Introducing the Stark for Mac Library
We’ve brought the Stark Library to Stark for Mac, so you can research, browse and learn about all things accessibility and inclusive design without leaving the app.

Team Stark
Jan 12, 2023

Happy New Year, everyone! We’re kicking off 2023 with a major update to Stark for Mac. Education is a core pillar of Stark. It’s vital at any point of your accessibility journey, not just when you’re getting started. We believe, quality educational resources should be available for as many people as possible. So, today we’re excited to announce that our public library is now available in Stark for Mac.
With the Stark Library, we’ve created a virtual space where many different voices in the world of accessibility share their knowledge on everything from accessible color combos to email marketing tips. Over the years, we’ve collected and curated guides, webinars, checklists, podcasts, and more into the largest centralized accessibility and inclusive design resource on the internet.
We consider the Stark Library a tool like our Contrast Checker, Vision Simulator, and Landmarks. For Stark customer and founder of Good Trouble Studio Arman Nobari, the library features prominently throughout his workflow.
“The ‘Colors’ category is a favorite and one that I’ve bookmarked. The ‘Gaming’ category has also been helpful as a shorthand for finding things I regularly need to access. In terms of where I check the library in my workflow, it’s ad hoc. It’s often mid-production to check what font size WCAG says should be used for AA versus AAA compliance.”
Stark customer and Withings Lead Product Designer Lucas Guarneri also uses the Stark Library for on-the-job accessibility training.
“The Library might be our team’s favorite Stark product. It’s a great way to learn about accessibility and the best alternative to the classes we wish we had in design school.”
Today, we’re bringing this extensive library to Stark for Mac. If you’re a Stark for Mac user, you can now browse and read resources in the app, like on Stark’s site.
This is just the 1st version of the Stark for Mac Library, and we’ll be rolling out more features to make finding and accessing the resources you need even easier. Stay tuned for a library search bar and the option to favorite and share articles.
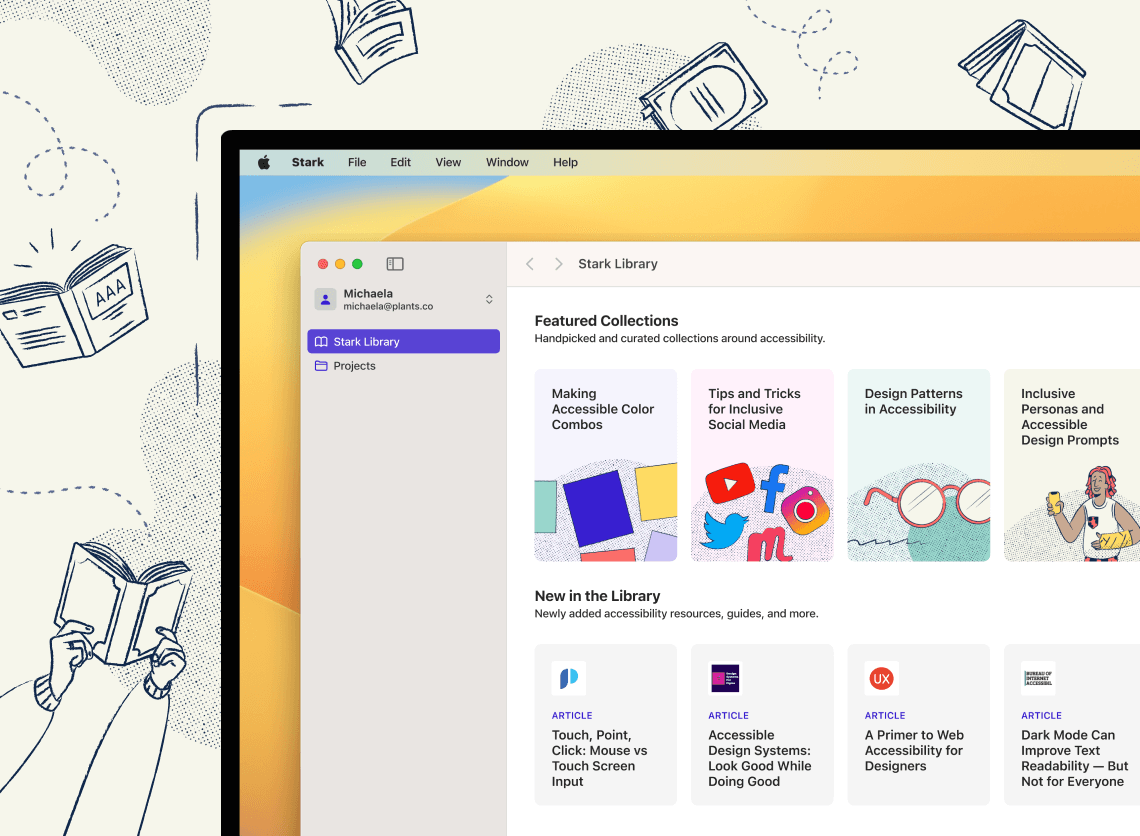
Let’s take a tour!
