Using the WCAG Audit
Get started using Stark's WCAG audit to check accessibility scores across all websites and web apps
Here’s how it works
The WCAG Audit tool is available on Chrome, Arc, Brave, Safari, and Edge 🎉 This tool enables any user – designers, developers, QA experts, and product managers – to run WCAG audits on their content, designs, and code.

- Download the Stark plugin from your browser
- Navigate to plugins on the top menu bar in your browser
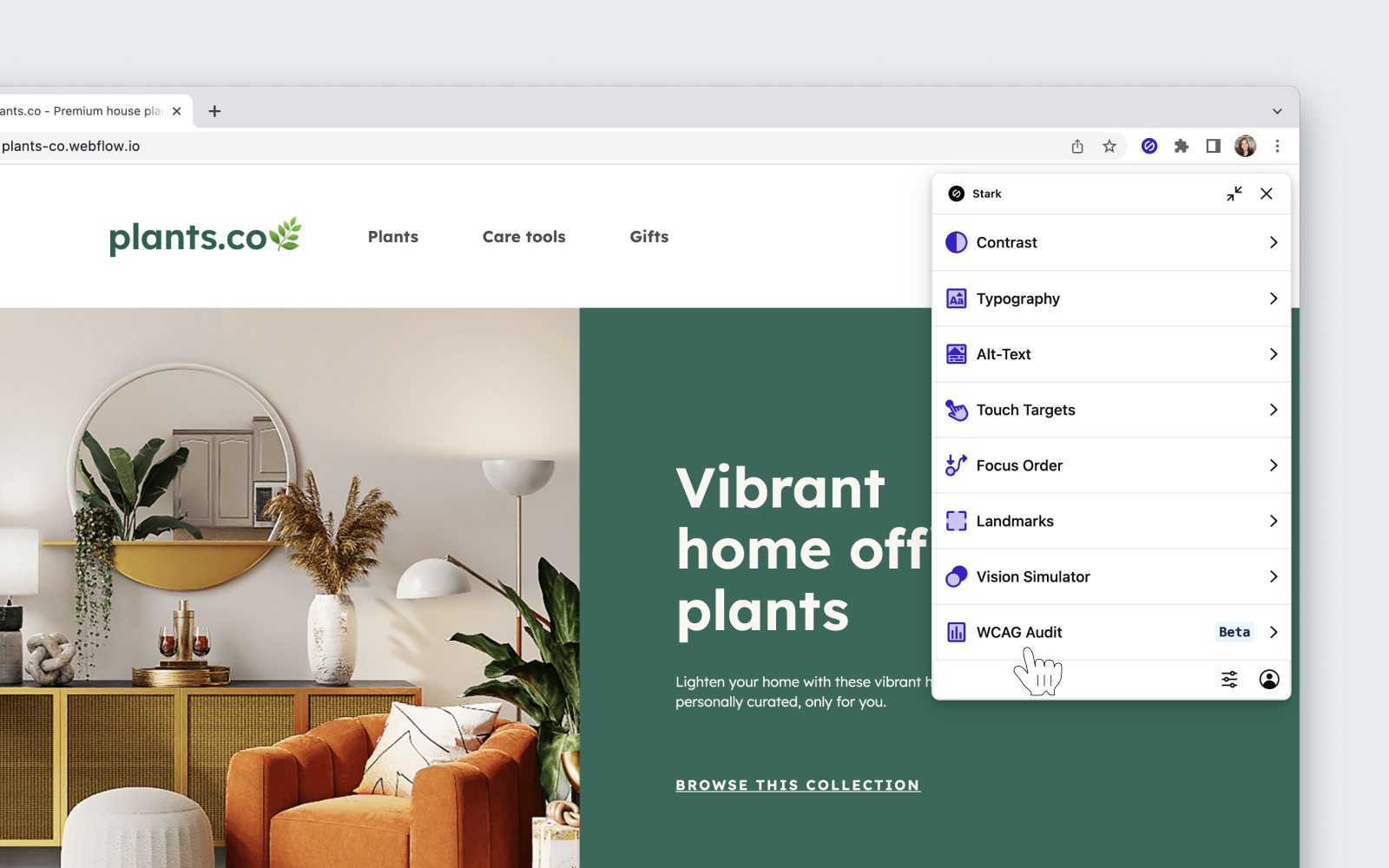
- Click
WCAG Audit - Click
Start Audit - Within a couple of seconds, you’ll have the full report of the website or web app you’re on.
