
Using Folders in Stark to organize your accessibility projects (and spark joy!)
Keep accessibility projects organized your way. With Stark’s new folder support, you can now group projects by product, client, compliance cycle, or status — making it simple to manage accessibility work at any scale.
Read more

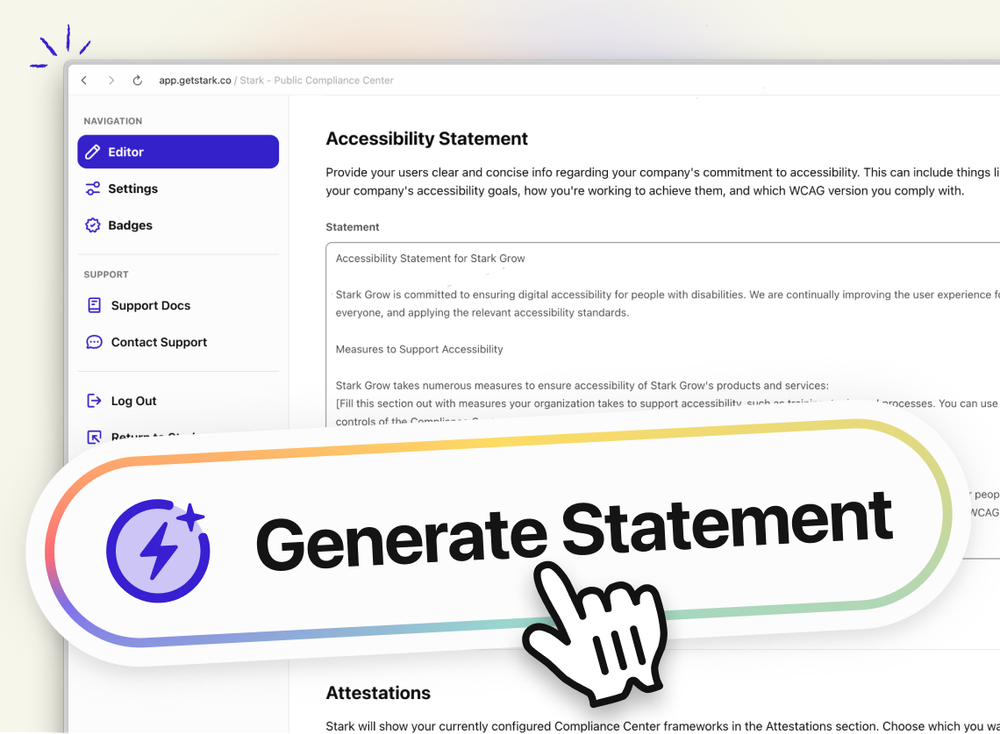
Auto-Generate a branded accessibility statement in seconds
Generate your accessibility statement in seconds with Stark’s new Auto-Generated accessibility statement feature. Built into Compliance Center, it helps teams quickly create, edit, and publish transparent, standards-aligned statements that demonstrate accessibility commitment and compliance—all in just a few clicks.
Read more

Introducing native mobile code integrations: monitor and remediate iOS and Android accessibility
Mobile is the front door to the internet for billions of people worldwide. With Stark’s new iOS and Android app integrations, teams can now continuously monitor, test, and remediate accessibility across mobile apps—right alongside your web projects. Run instrumentation or lint tests, and bring all results into one centralized view.
Read more

GDPR Redux — Accessibility Edition: 4 things execs must nail with the EAA
As the European Accessibility Act (EAA) enters enforcement phase, companies face the same scramble they once did with GDPR. This post outlines the four key shifts every exec must understand, the real implications of EN 301 549 and EN 17161, and why treating accessibility as a governance and risk function—rather than a siloed fix—gives early movers a competitive edge.
Read more

Introducing Auto-Generated VPATs: Simplified process, massive time and money saved
Auto-Generated VPATs eliminate weeks to months of manual, time-consuming, and expensive processes by instantly producing industry-standard VPAT reports directly from your accessibility work—enabling you to prove compliance, accelerate sales, and/or stay ahead of regulations.
Read more

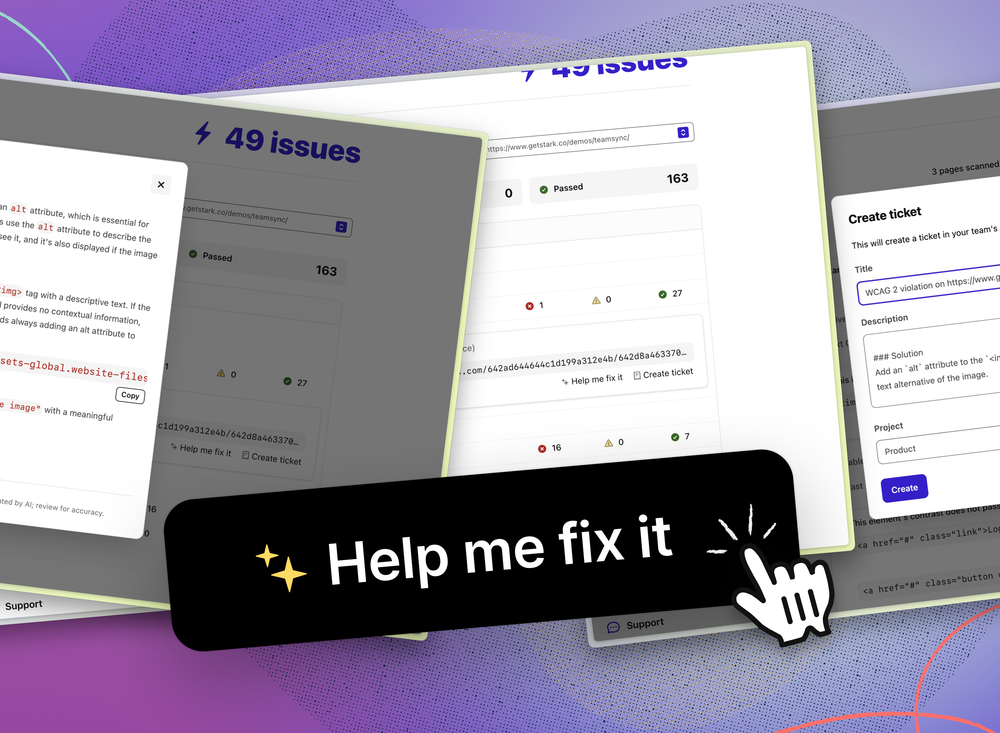
Introducing "Help me fix" with AI code remediation snippets
AI Code Remediation is supporting non-devs (and teams new to accessibility) in remediating code with confidence. The goal isn’t just faster fixes—it’s building understanding and making accessibility part of every team’s efficiency gains and workflow optimizations so there’s never extra searching, guesswork, or bottlenecks with “accessibility to blame”.
Read more

