Say hello to Stark for Firefox
With Stark for Firefox we're reaching 100% desktop browser coverage and bringing all Stark tools to this popular browser to make testing for digital accessibility issues better than ever.

Team Stark
Mar 21, 2023

Calling all of you Firefox users out there, Stark for Firefox is here! One of our core promises is to seamlessly integrate accessibility right into your regular workflow. With this extension, it’s easier for loyal Firefox users – whether you’re a designer, a front-end engineer, a QA engineer, or a product manager – to use Stark right where you’re working anyway. Stark also helps those working on compliance, like HR and legal teams, ensure that websites and apps meet digital accessibility guidelines and laws.

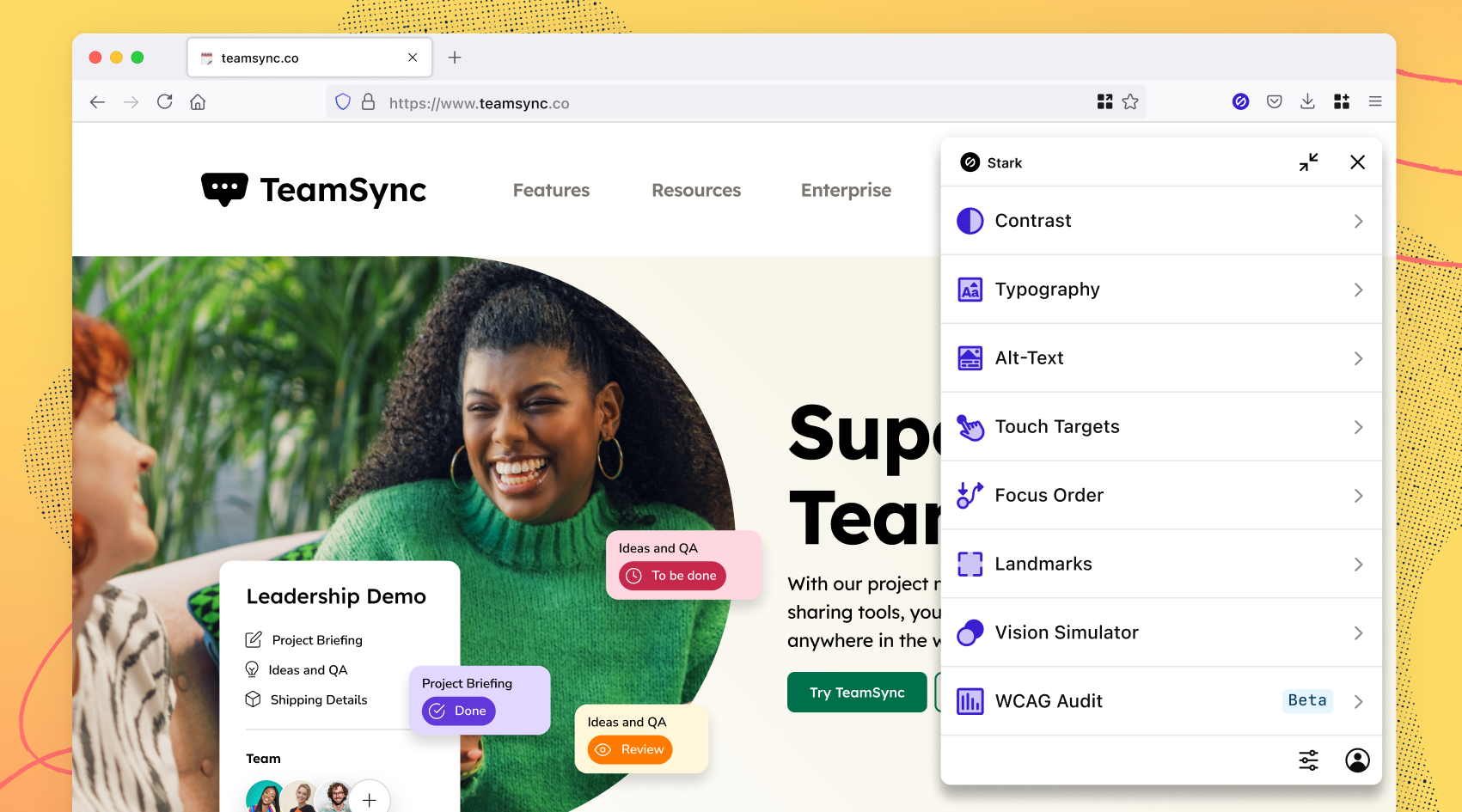
This new Firefox extension gets you access to all of the accessibility tools that Stark users rely on us for, in addition to the quickly-growing list of Stark’s new features.
-
Check for accessibility across every aspect of your entire site or app. As your teams design and code every day, Stark makes it easy to check if every element of the product experience is accessible. Stark helps you look into a wide range of digital accessibility issues like Color Contrast, Focus Order, Landmarks, Alt-Text, Typography Analysis, Touch Targets, and so many more.
-
Run WCAG Audits and Reports, which we launched last month. With the WCAG Audit, Stark analyzes each element on the page for digital accessibility compliance. When violations are found, we tell you where they exist, how often they’re repeated, and recommendations on how to fix the errors. Stark’s WCAG Audits are free to run on any website and our downloadable reports make it easy for paid users to share audit findings with stakeholders.
-
We’re always launching new features, like the Vision Simulator where we just added five new simulations. Now you can get an understanding of what designs might look like for people with different types of vision such as color blindness, blurred vision, yellowing, and more. You can also try out our new beta of a APCA contrast checking
It’s all about Continuous Accessibility
Over here at Stark, we’re big proponents of “continuous accessibility.” Teams need to think about digital accessibility the way they continuously approach privacy and security. Building software products, websites and apps is a continuous process, so accessibility checks also need to be done as part of the regular workflow. Any time you ship an update or launch a new product, you need to scan designs and code to make sure accessibility standards are met. With Stark, you can ensure those product launches and updates are accessible from the very first designs to the final shipments of code – the earlier the faster.
Hop into our community and let us know what you think
Let us know what you think of this new Stark for Firefox browser extension. We’d love to talk with you in our Stark community, where you can connect with other folks who are advocating for and learning about accessibility. You can also get in touch with us on Twitter, LinkedIn, and Instagram or send an email to support@getstark.co.