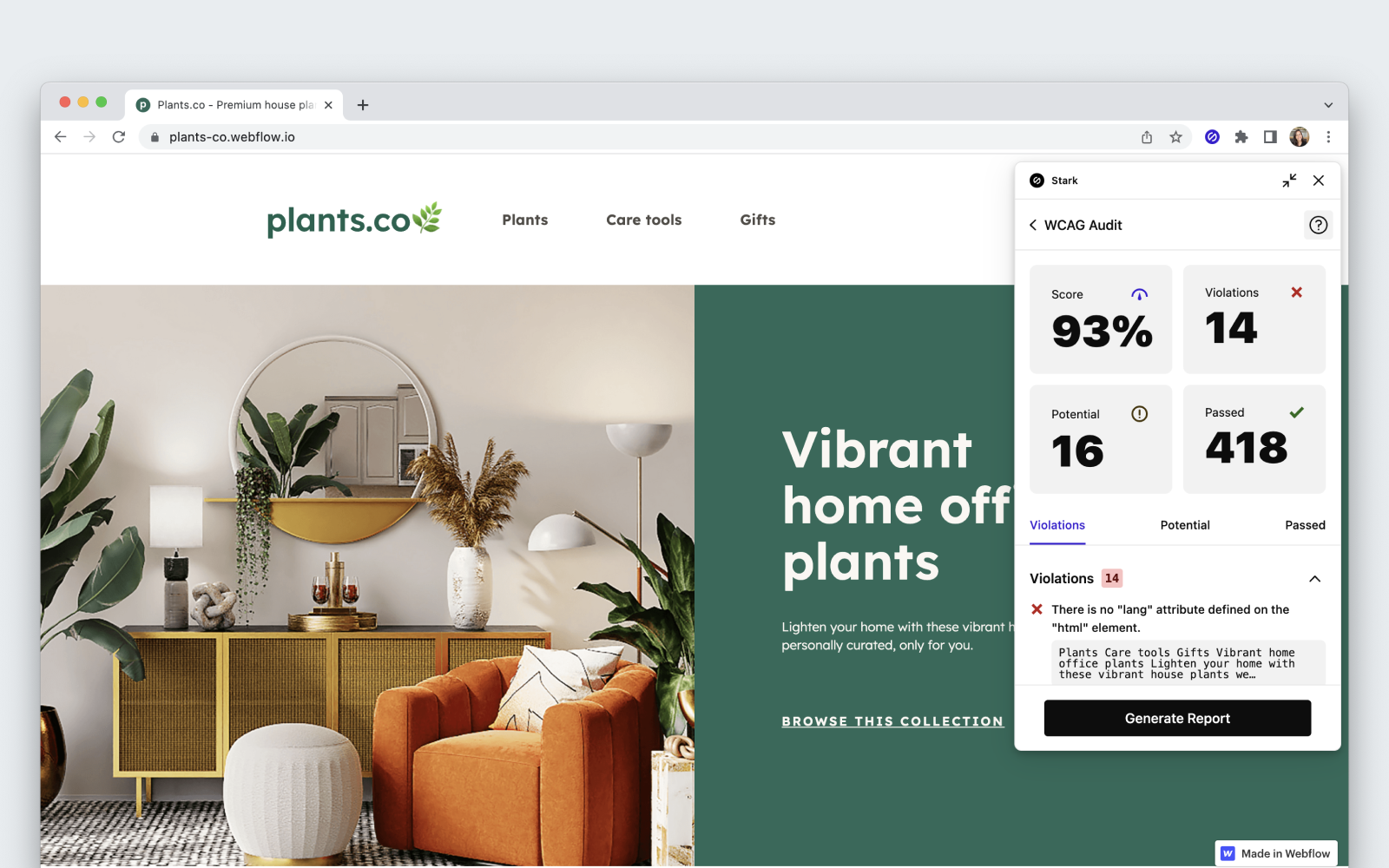
The Score Summary

In the top section, you’ll see 4 big numbers: Score, Violations, Potential, and Passed. Here’s what each of these numbers means.