Announcing Stark's MCP Server
Baked into developers’ local environments or well-known products like Claude, Stark’s MCP (Model Context Protocol) seamlessly connects you to the rest of the organization. It also provides additional context and capabilities in your workflow, followed by actual results into any decision-making processes that are happening — all with the help of AI.
Read more

WCAG vs EAA: Understanding where WCAG stops and where the EAA starts
Many teams believe that meeting WCAG standards means their digital products are compliant with the European Accessibility Act (EAA). Using a clear comparison grounded in EN 301 549 and EN 17161, we extensively detail what’s in and out of scope—and why organizations need to operationalize accessibility like they do privacy and security.
Read more

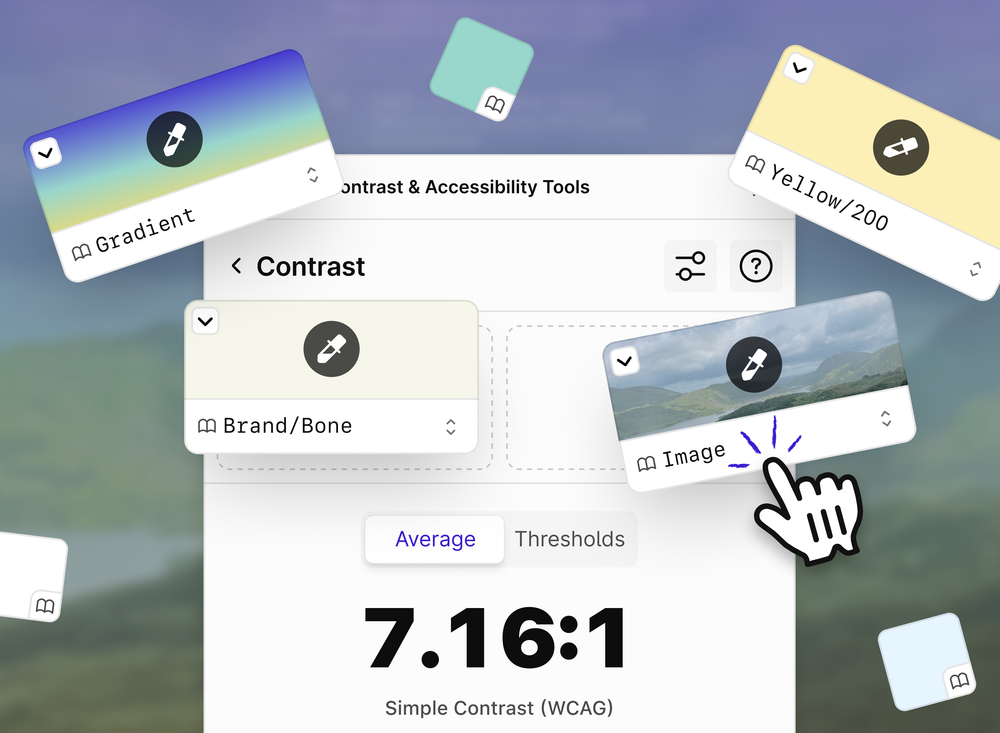
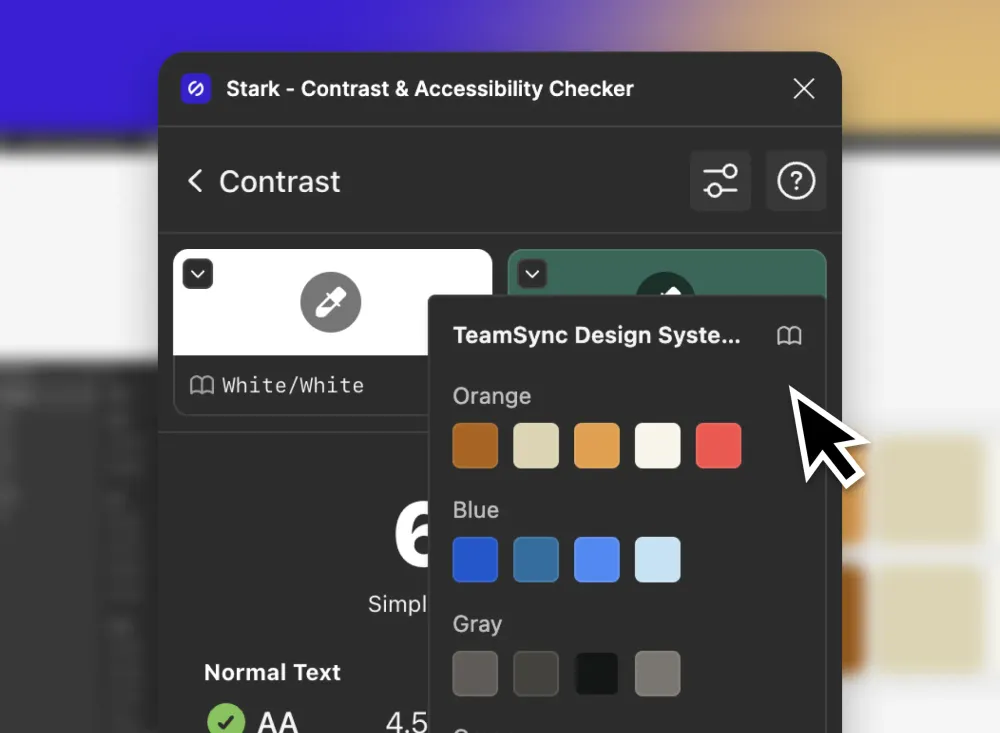
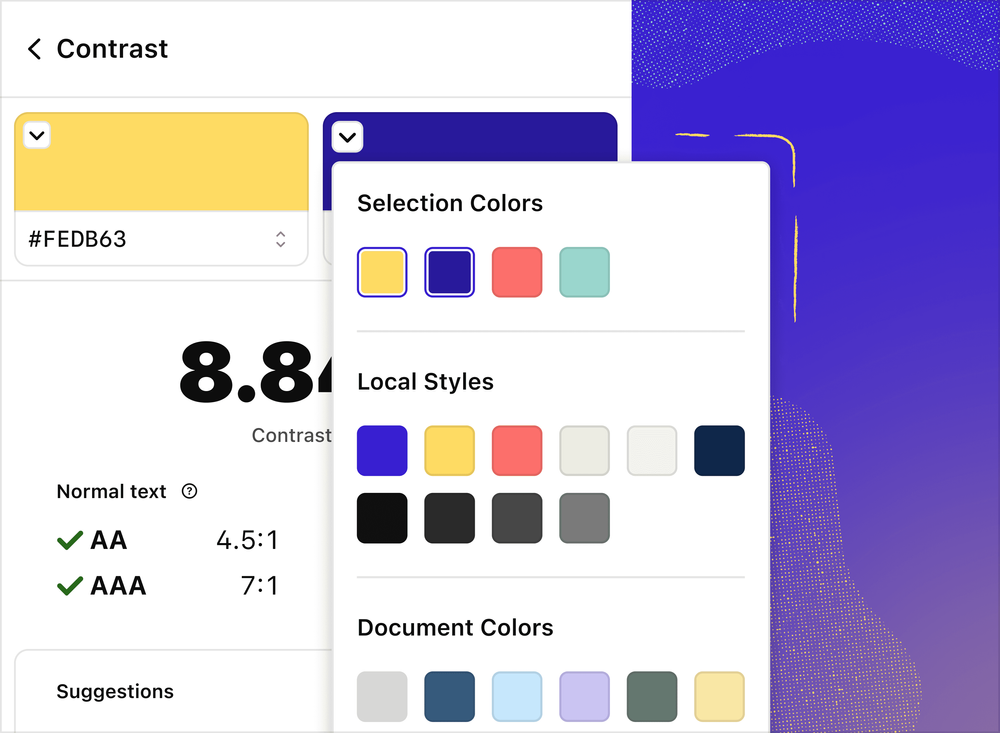
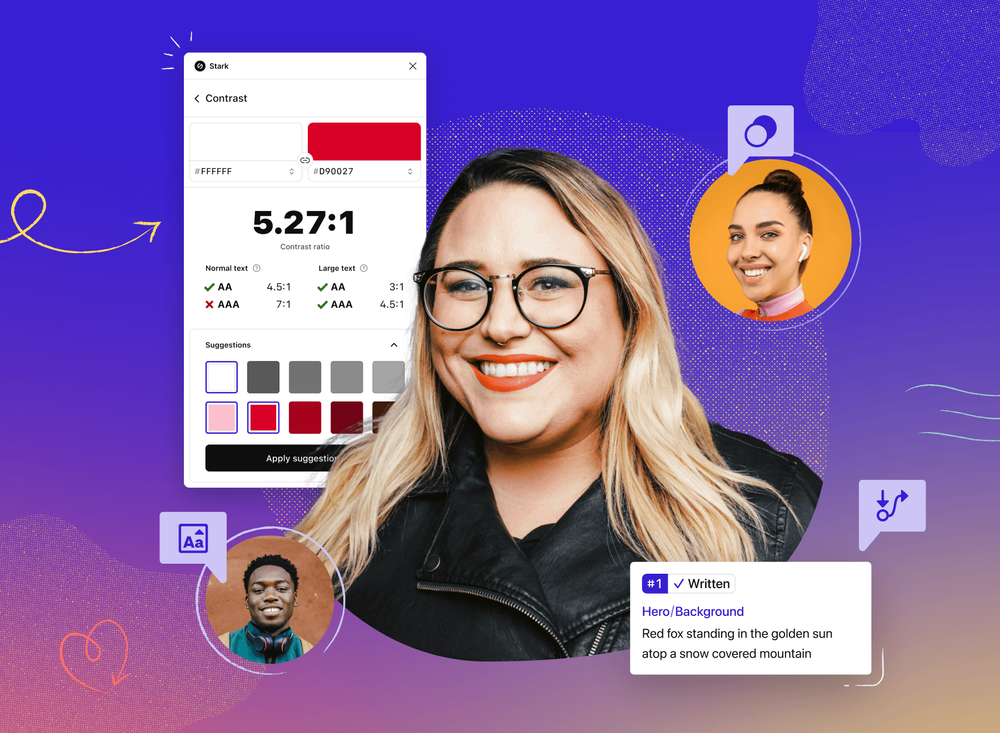
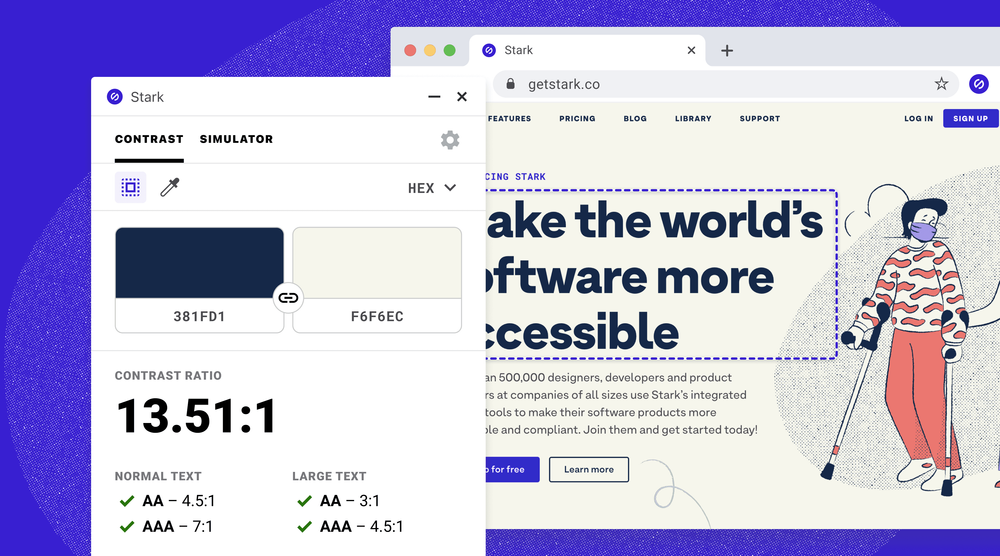
Leveling up contrast against gradients and images in Stark
Now supporting images, gradients, and more—Stark’s Contrast Checker is built for how modern interfaces are actually designed. In this post, we cover what’s new, how to use it, and how free vs. paid plans stack up when it comes to scaling accessibility work across teams.
Read more

