Using Sidekick
Meet Sidekick, your new AI-powered accessibility assistant in Stark
This guided experience for designers brings the superpower of AI to Stark for Figma and Sketch and helps create accessible designs with ease.

Sidekick is available in Stark for Figma and Sketch. This tool empowers any user on a Premium, Launch, Grow, or Scale plan to scan their design files and fix accessibility issues instantly with AI-powered suggestions for color contrast, typography, alt text, and more.
How it works
- Download/install Stark for Figma or Sketch from the plugins menu.
- Run Stark.
- Click Sidekick (at the very top of the main menu).
- Within a couple of seconds, Sidekick scans your design and presents a neatly organized list of accessibility issues grouped into “Violations”, “Potential (violations that need manual checking)” and “Passed (elements that were successfully checked)“.
- Click on an issue card to jump to the respective Stark tool and receive suggestions on how to fix the issue.
- Once you’ve rectified the issue, click the back button in the upper left corner to go back to the issue list.
- Continue fixing the rest of the issues with only a few clicks.
Scanning
Sidekick scans the entire page of your Figma file within seconds as soon as you click the tool. Note: On really large files, scanning can sometimes take a moment longer since we scan every design element.
The Issue List

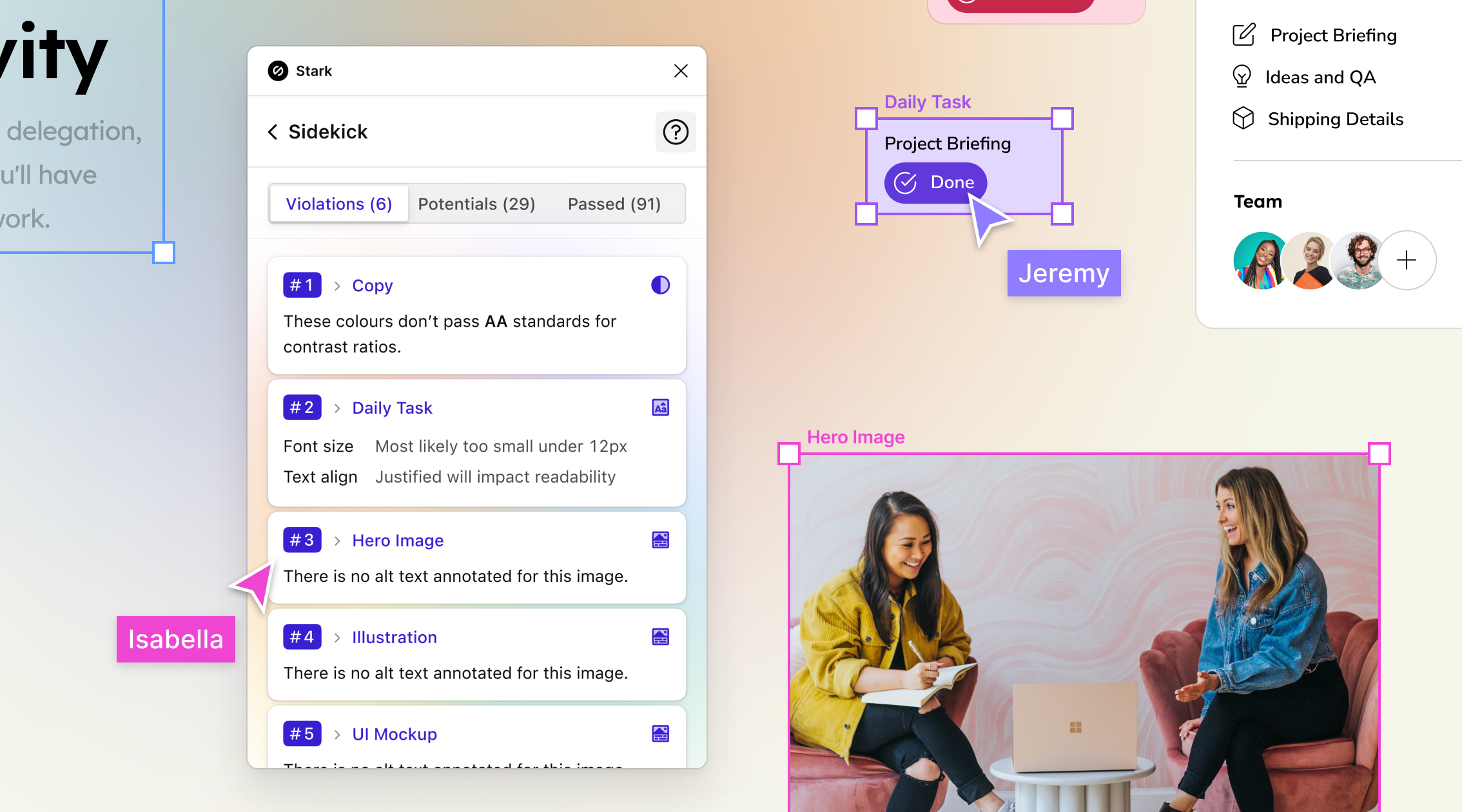
Sidekick presents the results of each scan as a list of issue cards grouped into three categories:
- Violations: We count the number of design elements that didn’t pass the compliance checks.
