Using Headings
Communicate the text hierarchy of your designs
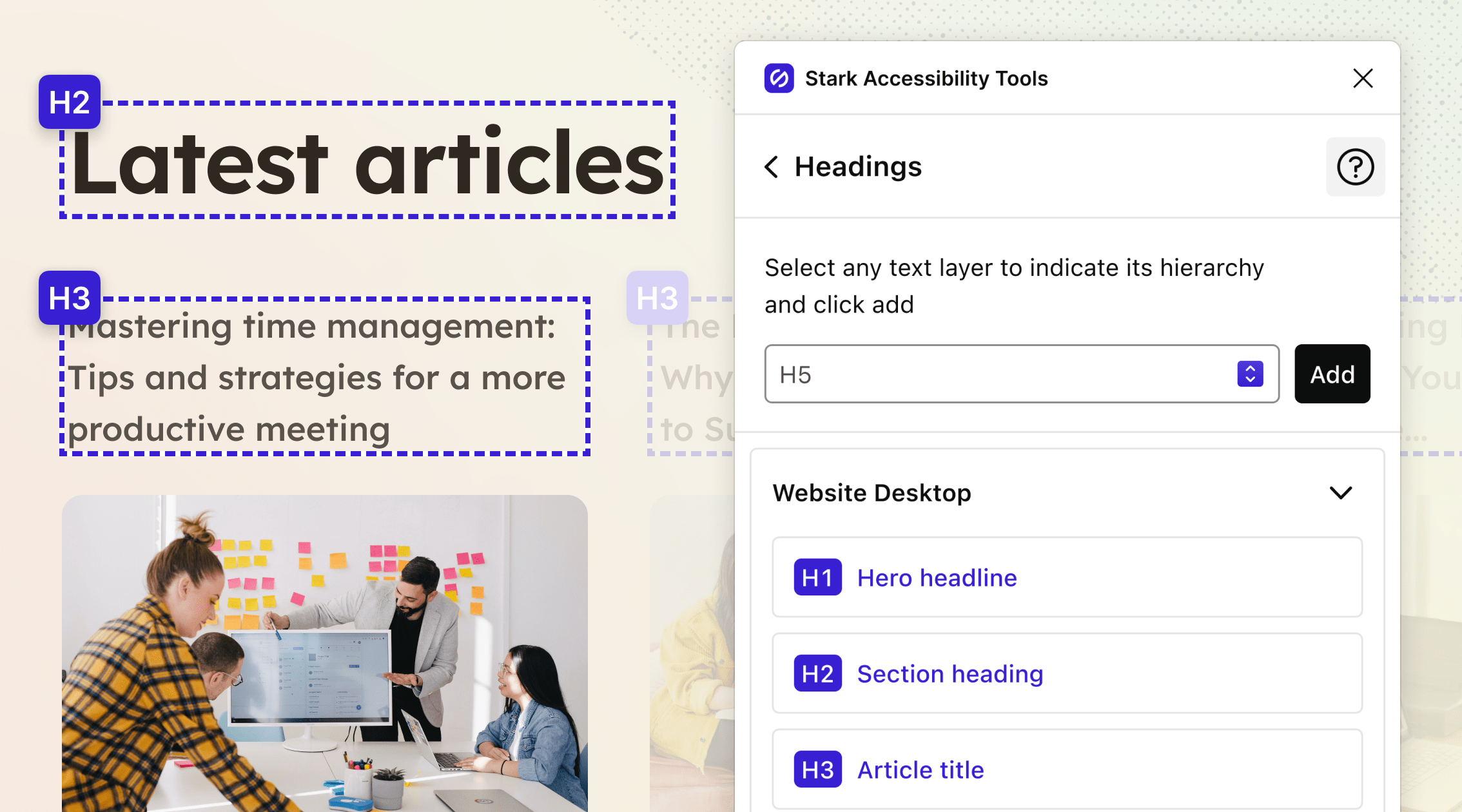
Headings allow you to add annotations directly on the canvas, and those annotations enable users to communicate the hierarchy of the designs to developer teammates.
Using Headings with Figma and Sketch plugins

How it works
- Download/install Stark for Figma or Sketch from the plugins menu.
- Go to
Plugins > Stark - Select a text layer
- Pick the heading level
- Add the heading annotations to the canvas
📌
To make things even easier, you can use the Headings auto-annotate feature in Sidekick. It will analyze your font sizes and automatically determine the correct heading level.
The Headings tool is also available in Stark's browser extensions, allowing you to visually explore and test if your design’s heading hierarchy is implemented correctly.
Have any questions about using Headings? Don’t hesitate to reach out to us at support@getstark.co.