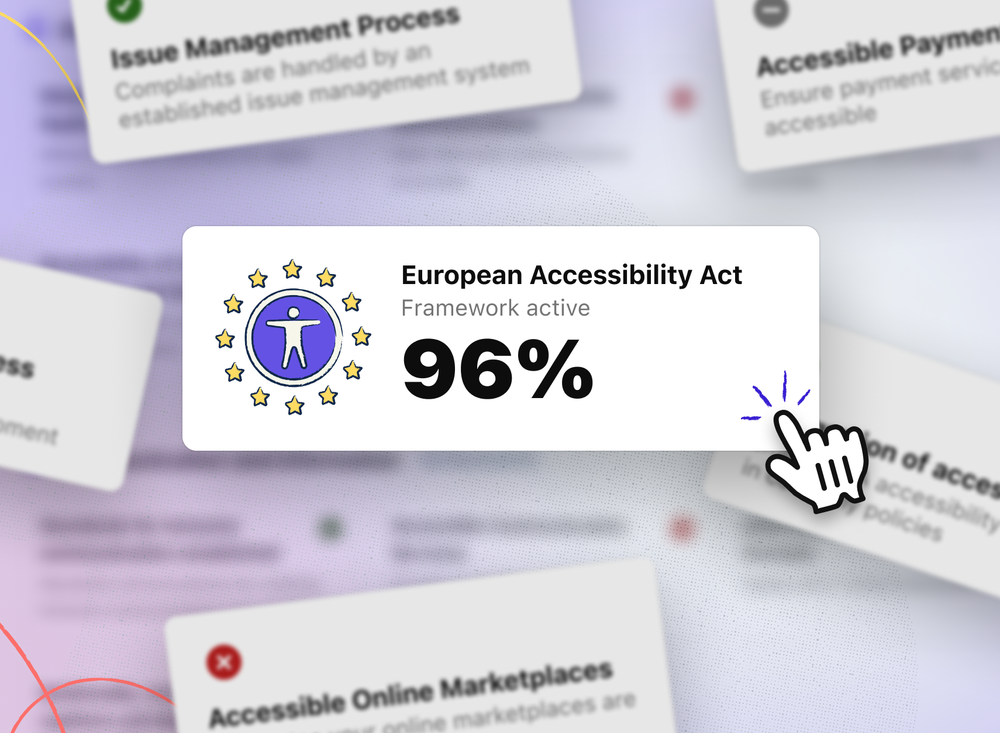
Introducing the EAA framework in your Stark Compliance Center
The Stark Compliance Center now includes a dedicated European Accessibility Act (EAA) framework, breaking every EN 301 549 requirement into actionable controls — assign ownership, provide evidence collection, and publish a polished page showcasing your posture.
Read more

