Meet Sidekick, your new AI-powered accessibility assistant in Stark
With Sidekick, accessible design just got ten times faster

Team Stark
May 02, 2023

If you’re a designer, you might be looking at all of these awesome new AI technologies and wondering how you can plug them into your workflow. When it comes to designing products with accessibility in mind, we’ve done that AI integration for you with the launch of Sidekick. With this brand-new guided experience, we’re bringing the superpower of AI for digital accessibility into Figma and Sketch.
Starting today, Sidekick helps you:
-
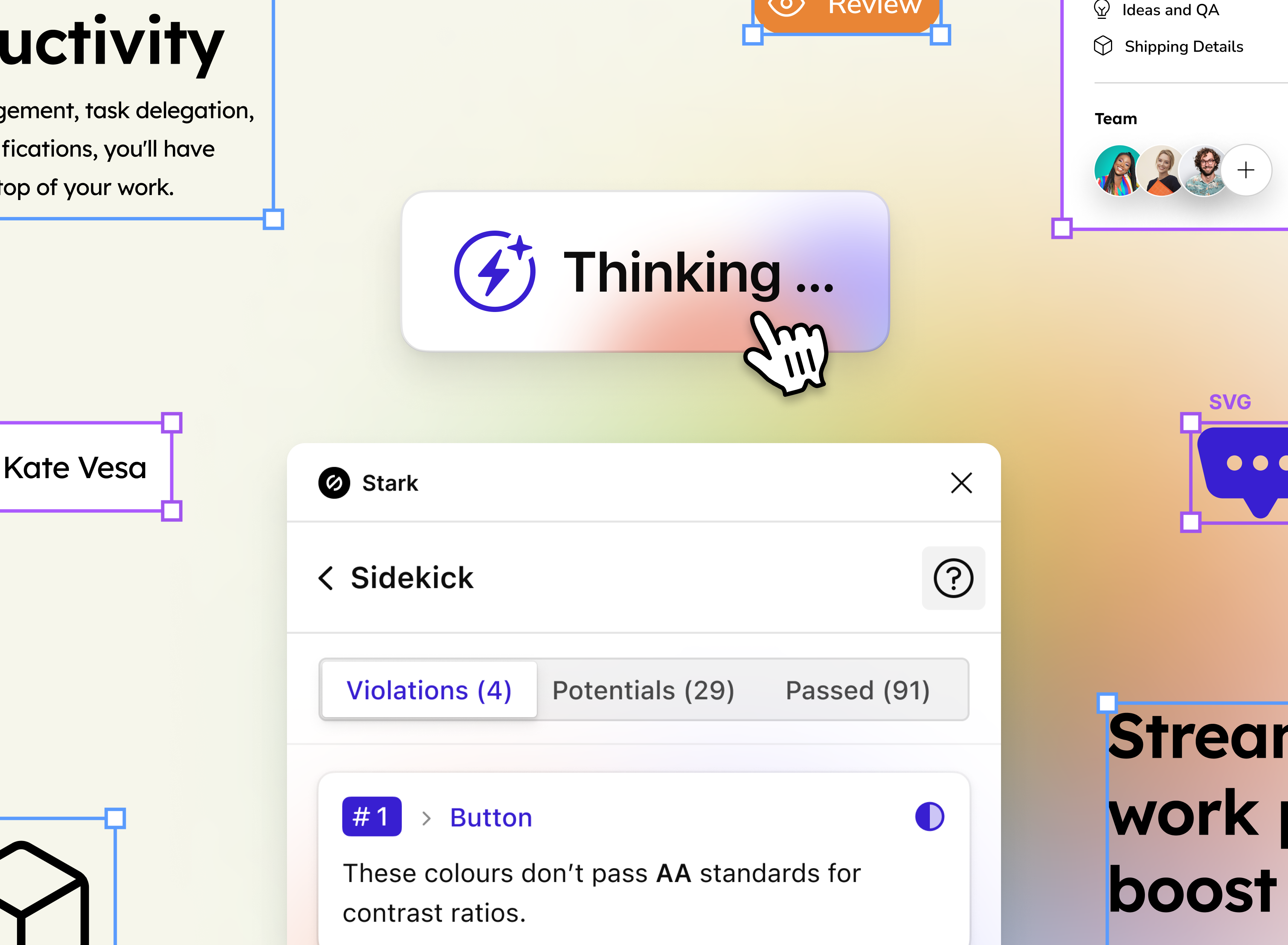
Automatically scan your entire design file for accessibility issues and, in only seconds, you’ll get suggestions for how to fix those issues in your design – no prior accessibility knowledge needed!
