Using Touch Targets
Ensure that your touch targets are large enough to meet current guidelines
Touch Targets in Stark lets you inspect your designs and ensure both that your touch target sizes are large enough for users to easily activate them and that they meet the latest width and height guidelines for web mobile, iOS, and Android. Because most software is viewed on iOS and Android applications, as well as web mobile, meeting the standard for these 3 platforms is key.
Using Touch Targets with Figma and Sketch plugins
Download: Stark for Figma, Stark for Sketch
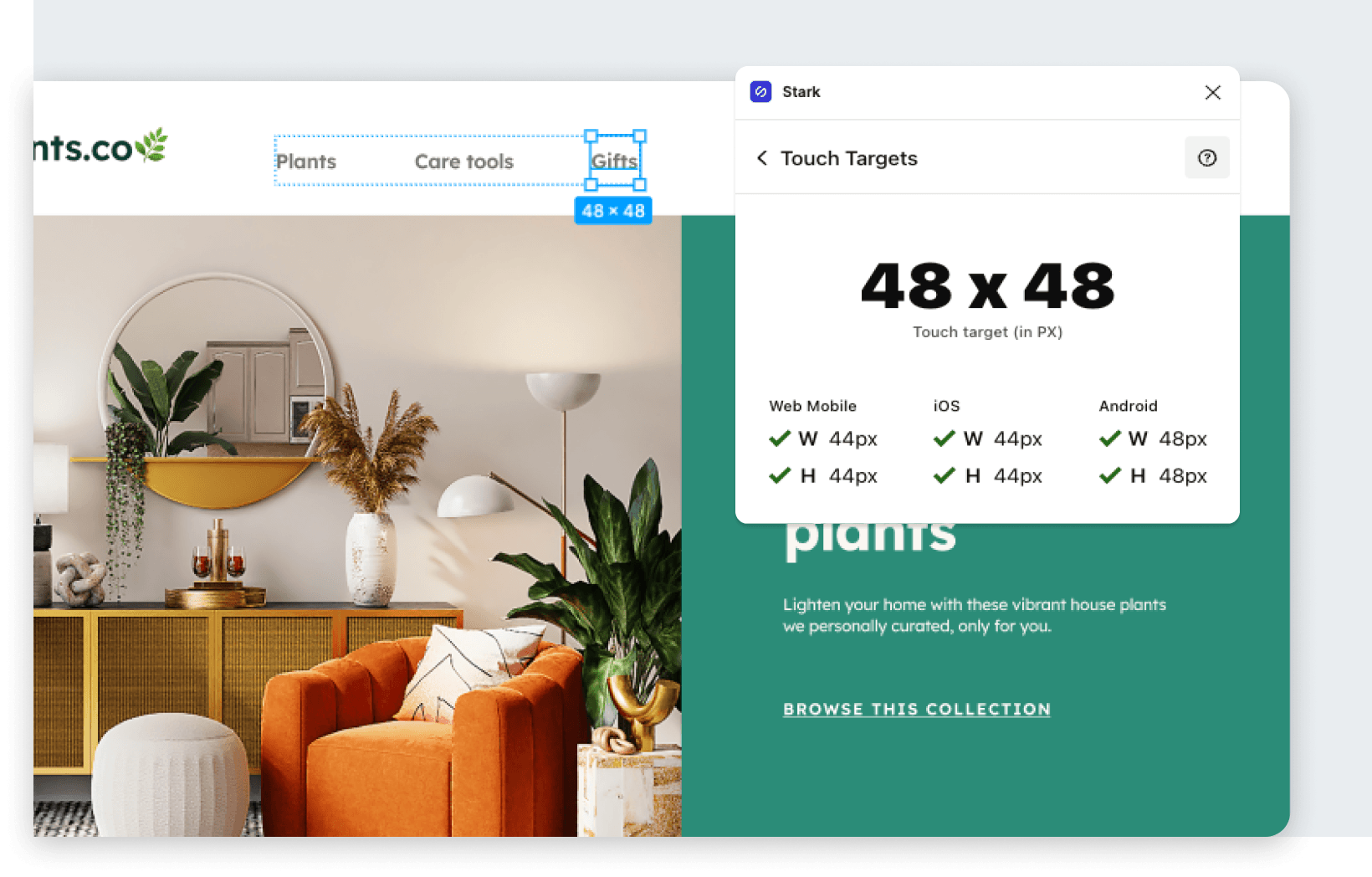
To use Touch Targets in your design tool, go to Plugins and choose Stark > Touch Targets.
Select any button or design element in your file that you would like to check. With precise pixel measurements, Stark will display the touch target, and indicate if passes. If your touch target doesn’t pass, you can rectify it by jumping into your design tool and making the necessary changes.