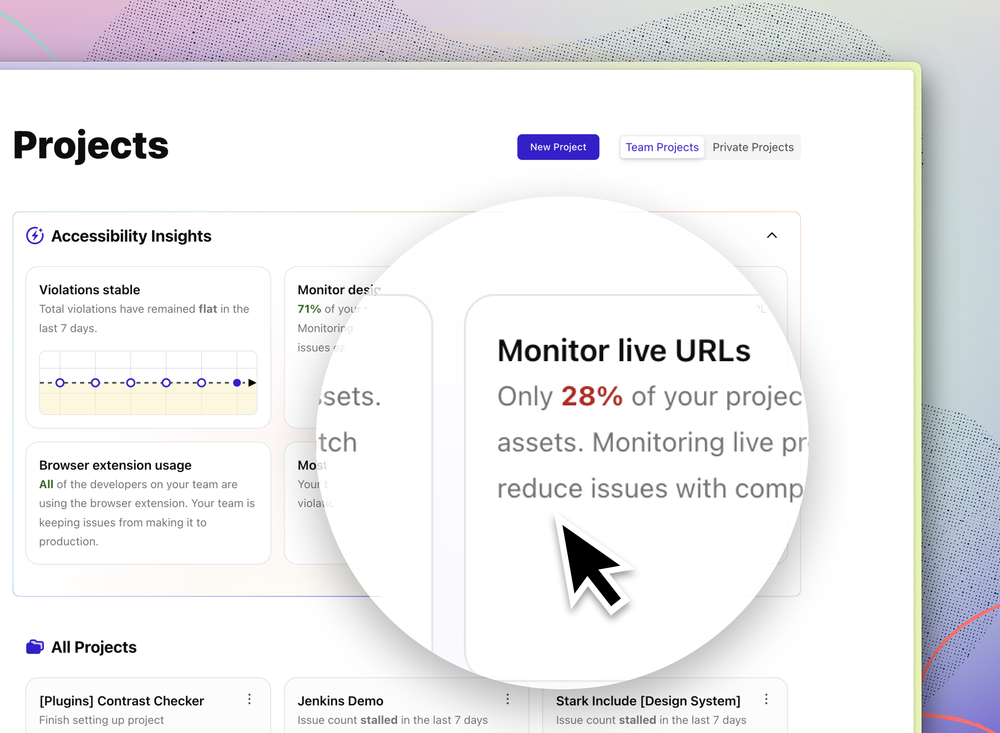
Introducing Accessibility Insights: Your product trend lens for accessibility
Powered by the data already flowing through Stark, Accessibility Insights crunch thousands of events and turn them into live, actionable accessibility intel to help optimize for speed, efficiency, and quality of your projects.
Read more
![A preview of a weekly accessibility report email from Team Stark, showing the subject line '[Apr 21] Weekly Accessibility Report' with the date range 'Apr 15-21, 2025' in the email inbox view.](https://res.cloudinary.com/stark-lab/image/upload/v1746018658/large_Header_cfd54d14ed.png)
Introducing Email Digests: actionable accessibility insights wherever you are
Email summaries that deliver actionable accessibility insights on both project-level progress and compliance posture — ensuring critical information reaches you, wherever you are.
Read more