All the resources you need, right where you need them
Whether you need an in-depth guide to accessibility basics or a checklist of WCAG requirements for contrast ratios, you can access all the information you need right where you do your work.
With hundreds of resources across more than 30 categories and topics, you have educational support throughout your workflow from voices in the field like a11y, Meryl Evans, Microsoft, Google, and UX Collective.
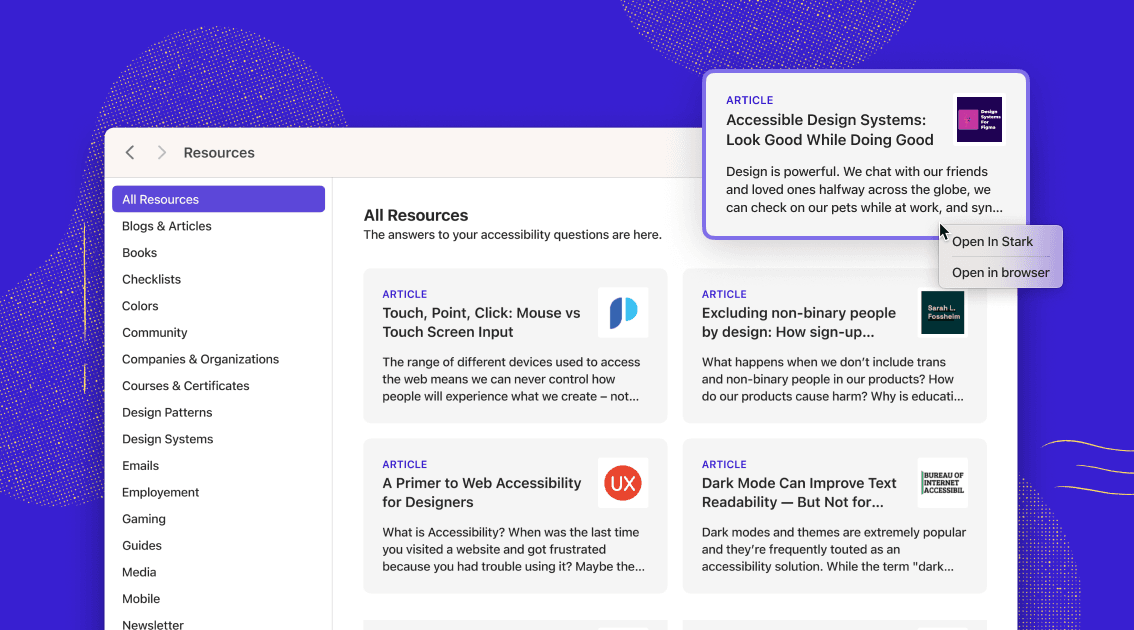
Save time with everything in one place
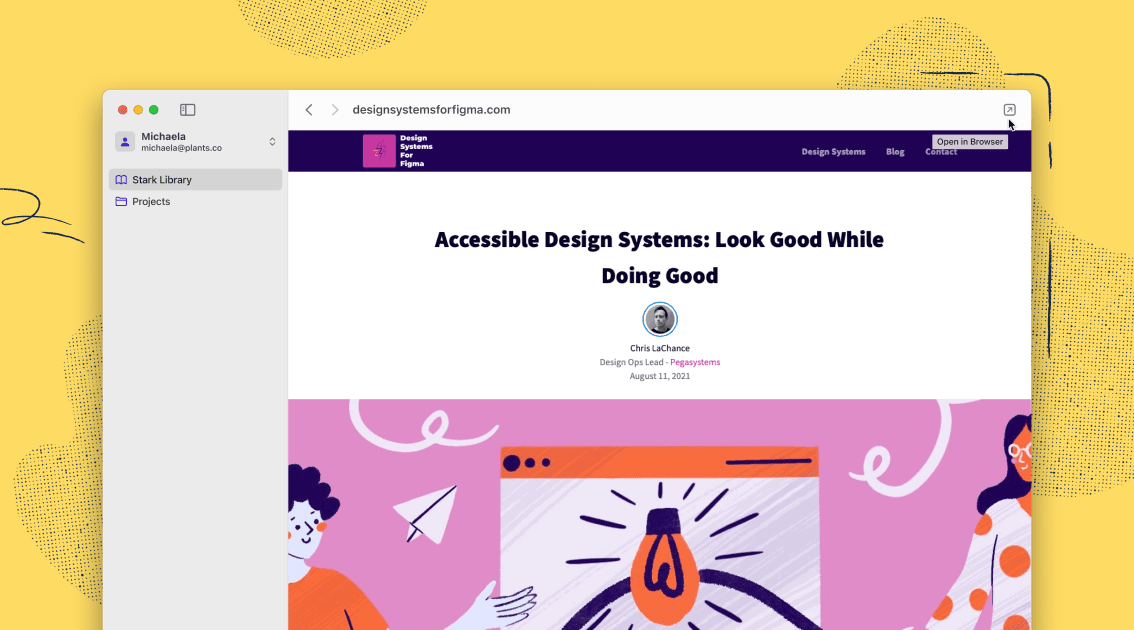
Save time switching back and forth between Stark for Mac and the Library. When you open a resource in the app, you’ll get a web view that’s easy to scroll through alongside your project.

If you’d prefer to access a resource in your web browser, you can open the link from Stark for Mac.
Quickly get your accessibility questions answered
Questions always come up while working on a project. What size should you make touch targets? How do you create accessible content?
The Stark for Mac Library makes it easy to browse resources based on collection or category, so you can get the answers you need to complete your work and stay up to date on accessibility topics.

Help us grow the library
Is there a book you’d recommend? A checklist you’ve bookmarked? A podcast you never miss? We’d love to know what you think should be included in the library! Submit a link from the resources homepage in Stark for Mac (or from this form).
What resources should you start with? Here’s a list of favorites
We’re excited to introduce the Stark Library in Stark for Mac, so try it out and tell us what you think. To celebrate, we’ve put together a list of resources for you to check out in the library.
Stark collections
We’ve curated collections to represent a spectrum of perspectives on accessibility topics.
Disability Employment
