Using Stark for Developers
Get your development workflow setup with tools for source control, browsers, and Figma's Dev Mode.
Stark for Developers is our first solution that’s tailored specifically to the needs of software engineers and includes:
These new developer solutions give teams a way to ensure continuous accessibility across the entire product development cycle and make Stark the only end-to-end accessibility solution from design to code. This update is jam-packed with the best end-to-end accessibility solutions for software teams.
Stark for Github
To get started:
- Log into your Stark account
- Click
Create a Project - Choose your Project Location: Team or Private
- Scroll to
Import Github Repositoryand follow the instructions shown to install Stark’s Github app - Select which repository you want Stark to scan for accessibility issues
- You can now run your first scan! 🎉
Learn more link in Stark’s Web App in order to set up your repository for Stark to scan your repositories. Stark Web Dev Tools

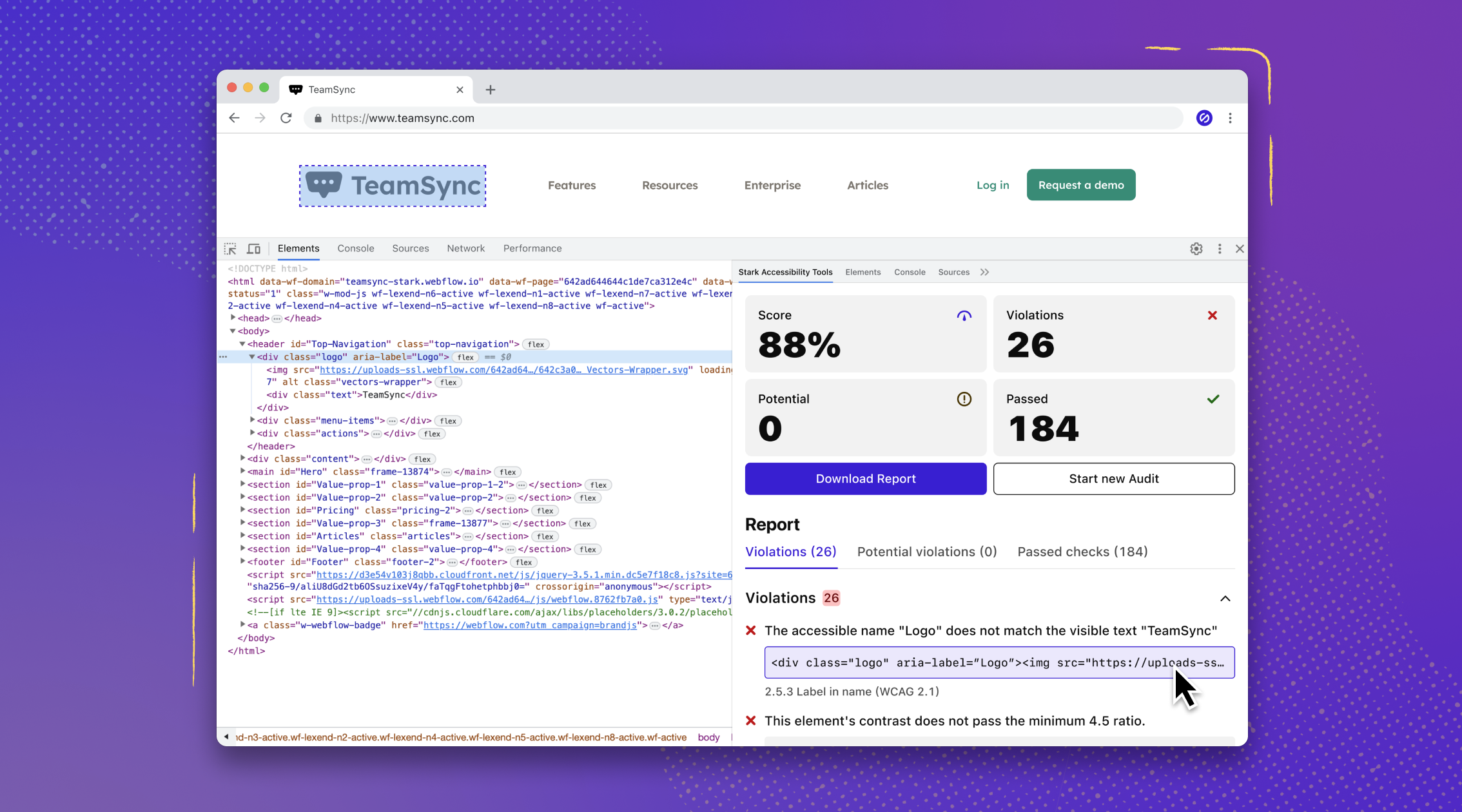
With this update, we’re empowering developers to scan their live (or staging) site / app right in the browser’s developer console and get detailed information on any accessibility issues found. Live code highlighting makes it super easy to see exactly which part of your code needs correction, and links to the WCAG guidelines lead you right to the source to make adjustments as you code.
To get started:
- Open your internet browser
- Add Stark's extension for Chrome, Arc, Edge, and Firefox (stay tuned for more additions to this list 😉).
- Open the Developer Tools through
cmd + ior right-clicking on your desired web page and navigating toinspect - Go to
Stark Accessibility Tools - Click
Start Audit - Select any of the instances of Violations, Potentials, and Passed items
- The code related to the instance selected will be highlighted live on the website as well as on the Elements tab in the Dev Tools
Figma Dev Mode support
Today, we’re improving designer-to-developer collaboration and hand-off even more using Figma’s new Dev Mode: All accessibility annotations made with Stark will now automatically show up in Figma’s new Dev Mode. Developers can even pick up the code snippets for annotations related to landmarks, alt-text, and headings right out of the Dev Mode sidebar in Figma.
To get started:
- Install the Stark for Figma plugin
- Add annotations to your design file
- Toggle the Dev Mode
</>icon on the top right of Figma's toolbar - Click
Plugins>Stark Accessibility Tools - Copy the code snippets from annotations and add them right into the relevant file
Users on the Stark Starter plan will be able to access Stark in Figma’s Dev Mode as well as use Stark’s Web Dev tools to scan web pages.
Have any questions about using Stark's developer tools? Don’t hesitate to reach out to us at support@getstark.co.