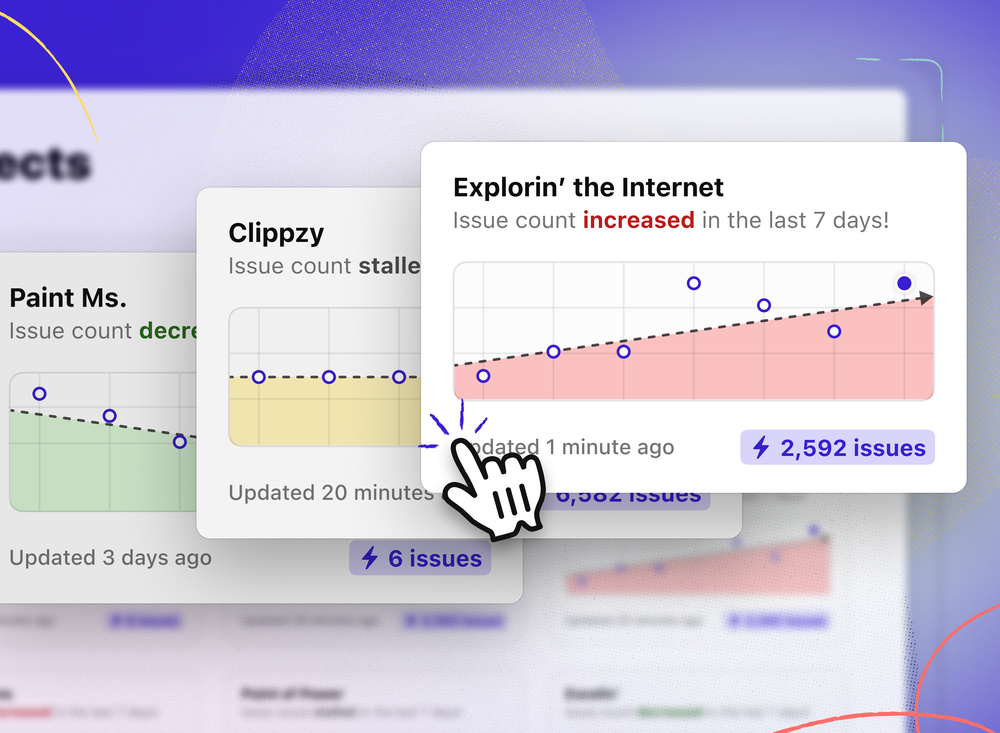
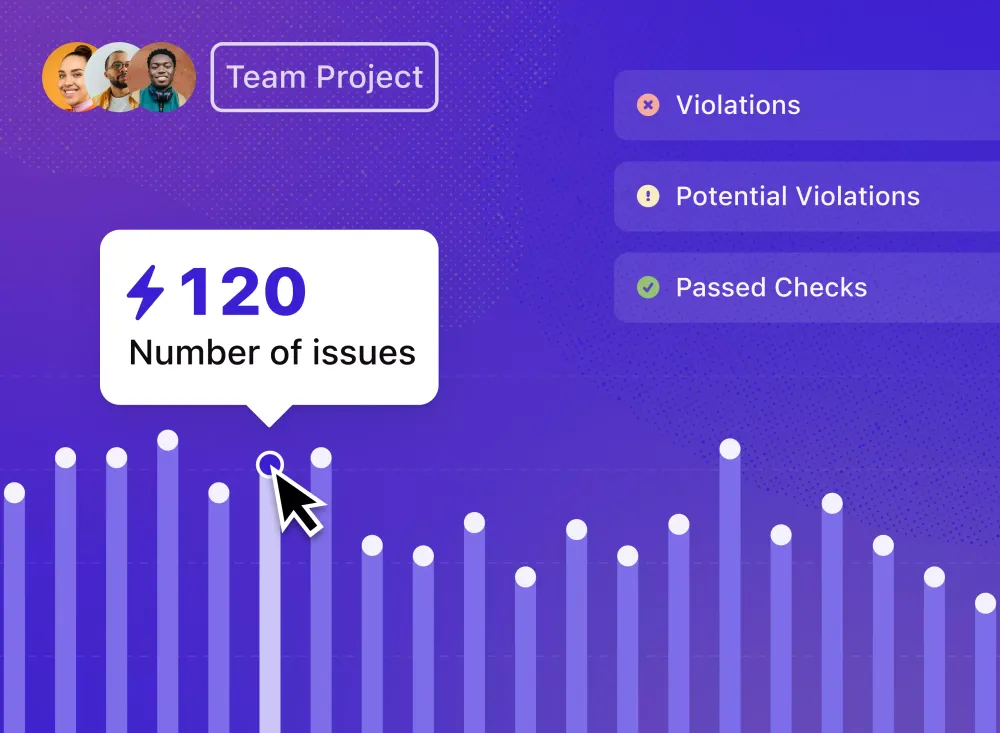
Your new Project Dashboard v2 in Stark is here
Now your team can get a rapid overview by monitoring trends, identifying critical issues, and understanding what's improving or needs attention—all in one dashboard.
Read more

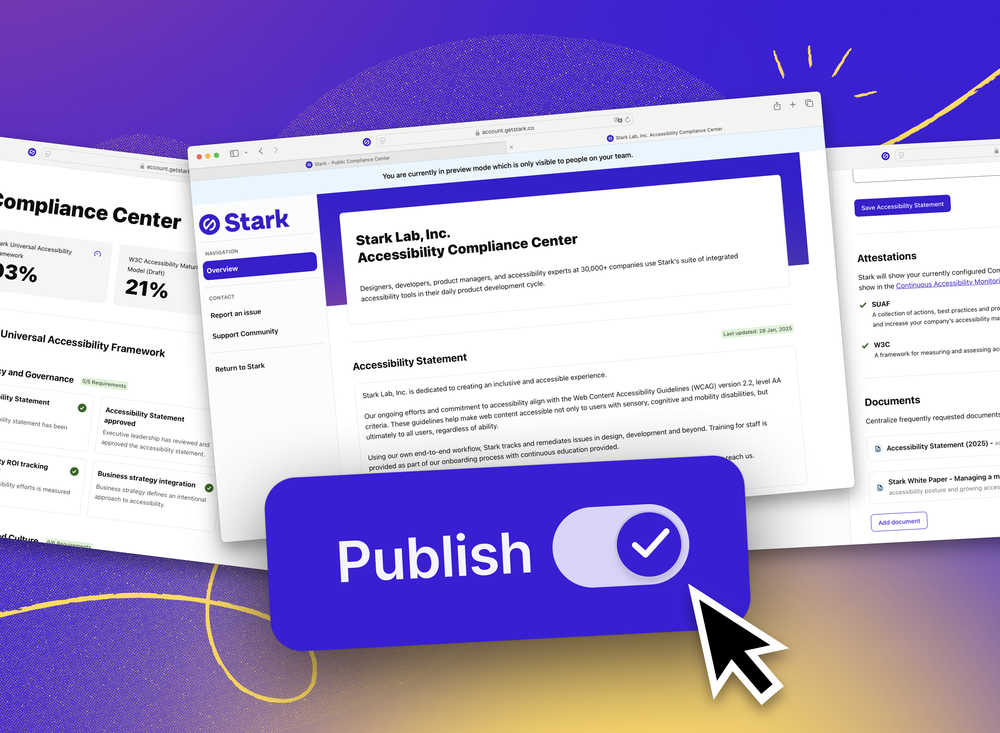
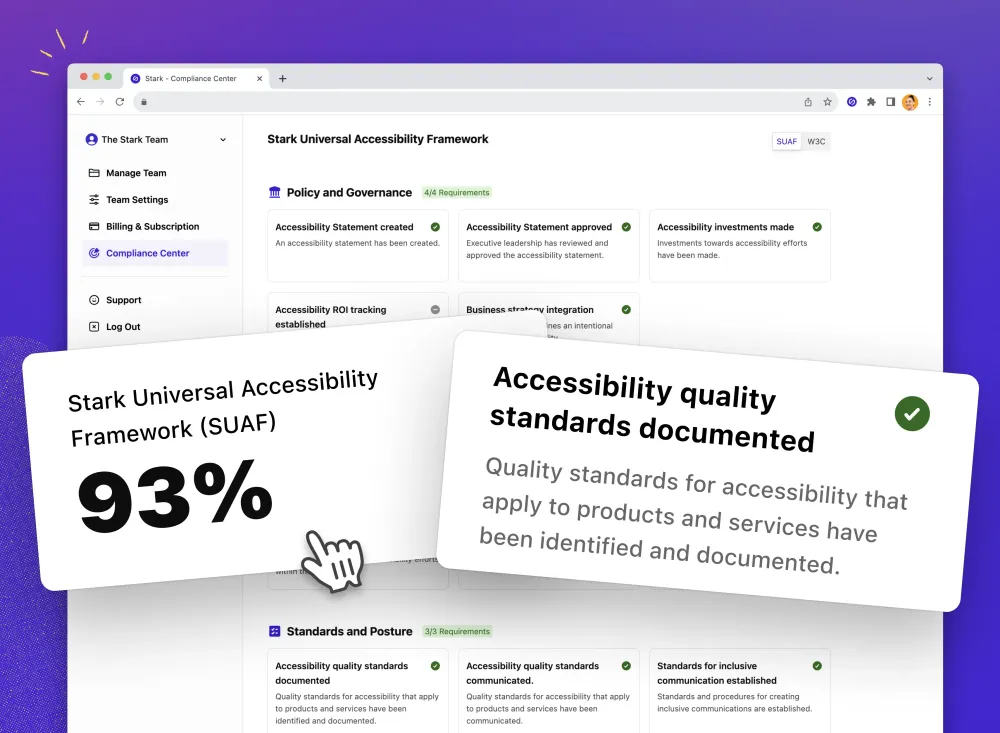
Announcing Public Compliance Center
Companies can now publish their accessibility compliance posture using Stark’s brand-new Public Compliance Center. Share the status of framework conformance, latest evidence and documents, as well as accessibility statements and VPATs with customers, partners, or vendors – just like you do with privacy and security.
Read more

