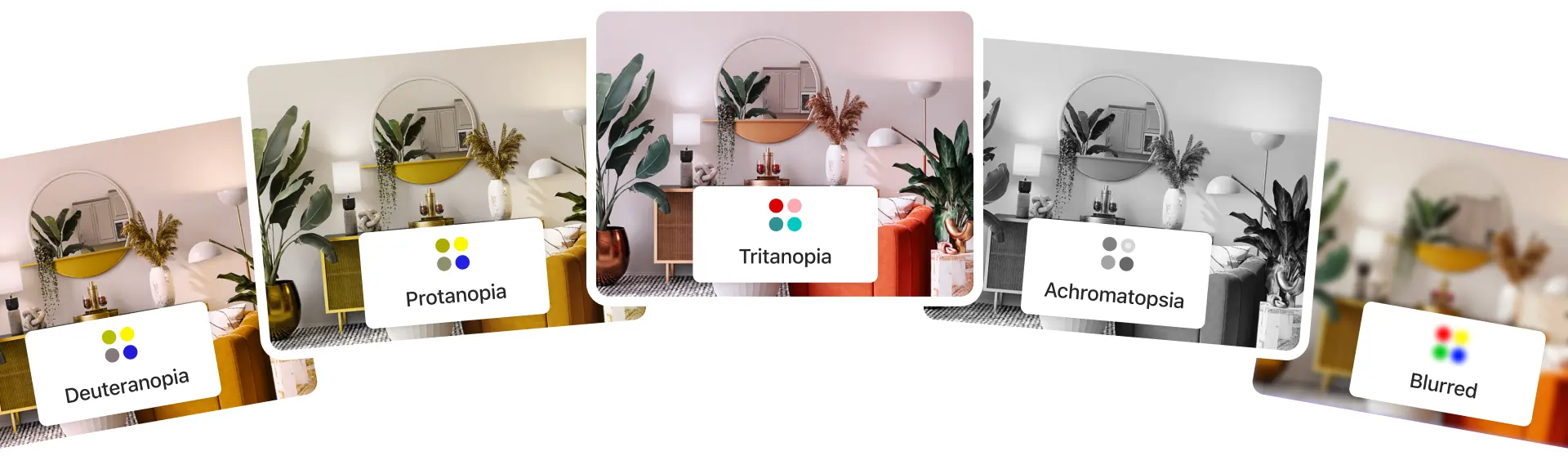
Vision Simulator + Generator


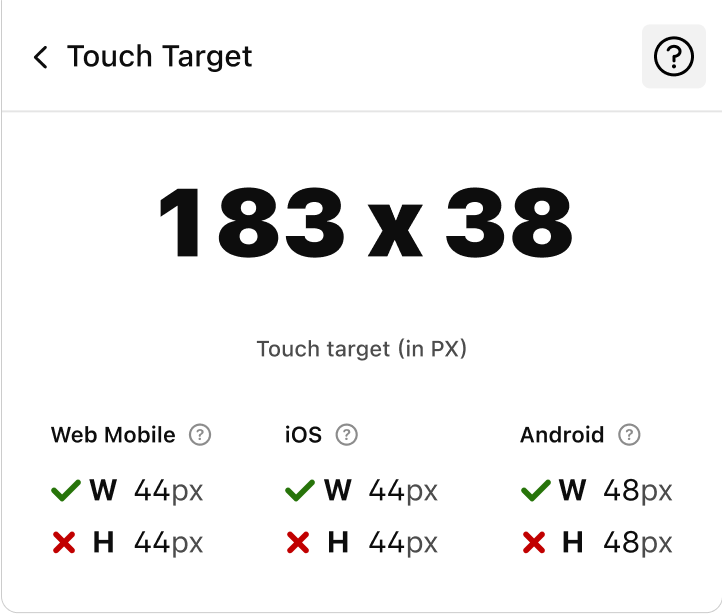