The Federal Reserve Bank of New York found that 900,000 people with disabilities have joined the US workforce since 2020. So discussions around supporting disabled people in the workplace are more important than ever. This collection includes resources to help guide this conversation.
Making Accessible Color Combos
We recently finished work to evolve Stark’s color palette based on contrast ratios. We’ve also created this collection of resources to help you better understand how to develop accessible colors that seamlessly integrate with a design system.
Tips and Tricks for Inclusive Social Media
Whether you’re winding up your holiday marketing or planning your social posts for next year, this collection includes best practices and how-to guides for improving your social media presence.
Newsletters
Newsletters are great for staying up to date on the latest conversations happening in the world of accessibility. Consider signing up for these worthy reads.
WCAG of the Day
Like “Word of the Day,” only this newsletter helps you commit WCAG guidelines to memory. Get daily, digestible summaries of WCAG requirements delivered to your inbox.
Accessibility Weekly
David A. Kennedy is committed to spreading web accessibility resources you can use daily. Kennedy hopes to make the web more accessible one subscriber at a time.
Guides
Everything from design patterns to checklists that anyone on your team can use to make your digital experiences accessible.
Resources for web writers
4Syllables put together a content list to educate writers on everything from accessible language to structuring a blog post.
Accessibility in Gaming Resource Guide
Jennifer Kretchmer’s free edition of this resource guide has everything a video game designer and developer needs to create accessible and inclusive games.
Ethical tools for designers
Ethics for Designers has tools for developing different skills that designers can use in various phases of their workflow. Read about moral sensitivity, moral creativity, and other topics.