-
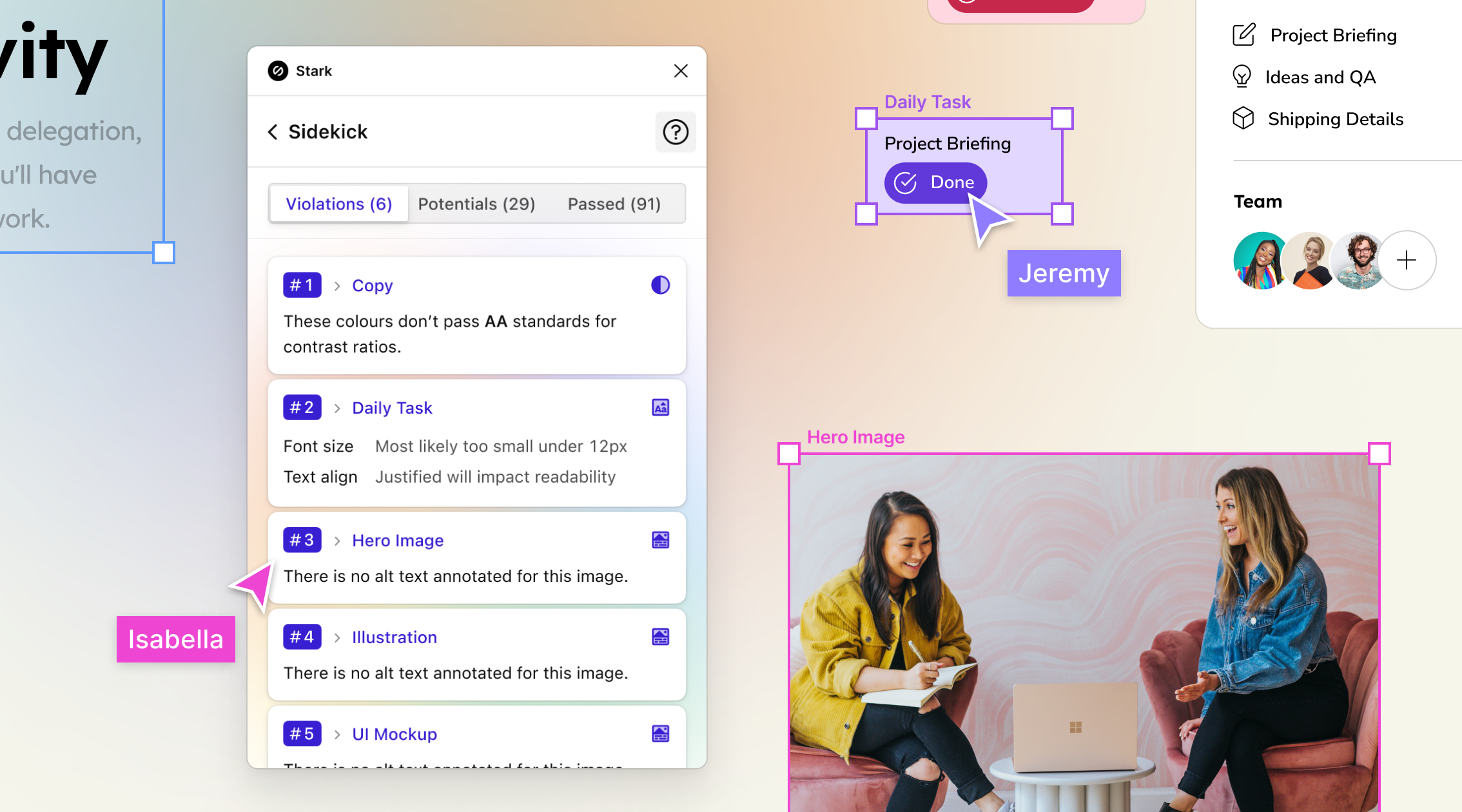
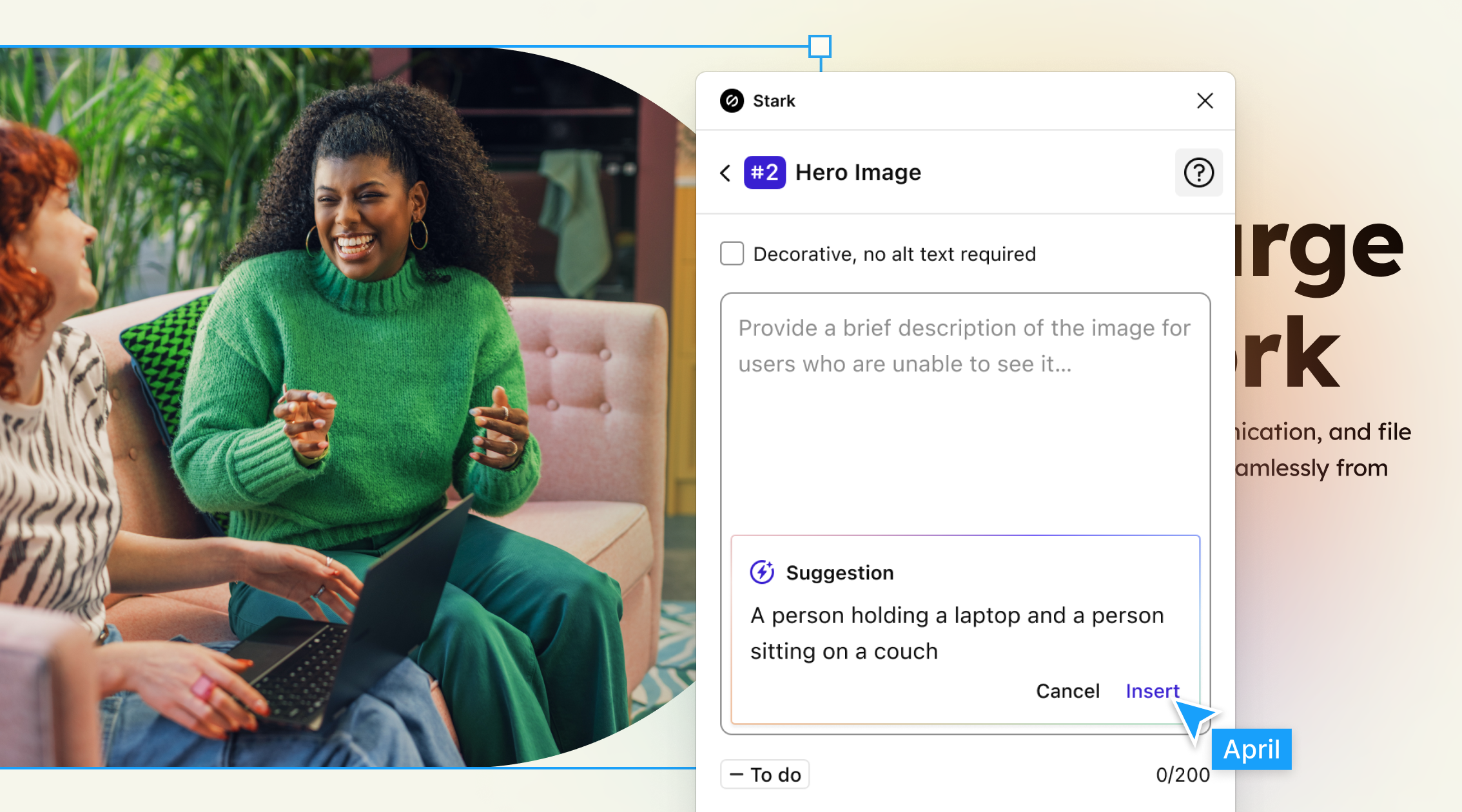
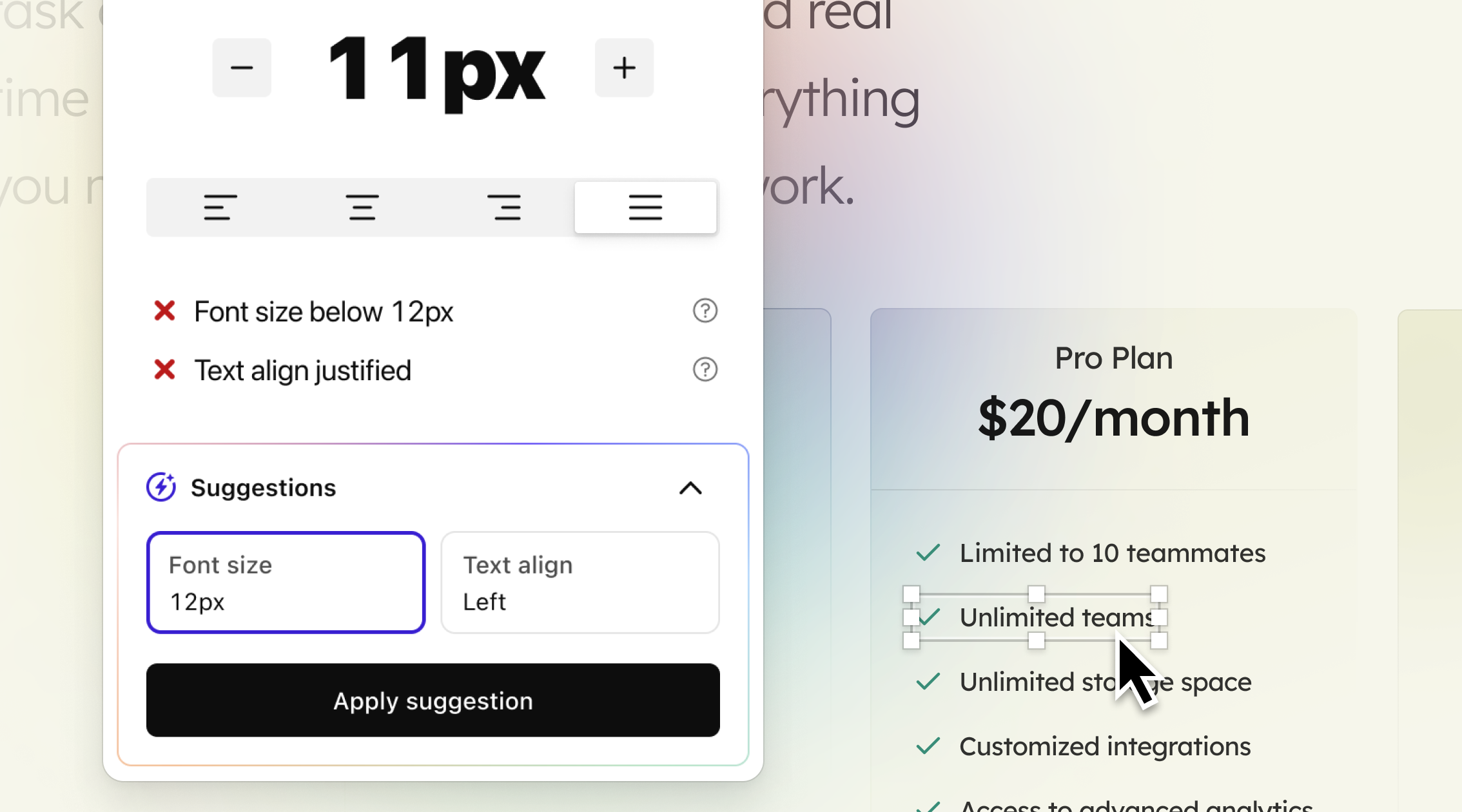