Maximizing client value as an agency using Stark
Agencies around the globe have both an opportunity and obligation to deliver accessible marketing and software solutions to their clients. This guide outlines how agencies of all sizes can integrate Stark into their offering provide a variety of services that’s innovative and in-line with upcoming regulatory requirements.
Read more

Hello 2025! Welcome to a pivotal year in Accessibility.
We’re thrilled to have been named a Leader in Digital Accessibility Tools by G2! With 2025 being a milestone year for digital accessibility globally, we’ve put together free resources and guides to help you confidently establish a proactive end-to-end accessibility compliance workflow.
Read more

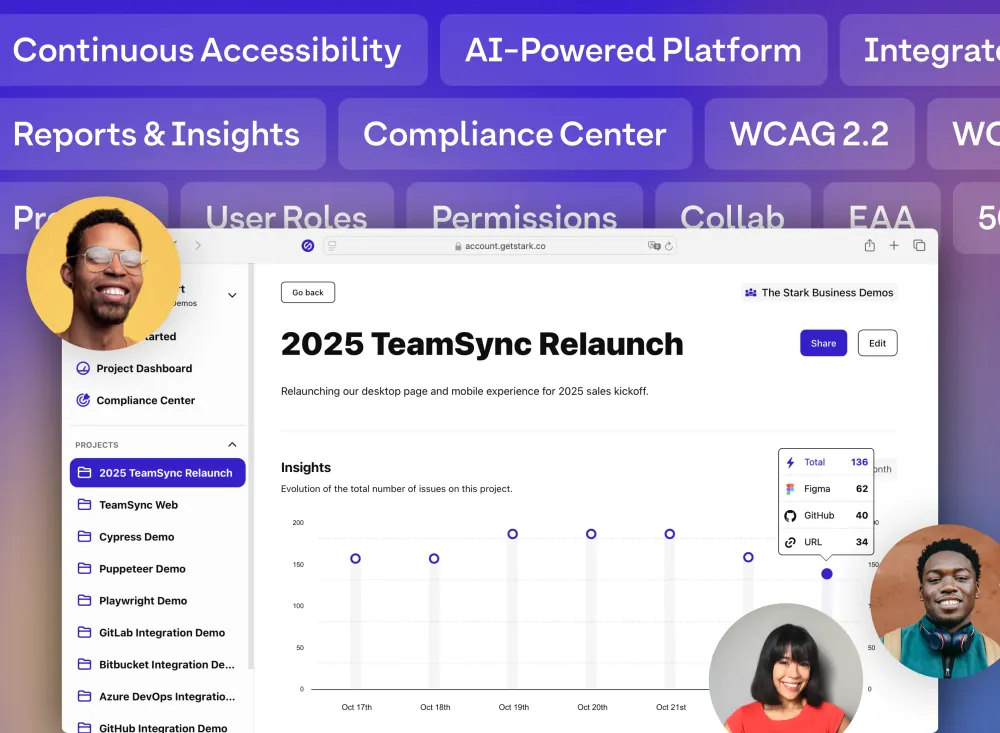
Introducing the next-generation Stark platform and free starter plan for teams
We’re taking the next leap for our platform with a brand-new free plan for teams to get started with Continuous Accessibility monitoring from design to code, the next version of our end-to-end scanning engine with real-time reports, brand-new roles and permissions for large organizations, and so much more.
Read more

The Accessibility Metrics Scorecard template for scalable business impact
Accessibility is a human right. And it’s also a key driver for business success and innovation if managed proactively alongside other critical performance indicators. This template provides a starting point on which metrics to measure, how to implement them in your organization’s operational processes, and enable your company to build inclusive products that drive business growth.
Read more

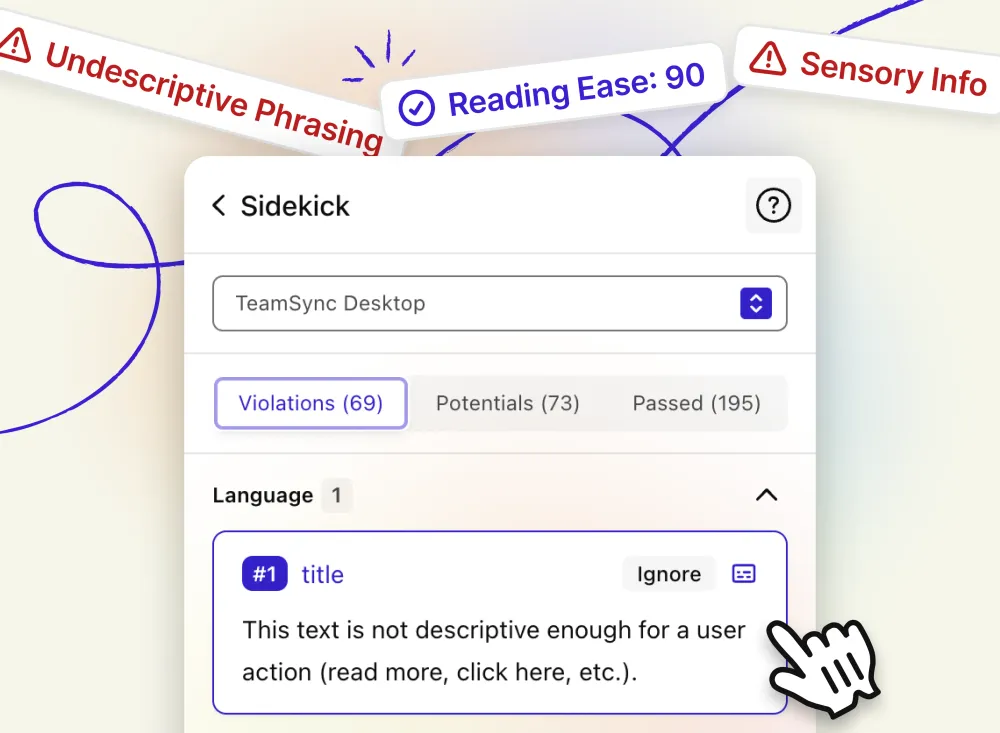
Introducing all-new Language Analysis and auto-fill for Accessibility Notes
These brand-new language tools empower designers and writers to create more inclusive content ensuring that text is easy to read and accessible to anyone.
Read more