- Potential (violations): This shows the number of elements that require manual validation because we couldn’t automatically confirm that they failed or annotations are present in the design file.
- Passed: The number of elements that passed our compliance checks.
Each issue card shows an issue number (#), the name of the layer, a description of the issue as well as an icon indicating the Stark tool used to remediate the issue.
Fixing an issue
To fix an issue, click on the card to open the corresponding Stark tool right from Sidekick. The design element with the issue will be selected and moved into focus on the canvas. Use the Sidekick suggestions to fix the issue with a click or make manual adjustments using the Figma controls.
Once you’re done, click the back button in the upper left corner to go back to Sidekick’s issue list. The fixed issue card will disappear from the list and the number count will go down.
Sidekick Suggestions
Sidekick will provide suggestions for color contrast, typography, headings, and alt text so that you can fix accessibility issues faster than ever.
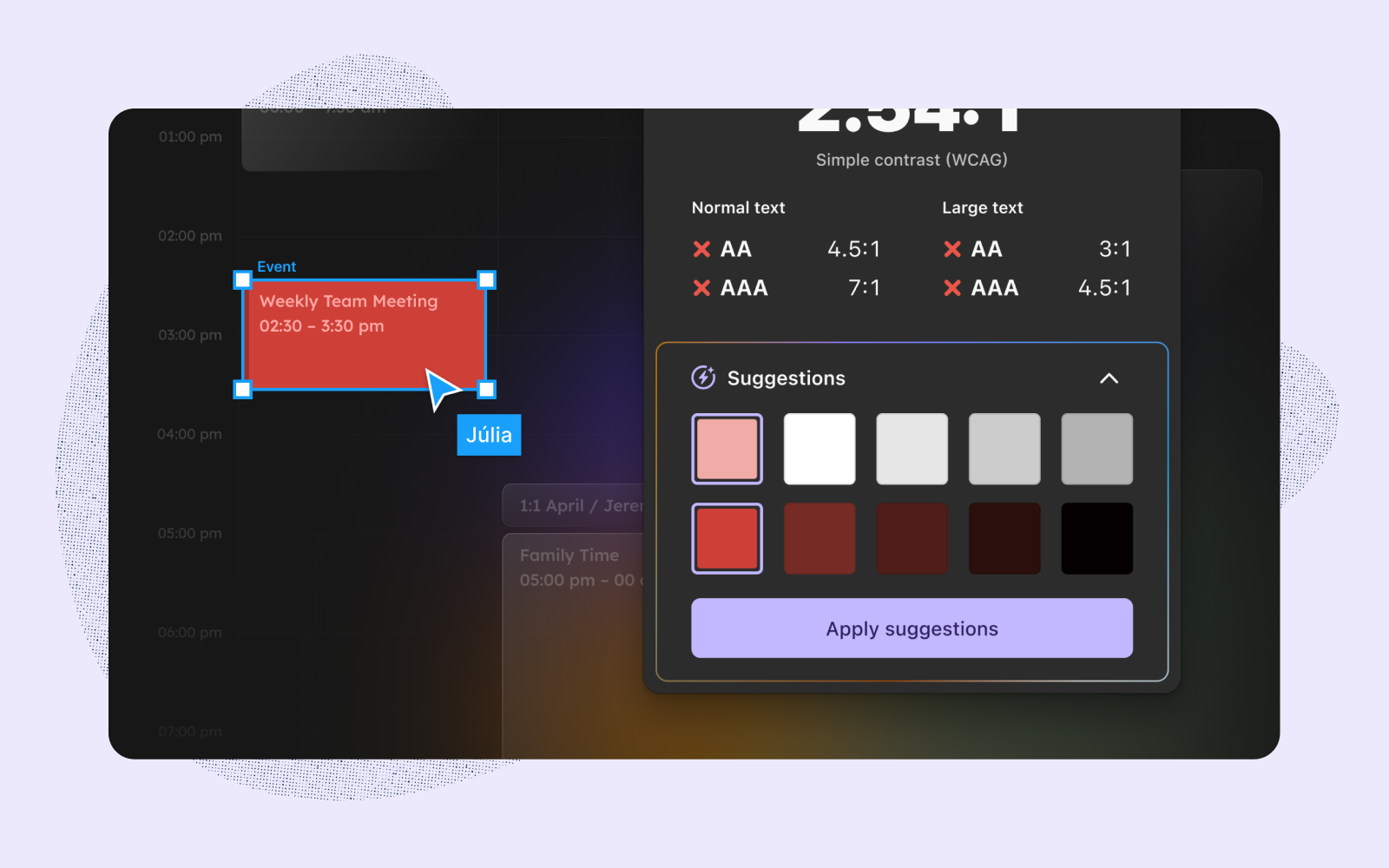
Color Contrast

Pick from the AI-generated foreground/background colors to fix contrast ratios. You can also choose to apply the suggestions to all layers that have the same foreground and background colors.