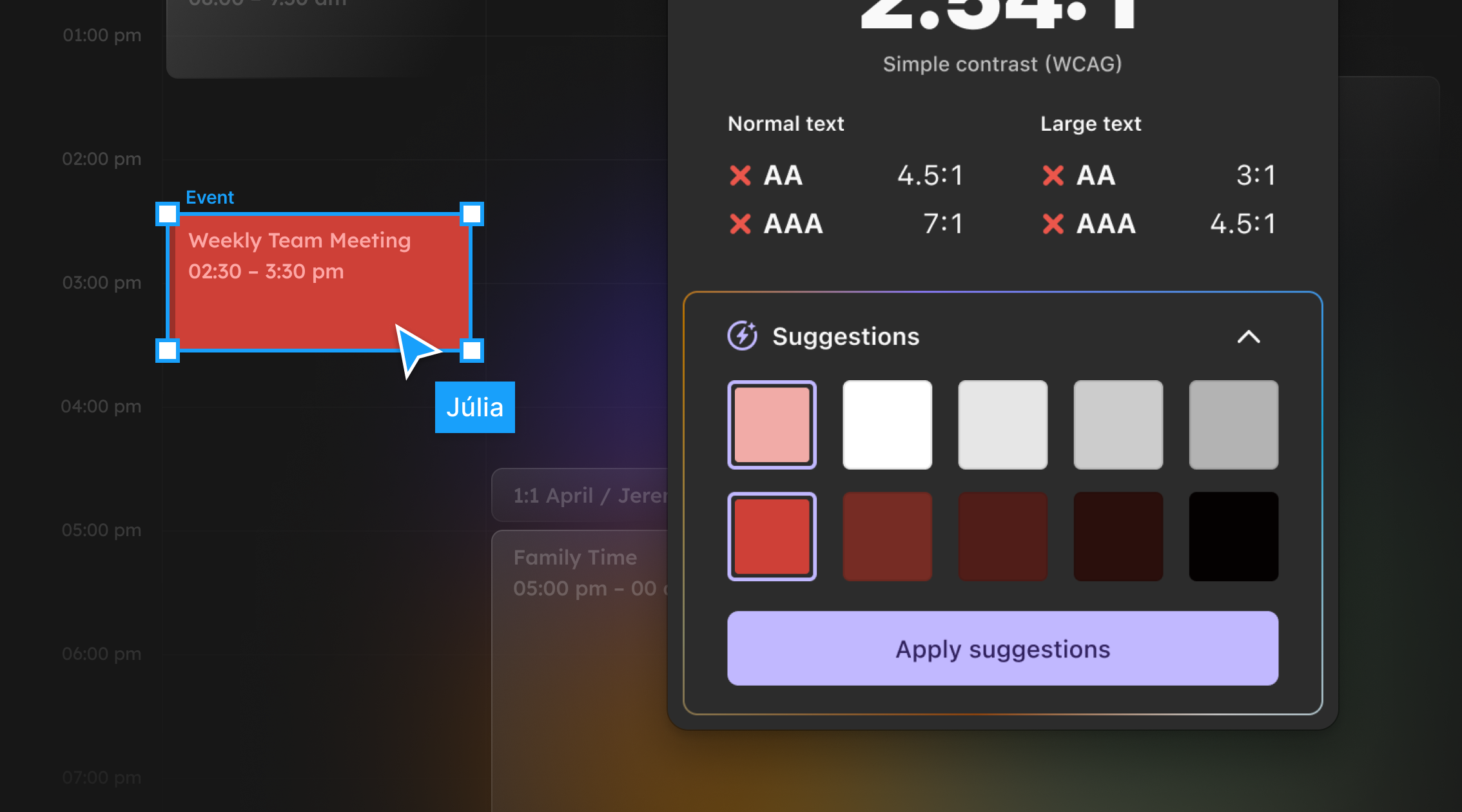
See suggested fixes neatly summarized in a list so you can quickly work your way through those items with your team. You’ll see suggestions for things like color corrections to fix contrast ratios, auto-generated thought-starters for alt-text, font sizes, and more.
