Using the Vision Simulator + Generator
View your entire design in a variety of vision types to properly test
By helping you simulate what your designs might look like to those of us who see differently, Stark’s Vision Simulator lets you properly test for a variety of vision types.
Using the Vision Simulator + Generator with Figma and Sketch plugins
Download: Stark for Figma, Stark for Sketch
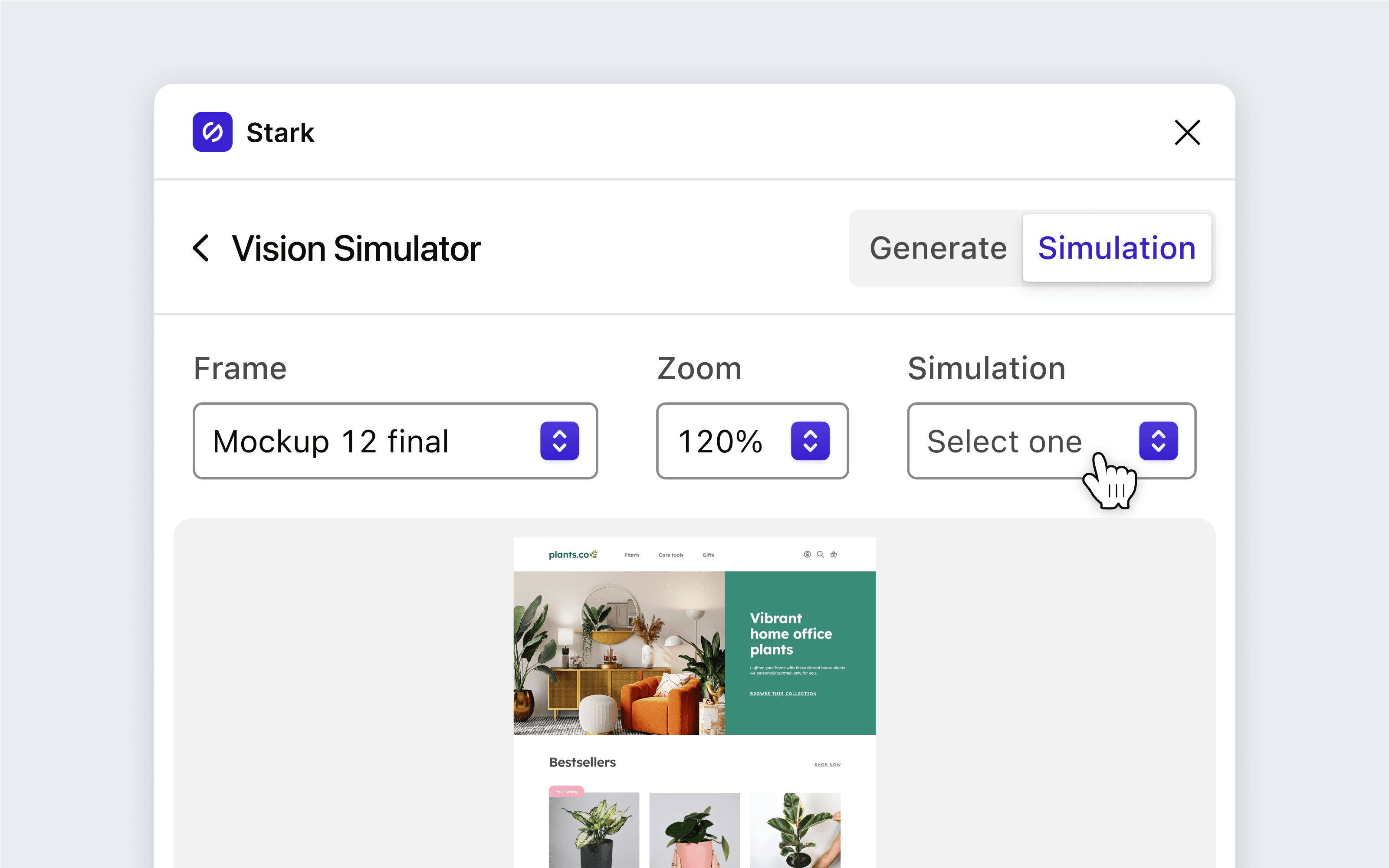
Using the Simulation Tab

To use Vision Simulator + Generator, go to Plugins and choose Stark > Vision Simulator
On the Simulation tab, you have the option to choose which artboard to simulate, pick the zoom level, and select which simulation you’d like to view.