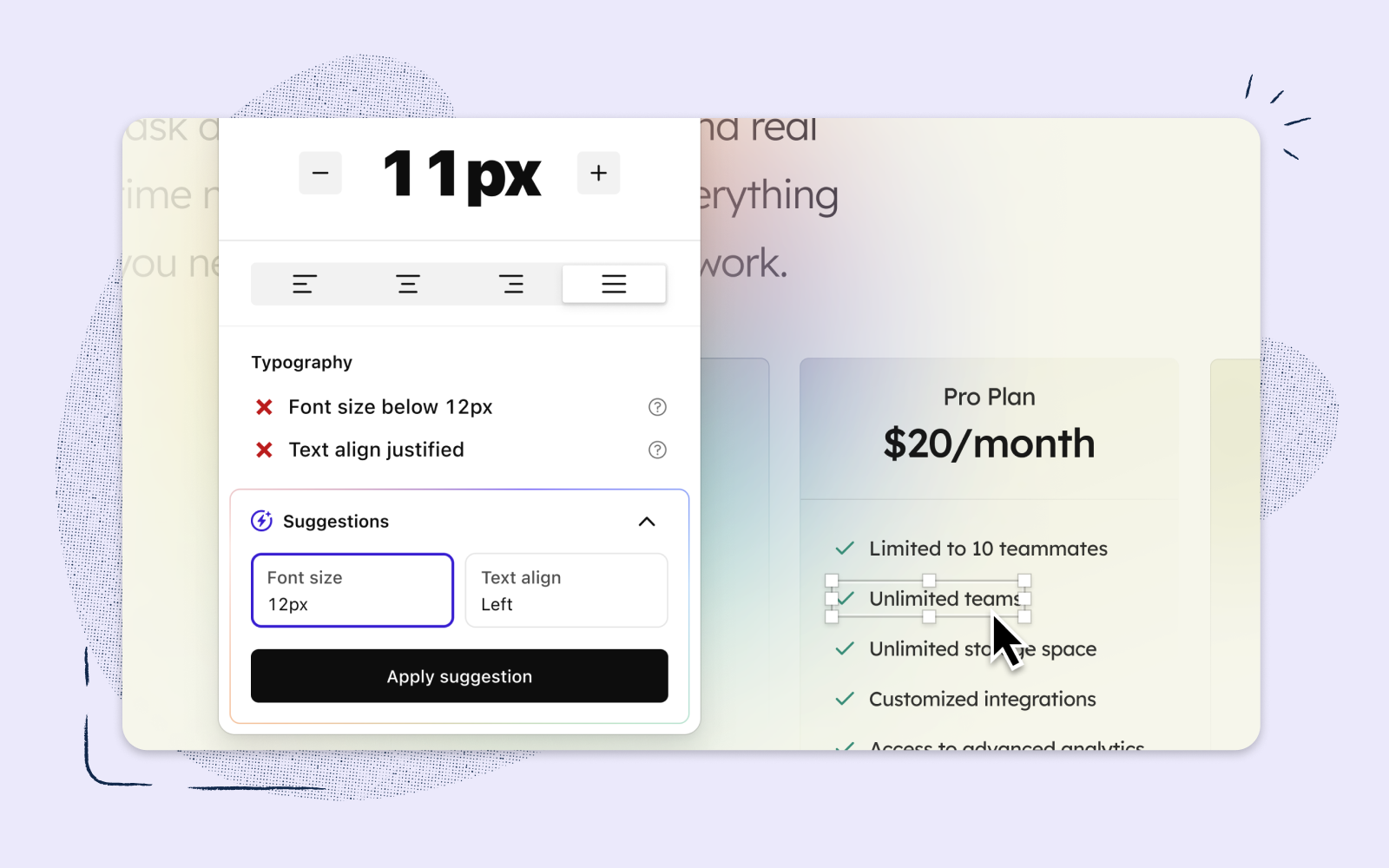
Typography

Pick from the AI-suggested font size and/or text alignment to fix typography issues. You can also choose to apply the suggestions to all text layers that have the same font size and alignment.
Alt-Text
- Insert the AI-generated alt text suggestion, and make edits as needed to add alt text annotations to your design.
- Select from the three suggestions.
- Select one of five languages for your alt-text annotations: English, German, Spanish, French, and Italian.
Headings
If Sidekick detects more than two font-sizes in a frame, it'll suggest Headings annotations. You can even choose to remove layers you don't want to annotate.
Have any questions about using Sidekick? Don’t hesitate to reach out to us at support@getstark.co.