Ensuring that the touch targets in your design are accessible affects many different types of people. People such as:
- people accessing content on a small handheld touchscreen devices
- people with mobility, dexterity & fine motor movement disabilities
- people using only one hand or only part of their fingers
- people with large fingers
- people with low vision who need to better see a target
- and even for people using public transportation, who may be shaking or moving around in transit
Using Touch Targets in your browser
Download: Stark for Brave, Stark for Chrome, Stark for Edge
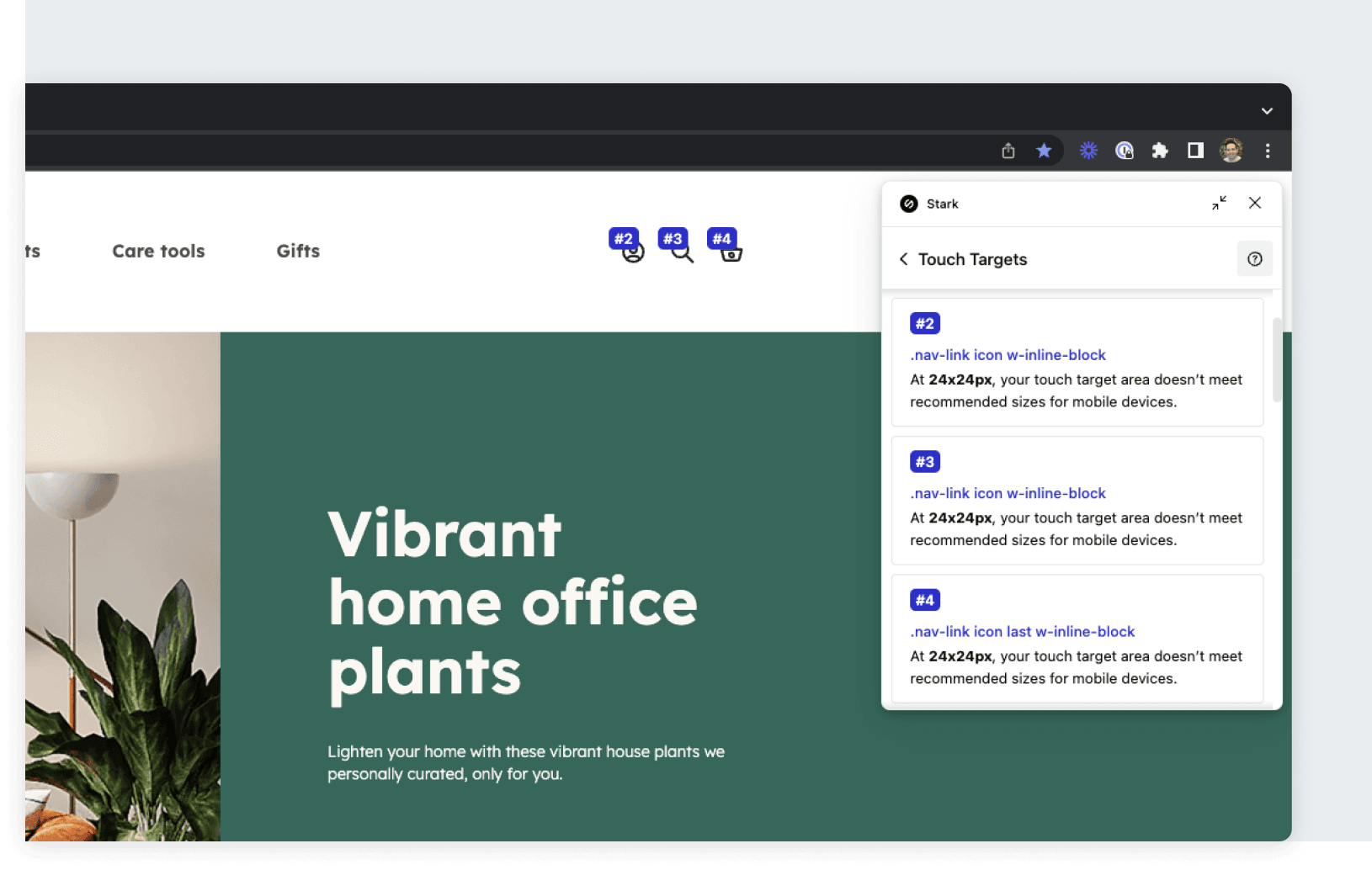
Stark’s Touch Targets tool automatically scans your live web pages, checking if the clickable elements in your code meet the latest touch target guidelines for iOS, Android and web mobile.

Choosing a touch target issue card will focus the page on the selected elements where changes are recommended, letting you know what the current pixel measurements are. You can now jump in to your design or code and make the necessary changes.
Have any questions about using Touch Targets? Don’t hesitate to reach out to us at support@getstark.co.