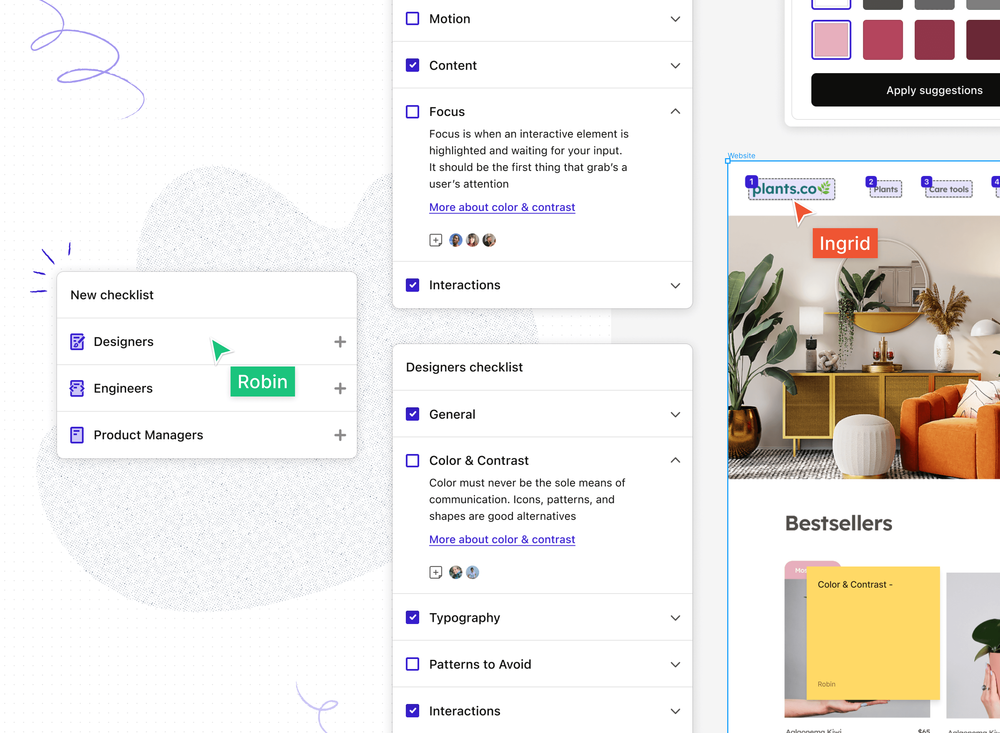
How to use your design system colors to fix accessibility issues with Stark in Figma and the browser
Learn how Stark connects to your design system in design and code to help you find and fix contrast issues in record time both in Figma and your browser.
Read more

All-new Figma checklist widget, Design system integrations, iframe support in WCAG Audit, and major performance improvements
Our August release is all about quality of life improvements across all part of the Stark platform with a focus on speed, accuracy, and enhanced user experience. Check out the expanded CI/CD integrations as well as the all-new WCAG checklist for Figma users, and so much more.
Read more

How legal teams can navigate accessibility compliance with Stark
This guide describes in depth how legal teams can proactively monitor and manage a company’s digital accessibility posture in-line with the lastest regulatory requirements in Europe, Canada, and the U.S.
Read more

Navigating compliance with the European Accessibility Act (EAA)
What is the European Accessibility Act? Who does it apply to and when is the deadline for compliance? How can your company ensure compliance with the EAA? In this article we answer these and many additional questions as well as outline how Stark empowers your organization to set up a continuous, scalable, and proactive digital accessibility workflow.
Read more

Understanding the differences between Section 508 and WCAG compliance
What does Section 508 mean? How is it connected to the WCAG standard? And how can your company ensure compliance with both? This article answer these and many additional questions as well as outlines how Stark empowers your organization to set up a sustainable, scalable, and proactive digital accessibility workflow.
Read more

Automatic Monitoring, Azure DevOps integration, Bitbucket, GitLab and CI/CD support
We’re massively expanding the number of integrations into developer environments and bringing Stark’s industry-leading accessibility scanning into CI/CD pipelines for real-time accessibility testing in your automated QA processes.
Read more

An all-new beautiful design, smart suggestions from your design system, new annotation tools, and so much more.
Stark in Figma and your browser just got a brand-new look and feel that’s faster and more intuitive than ever plus a host of new features for design systems and developers.
Read more

“A new player has joined” – How creators can make independent games more accessible for all
Michael Fouquet, Co-Founder and Chief Technology Officer at Stark, shares his observations on the latest developments in the gaming market, and suggestions on how gaming studios can make their games accessible for every player.
Read more

Introducing Sidekick V2 and Stark Premium to boost your design and development workflow
Sidekick version 2 is better, faster, and more accurate than ever before. And with the brand-new Stark Premium plan you can give your accessibility workflow the boost it deserves.
Read more

Announcing automated scanning of authenticated live URLs
We’re introducing one of the most requested features since the introduction of live URL scans on the Stark platform. Now you can set up continuous real-time accessibility scans of public and private URLs right in Stark with a simple click.
Read more

Stark White Paper: Managing a modern accessibility posture and growing accessibility maturity at any scale
This industry white paper is a guide on how to manage a modern accessibility posture and grow accessibility maturity at any scale and to deliver results for both the business and customers alike.
Read more

