Resources
UI Kits, Icons, Typefaces, and more to help enhance accessibility efforts in your daily workflow.

Accessible Publishing
Inclusive Publishing
Find the latest definitive articles and links for the best approaches to producing, delivering and reading accessible content that can be available to everyone in the same format, at the same time and at the same price.

Accessible Publishing
The APLN (Accessible Publishing Learning Network)
Find tips, best practices, and the latest resources for all your accessible publishing needs.

Accessible Publishing
Making Accessible Books
Making Accessible Books (MAB) is an introductory educational resource for accessibility in books and reading, promoting the integration of accessible publishing features into the production and distribution of print, digital, and audio books.

Accessible Publishing
The DAISY Consortium’s Accessible Publishing Knowledge Base
The Accessible Publishing Knowledge Base is your guide to accessible production practices for the creation of digital publications.

Inclusion, Language Style and Diversity
Language, Please: Style Guide & Resources for journalists and storytellers
A free, living resource for journalists and storytellers seeking to thoughtfully cover evolving social, cultural, and identity-related topics.

Inclusion, Language Style and Diversity
The Micropedia of Microaggressions
The first encyclopedia of microaggressions. Microaggressions are everyday snubs and insults that marginalized groups face. They're often very subtle comments or actions that come from implicit bias and/or stereotypes.

Curated List
Resources for web writers
Learn how to write and design content that's easy to find, read, and use with these resources to supplement our training.

Curated List
We are Colorblind Resources
We are Colorblind is dedicated to making the world a better place for the color blind.

Curated List
Curated PDF accessibility guidelines
Curated accessibility guidelines for PDF

Curated List
Design Patterns for Mental Health
The Mental Health Patterns Library is a resource for those involved in developing and delivering digital mental health support. It’s designed to encourage learning and the sharing of best practice.

Curated List
Accessibility in Gaming Resources
Accessibility in gaming resource guide.

Curated List
A11y Tools
A random collection of accessibility-focused tools that you might find at least partially useful

Toolkit
Ethics for Designers — The toolkit
These tools will help you uncover, explore and discuss the ethical aspects of your designs. The tools are grouped based on the skill they help you develop and can be used in different phases of the design process.

Resources
Ethical Alternatives & Resources
Ethical.net is a collaborative platform for discovering and sharing ethical product alternatives — whether that means purchasing from a social enterprise, thrift shopping, or learning how to fix your old phone instead of buying a new one.

Curated List
Dataviz Accessibility Resources
A non-exhaustive and in-progress list of people and resources in Accessibility and Data Visualization

Curated List
Personalization and Inclusive Design
Personalized design’s goal is to give everyone a better experience. Incorporate significant user research and create a diverse team to work on personalization strategies.

Curated List
CivicActions Guide
CivicActions Accessibility site is an open project for our team members and those who work for digital inclusion. We want this resource to be useful to our team, our clients, our partners, but also people who want to improve accessibility on the web.

Guide
Ethical Design Guide
Ethical Design Guide is made to share resources on how to create ethical products that don't cause harm.

Curated List
Web Skills - Accessibility
Visual overview of useful skills to learn as a web developer.

Simulator
Fingerspelling
Learn the ABC in American Sign Language with machine learning.

Accessibility Personas
Remote accessibility persona testing
We want to highlight barriers that people encounter when using digital services.

Disability Language
Self-Defined
A modern dictionary about us. We define our words, but they don't define us. Self-Defined seeks to provide more inclusive, holistic, and fluid definitions to reflect the diverse perspectives of the modern world.

Accessibility Personas
Understanding disabilities and impairments - user profiles
A set of profiles highlighting common barriers users face when accessing digital services and tips for designing services everyone can use.

Accessibility Personas
Dos and don'ts on designing for accessibility
The dos and don’ts of designing for accessibility are general guidelines, best design practices for making services accessible in government.

Curated List
Chris Coyier's saved bookmarked about accessibility
Chris's saved articles he found recently about accessibility.

Curated List
A11y & Me
Here you’ll find several useful online resources related to web accessibility and a brief description on how it will help you. The list will always be concise, current and geared toward starting with accessibility or topics within it.

Resources
Humane by Design
A resource that provides guidance for designing ethically humane digital products through patterns focused on user well-being.

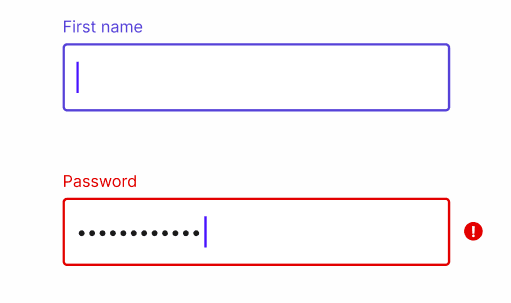
Resources
Accessible Form Fields
A small figma component for accessible form fields.

Resources
Webflow accessibility
Make your Webflow sites accessible.

Curated List
50+ Web Accessibility Resources for Web Developers
There are lots of different ways to get started with accessibility, and honestly, looking at a list like what I've compiled here might be more overwhelming than it needs to be.

Accessibility Personas
Four personas to help you create accessible digital services
These four personas capture a variety of reasons why accessibility is a consideration in the first place. There are millions of people in the world who have special needs when it comes to digital services.

Resources
The 2020 State of Digital Accessibility Report The Education Sector
This report is designed to be read as a companion to the 2020 State of Digital Accessibility Report (SODAR), published by Level Access in collaboration with G3ict and IAAP.

Cognitive Biases
Pocket Biases
Keep your friends close and your cognitive biases closer.

Cognitive Biases
Psychology of Design: 101 Cognitive Biases & Principles That Affect Your UX
growth-design Improve your user experience, you need to understand the biases & heuristics affecting those four decision-cycle steps.

Cognitive Biases
52 UX Cards to Discover Cognitive Biases
Cognitive biases are psychological thought mechanisms and tendencies that cause the human brain to draw incorrect conclusions.

Accessibility Personas
Diverse Abilities and Barriers
How people with disabilities use the web.

Inclusive Design Generators
Home Office Posters
Home Office repository of posters covering different topics - research, access needs, accessibility and design.

Resources
Microsoft Inclusive Design Resources
Practice new skills, develop new concepts, or create a prototype—the toolkit is made to be retrofitted to your design team’s goals. Download everything here, and start exploring!

Inclusive Design Generators
Empathy maker
Generate inclusive personas to see unique disabilities and physical contexts.

Inclusive Design Generators
Cards for Humanity
A practical tool for inclusive design.