Touch Targets

Works in your design Tool and browser
In-App Education


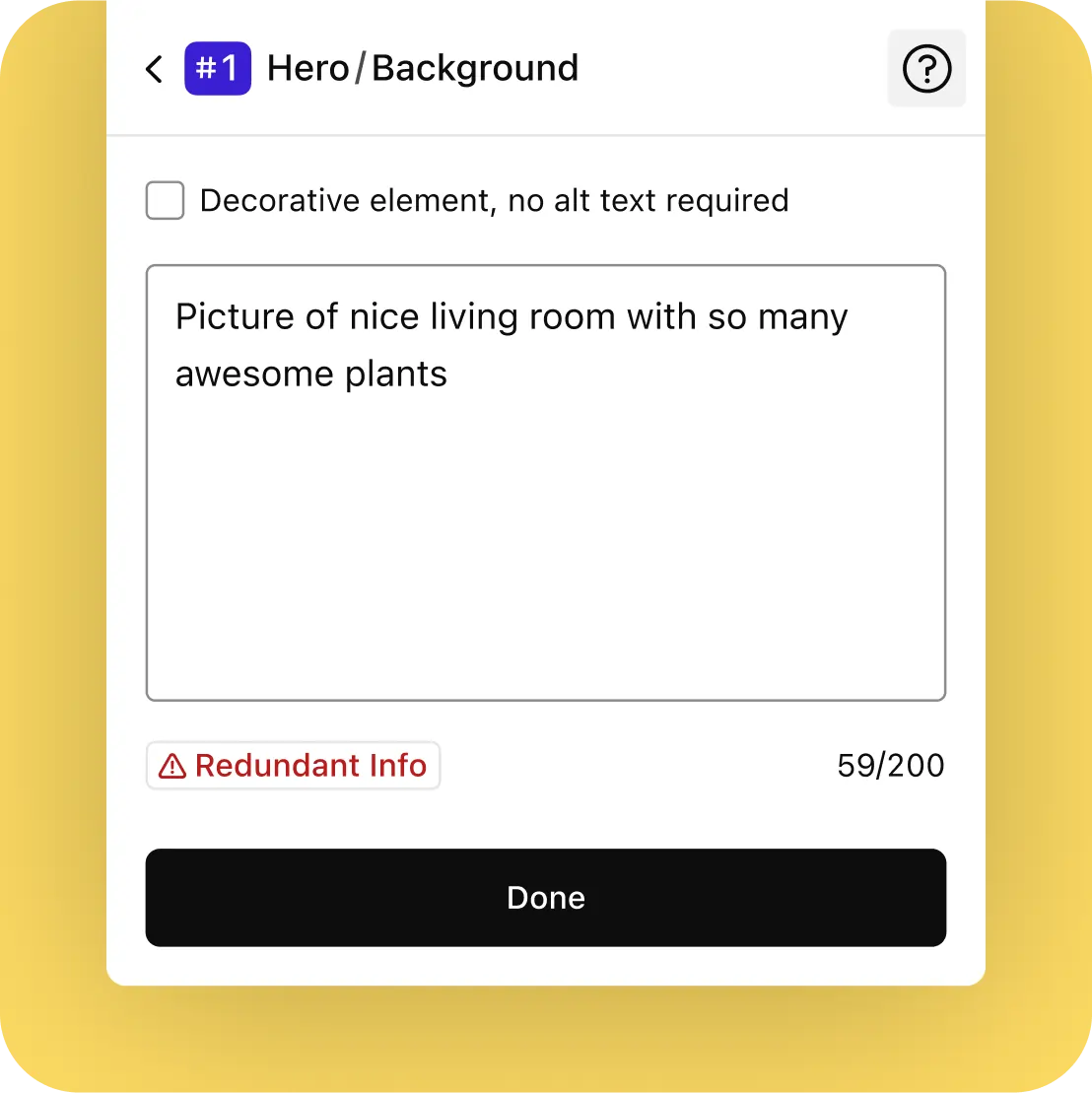