- Score: We score your audit results as a % of rules that passed against the total number of elements scanned
- Violations: We count the number of elements that didn’t pass the compliance checks
- Potential: This shows the number of elements that require manual validation because we couldn’t automatically confirm that they failed.
- Passed: The number of elements that passed our compliance checks.
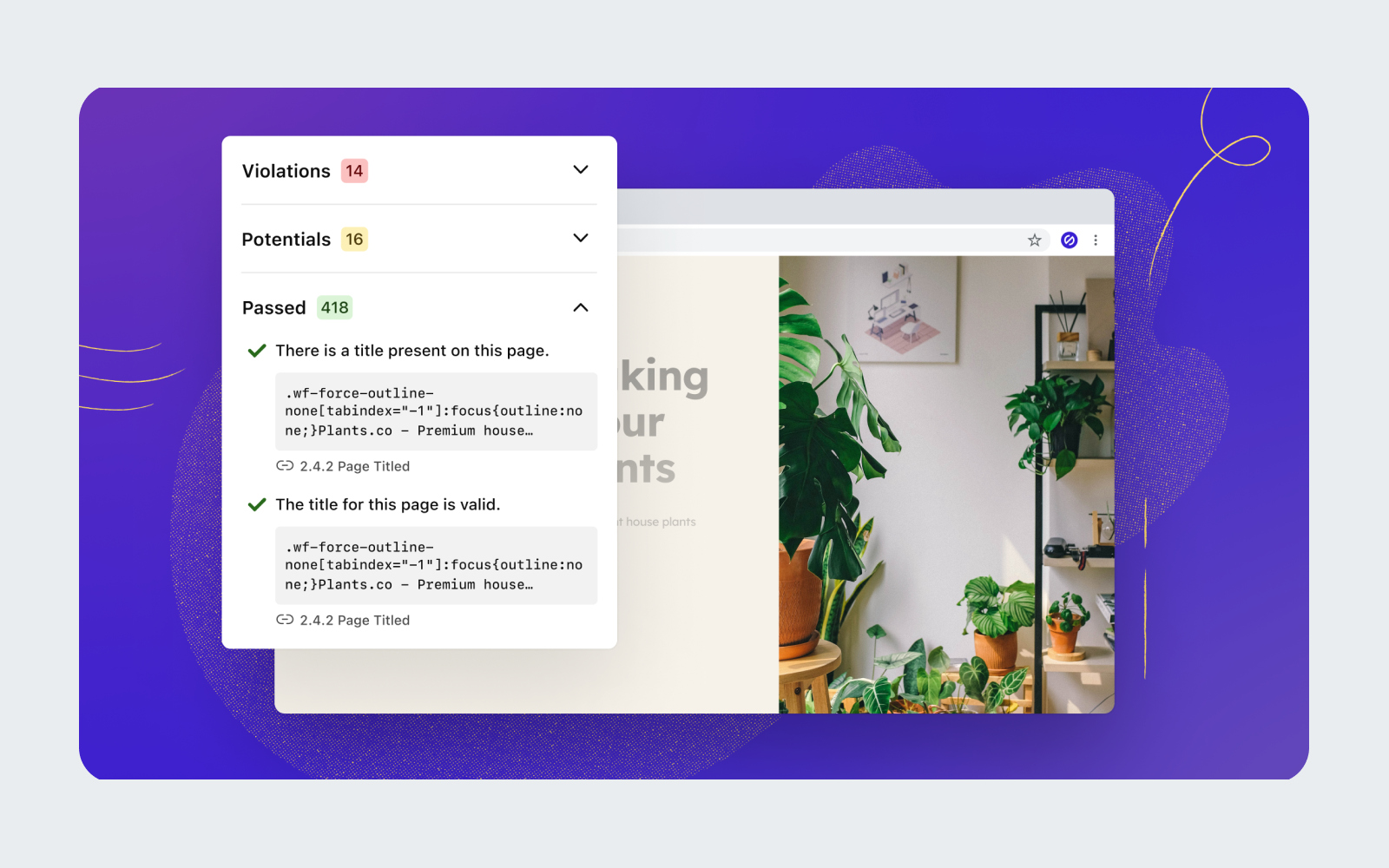
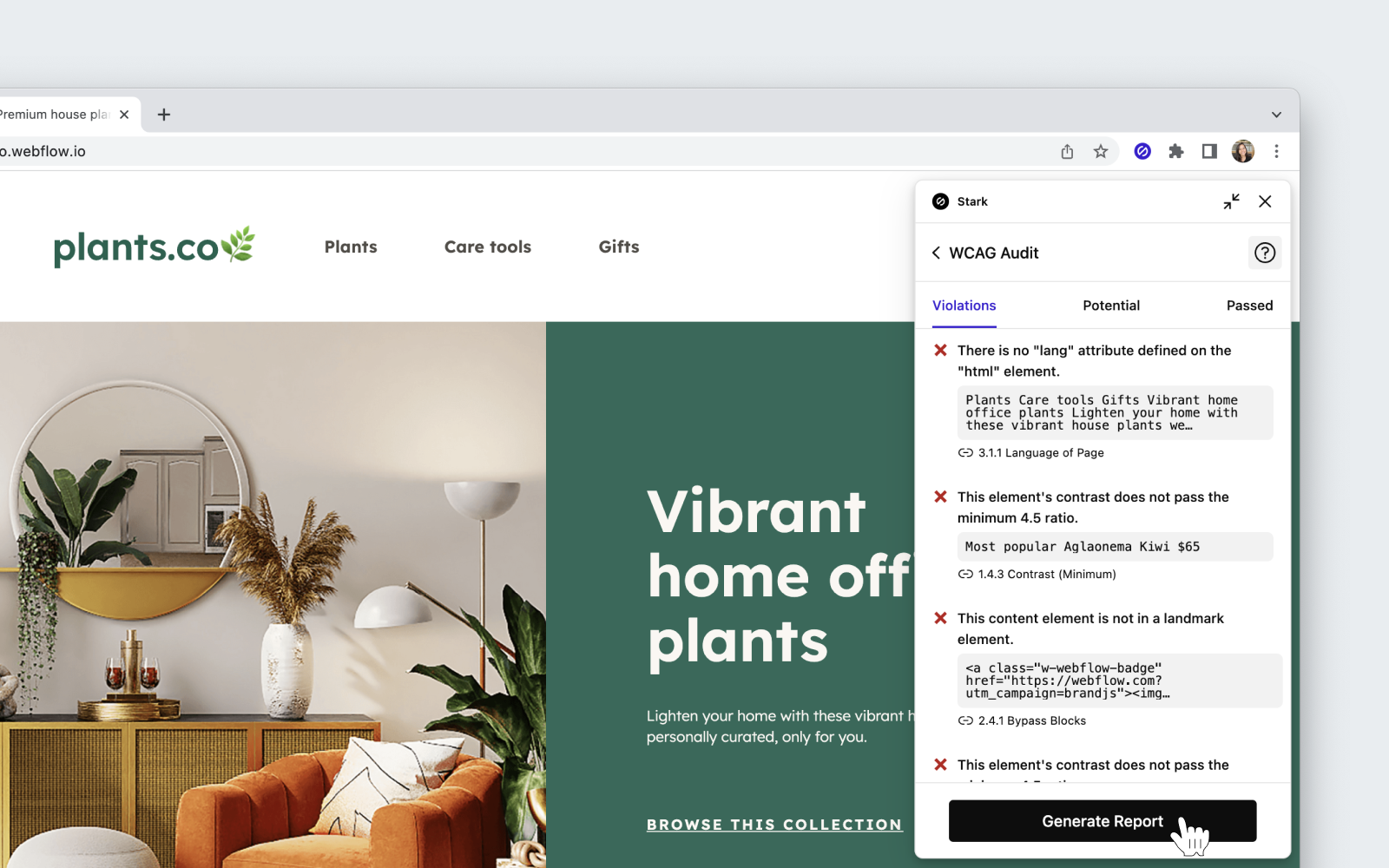
The Issue List

Below the Score Summary section, you’ll see the complete list of issues we checked in categorized order. You can collapse each section or use the tabs for easy navigation. Each line item shows the status of the test result as an icon, a plain text description of the test result plus the exact code line right with a link to the specific WCAG guideline below. Additionally, you can get help with fixing issues using our AI-generated code remediation; it'll give you an outline of the problem as well as a solution to fix it.
Download the report

If you’d like to dive deeper into the audit results or share them with your team, click the Generate Report button to download the full report.
Have any questions about using the WCAG audit? Don’t hesitate to reach out to us at support@getstark.co.