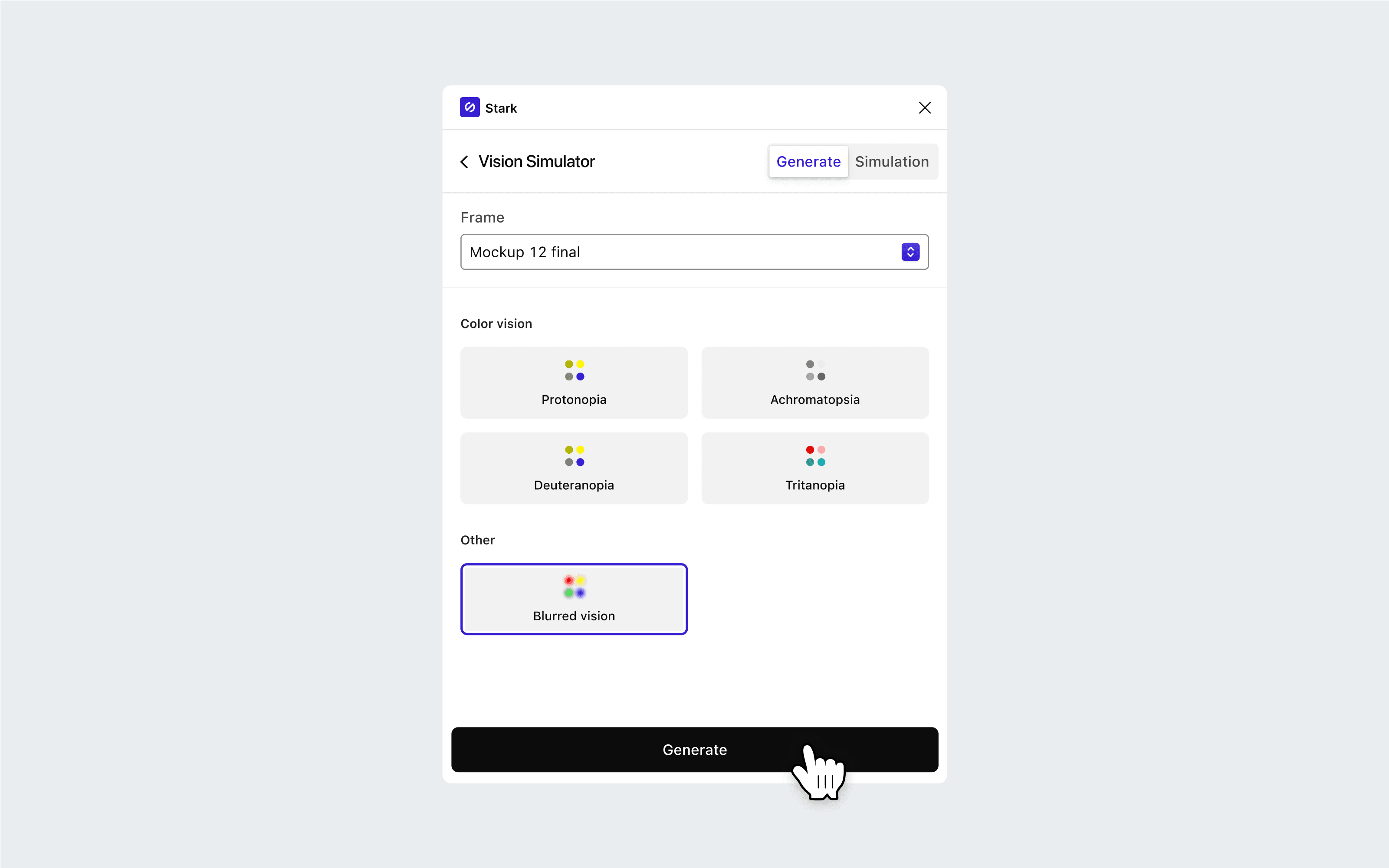
Using the Generate Tab
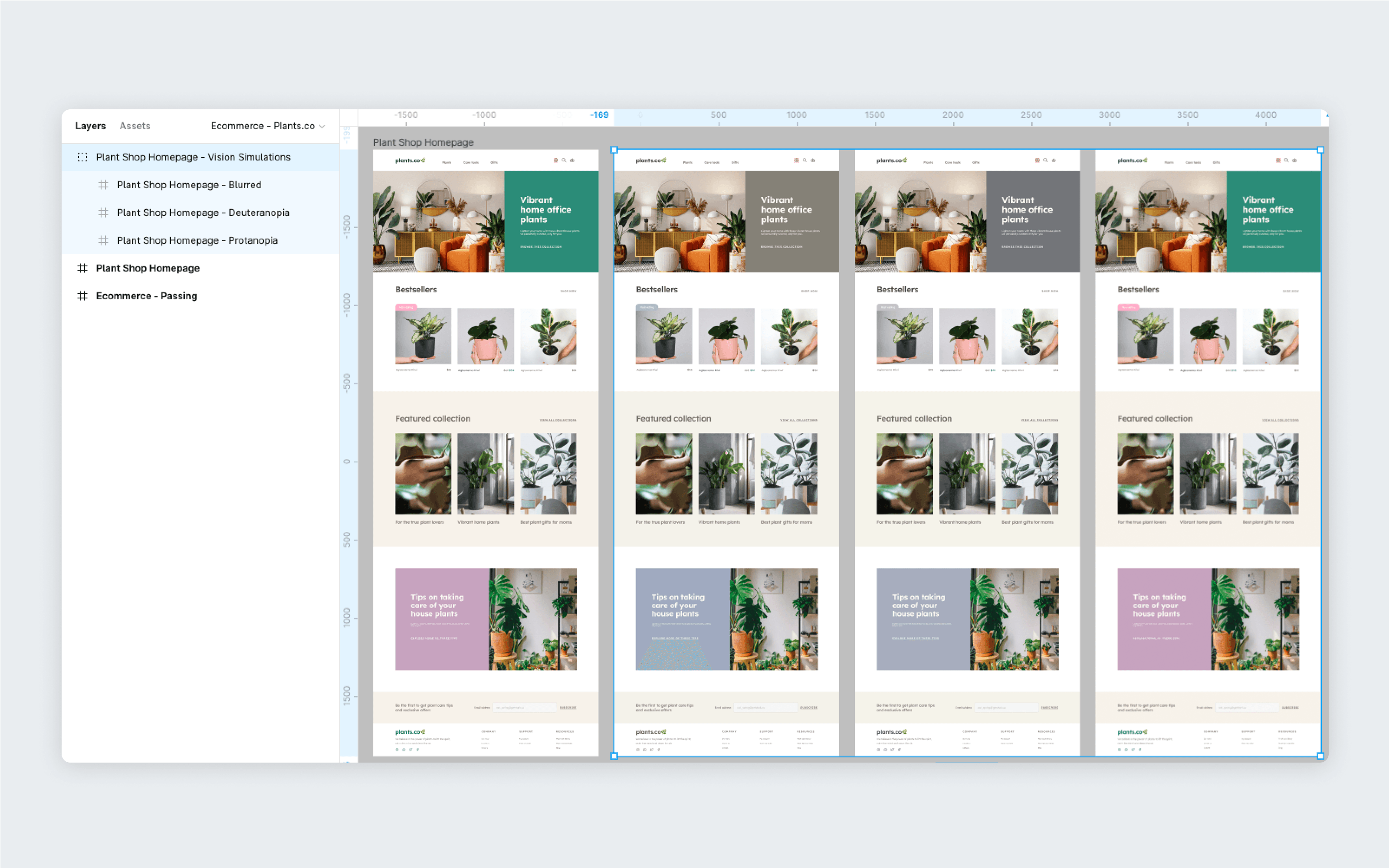
After viewing the different simulations, you can switch over to the Generate tab, where Stark will generate the desired simulations as additional artboards.

You have the option to select one, many, or all of the simulation types that you’d like generated, and then click Generate. You should then see duplicated artboards (or frames, based on your platform) which are named based on the simulation applied. All of these are live artboards/frames, which means you can continue editing them in your design tool, auditing them with Starks other tools, and exporting them for presentations with your wider team.