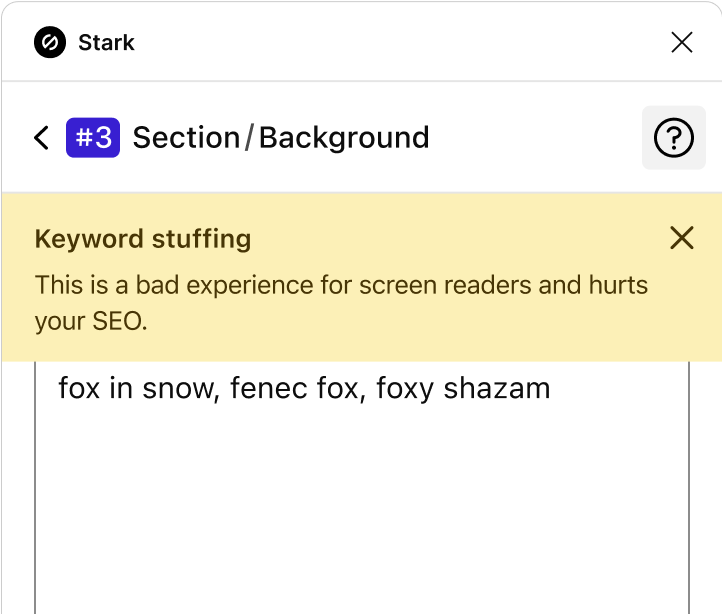
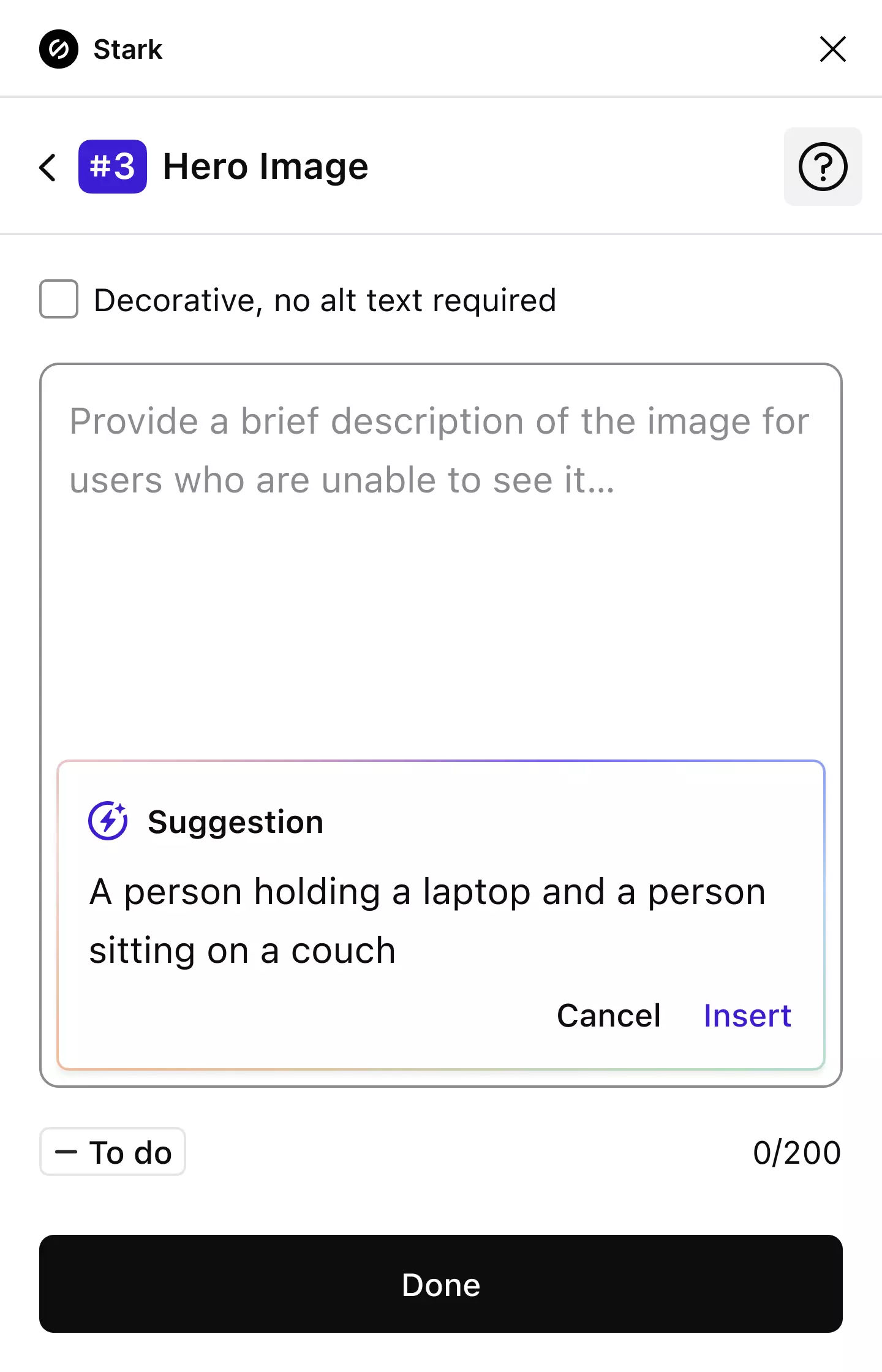
Alt-Text Annotations
Live preview in browser