-
Get the help you need and the decision-making power you want. Accessibility is not one-size-fits all. Instead of automatically making sweeping changes to your design, we give you the information and context you need so that you can make the final call.

With a little help from your Sidekick
Sidekick is especially great for anyone who’s working with larger and more complex design files that need to be checked before going into production, or that have to be retrofitted to meet accessibility guidelines. Stark users love our Suggestions because they’re a huge time-saver, and they level up every team member’s knowledge about digital accessibility.
With Sidekick’s AI, the Suggestions get even faster and smarter. Instead of needing to manually check every single design element and component, Sidekick does the hard work for you. It automatically scans your design and categorizes the issues it finds into “Violations”, “Potential Violations” and “Passed.” Suggestions help our users move from having a problem on their hands to knowing how to fix it. Where a Violation or Potential Violation is found, Sidekick provides suggestions to fix contrast issues, create alt-text annotations, fix typography issues, and more. We organize your whole list of accessibility checks in one place, so it’s easy to go down the list and fix the issues.

Let’s talk more about AI and automation
We’ve given a lot of thought to what AI and automation means for accessibility software, both the possible upsides and the downsides. Our industry still sees a lot of attempts at automation in accessibility, especially with those that promise fully automated code remediation, or the dangerously thoughtless (and arguably reckless) web overlays that actually introduce more problems than they solve. We’ve seen that when it comes to accessibility, it’s critical to understand both the context as well as the intent of a design decision if you want to ensure that every user of your product can use it to its fullest.

We built Sidekick so that it can bring in the intelligence and speed of AI, while making sure you are still in charge of the final design outcome. Understanding intent helps us offer accurate recommendations on how the issue can be fixed. Most of all, we honor human judgment when there’s a possible error that’s context-specific. Any Sidekick suggestion can be accepted, edited, or ignored. This scan-and-surface approach keeps designers in the driver’s seat by making it easy for you to see where the error might be, diagnose what might be wrong, and outline the choices to fix it.

Sidekick places the final decision in the hands of the product makers while enabling an accessibility workflow that can keep up with the pace of modern product development at scale.
Until recently, software accessibility wasn’t a primary focus for many organizations. And now, as the discussion and implementation of accessibility practices and tooling rises — from the boardroom to the makers — it’s important to understand how critical it is to adopt new technologies to ensure digital accessibility doesn't fall behind like it has for decades. The modern 21st century tech stack needs Continuous Accessibility baked into its core fabric, with tooling that can keep up with the pace of modern SaaS workflows.
We’re pumped to bring these AI superpowers into your workflow. It’s going to save designers and developers a ton of time, and speed up your organization’s time to compliance.
You can start using Sidekick today in Stark for Figma and Sketch using your Stark Pro, Team or Enterprise plan. Sidekick is one of the many new features we’ve added over the past few weeks (take another look at the new Focus Order, Alt-Text, and Typography updates, Stark for Firefox, more Vision Simulator scenarios, WCAG Audits and Reports), and we have even more in store over the coming weeks and months.
Check out Sidekick today, and let us know what you think!
You can also get in touch with us on Twitter, LinkedIn, and Instagram or send an email to support@getstark.co.