Things to note
- Stark will generate any gradients or colors, regardless if they're in a shape or text. However, the Vision Generator currently doesn’t work on images.
- Sketch and Figma will put newly generated artboards to the left of the board it is simulating.
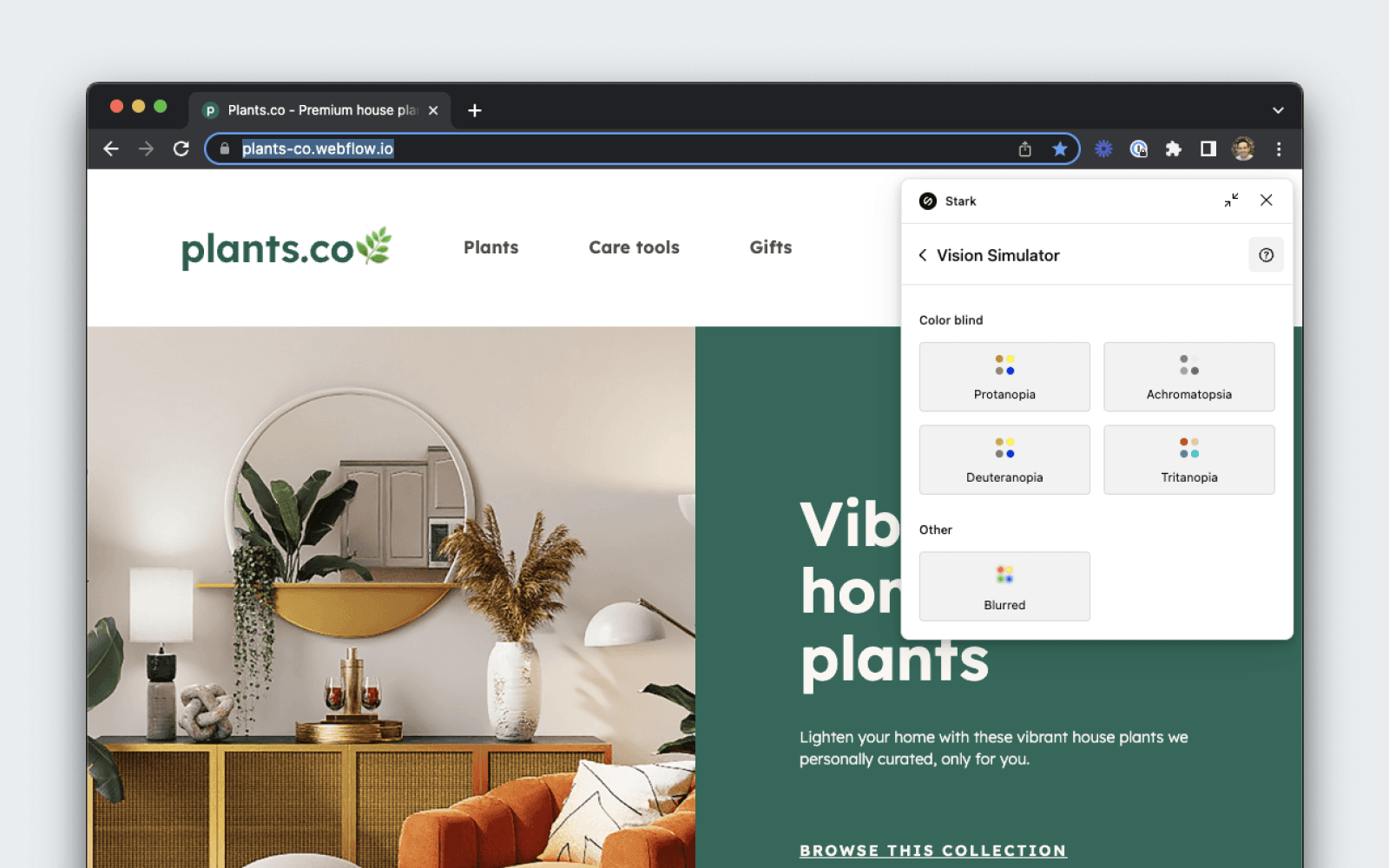
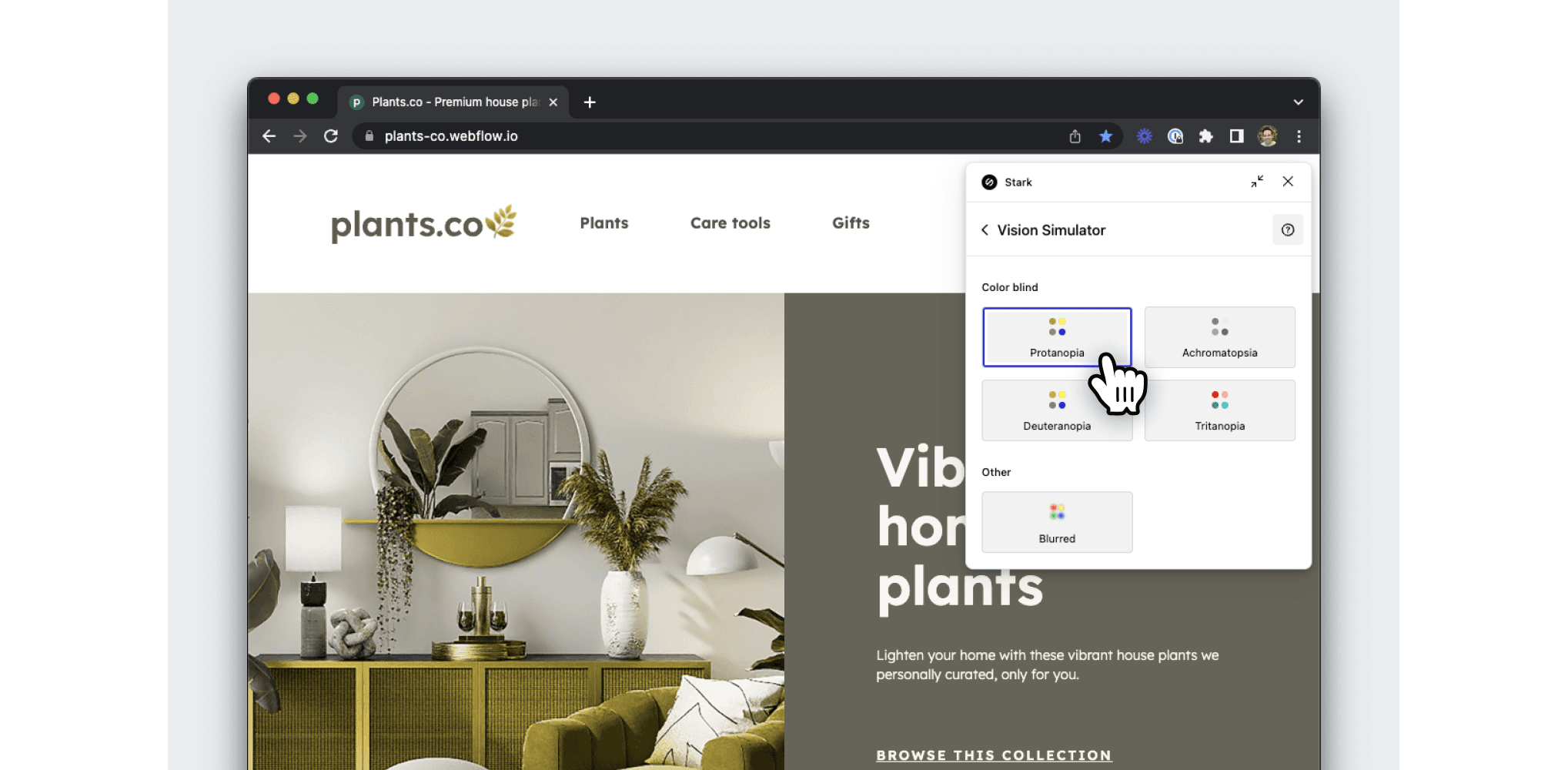
Using the Vision Simulator in your browser
Download: Stark for Brave, Stark for Chrome, Stark for Edge

To get started using Vision Simulator, open Stark from your extension menu.
Viewing Simulations with Live Preview
Click the simulation you’d like to view and it will be applied to the entire page. You can choose one simulation at a time.

Have any questions about using Vision Simulator + Generator? Don’t hesitate to reach out to us at support@getstark.co.