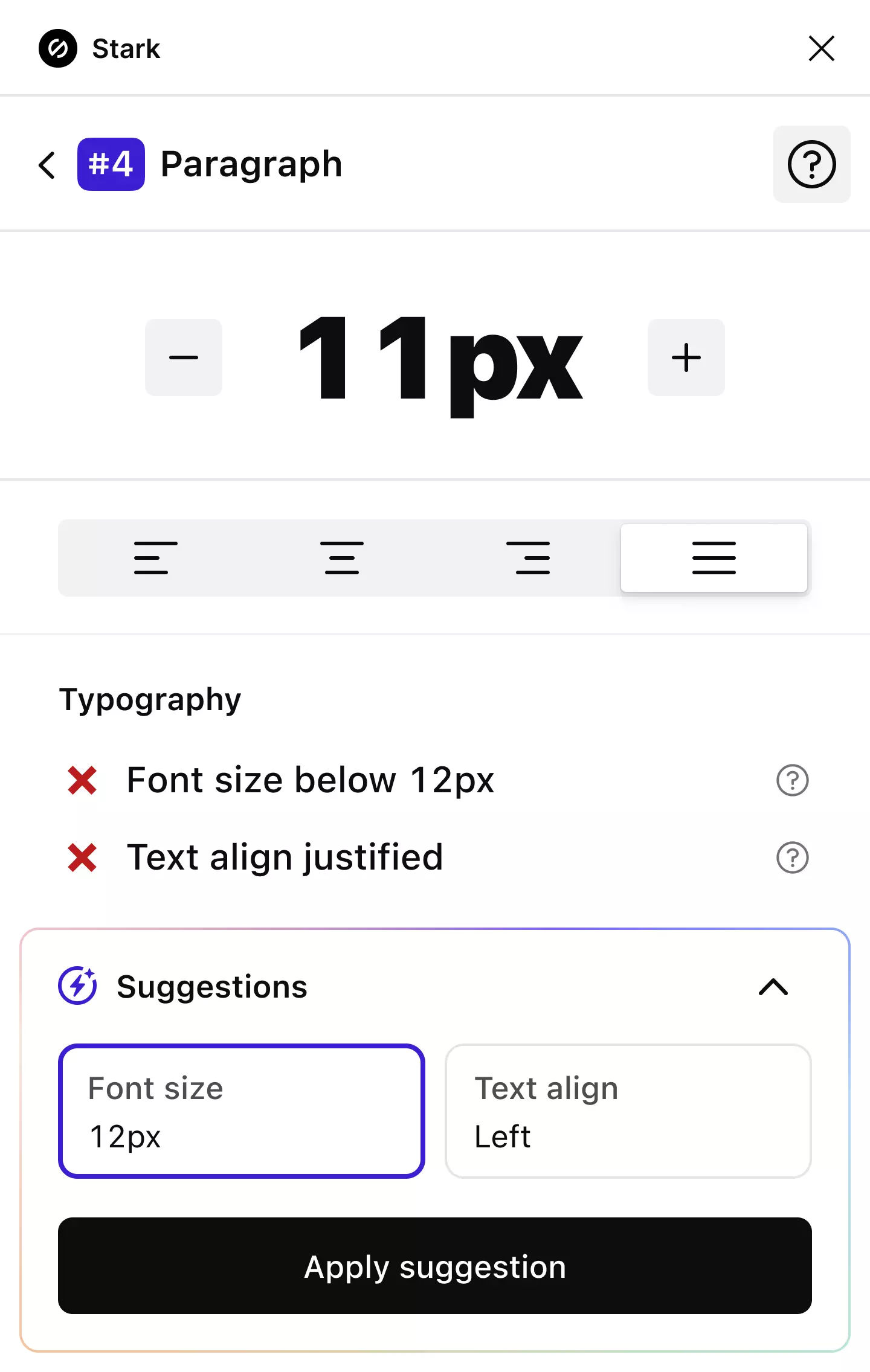
Typography

SSO + Team Account Management
Beautifully simple, lightning fast