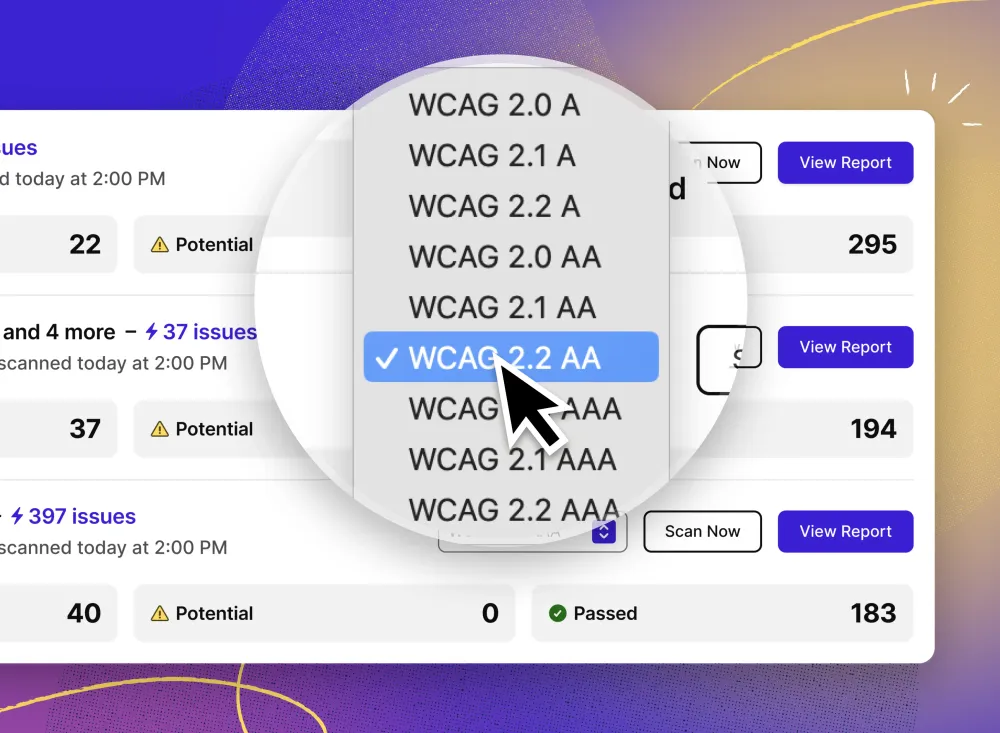
Introducing filters and WCAG conformance level settings for real-time reports in Stark
Our February release brings brand-new filtering and WCAG conformance level settings as well as major design, usability, and performance updates to every part of the Stark platform.
Read more

Over 100 simplified and actionable explanations of every WCAG 2.2 criteria
Understanding the WCAG can feel daunting. To help, we went ahead and wrote summaries for each and every criteria. Yep. All of them. Let’s talk about how to use them and why we did it.
Read more

Introducing Project Management Integrations, all-new Annotations, and major Sidekick updates
Our January 2024 release is adding one of the most requested features to the Stark platform: project management system integration to create tickets for accessibility issues right from Stark. And there’s many more exciting updates for you and your team to check out!
Read more

Customer Story: Harlow
How an indie-game studio created an award-winning, accessible video game with Stark
Read more

The 2023 Accessibility Year in Review
2023 marked another year of continuous progress in the world of digital accessibility, a journey empowered by the transformative impact of AI. Our report celebrates the innovation and impact of inclusive, accessible design across industries.
Read more

Understanding the new WCAG 2.2 criteria
Breaking down the 9 new WCAG 2.2 criteria, what they mean for your team and your products, and how you can seamlessly integrate them into your process.
Read more

Making every letter count
Use this free Figma resource to check the typefaces you use for ambiguous letter shapes so that your brand, marketing and product interfaces are inclusive and accessible for everyone.
Read more

Introducing live URL scanning, and brand-new team admin controls
Our November release is filled with major updates: We’re adding live URL scanning to the Stark platform to provide a full end-to-end accessibility from design and code to the live product. Plus we’re adding all-new admin controls to manage team and enterprise accounts.
Read more

Introducing Stark’s Accessibility Compliance Center
The October release is our biggest release yet. We’re adding a whole new part to the Stark platform: Compliance Center empowers companies of all sizes to manage accessibility with the same rigor and effectiveness as privacy and security. Plus, we’re shipping 20+ improvements and updates to all parts of the Stark platform.
Read more

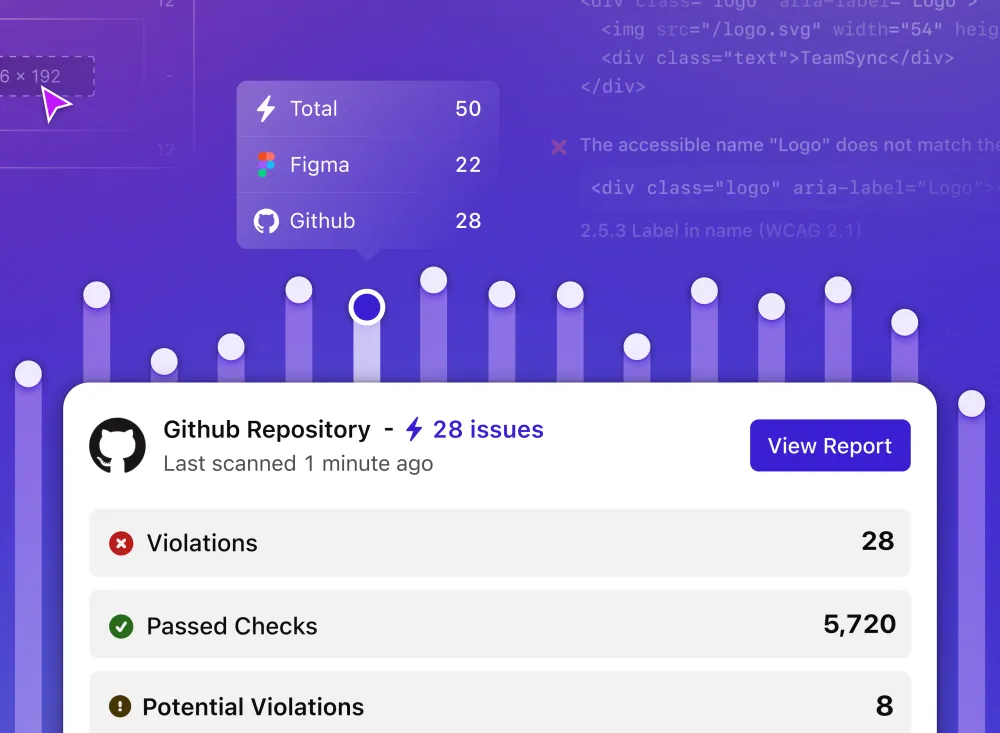
Hello world: Meet Stark for Developers Beta.
A jam-packed announcement of the best (and only!) end-to-end accessibility solution for software teams including Stark for GitHub enabling continuous scanning of code repositories in the same Stark project as design files, brand-new browser dev tools, and integration into Figma’s Dev Mode for efficient design-to-code hand-off.
Read more

Expediting handoff with annotations and a smarter Sidekick
All of these new updates were inspired directly by Community feedback — thanks, folks!
Read more

Celebrating the 33rd Anniversary of the ADA – and yet, there’s still so much work to do
There were 2 major milestones in 1990: the ADA was passed, and the first web browser launched. Since then, the ADA improved the world for people with disabilities, but our digital world lags in accessibility. Let’s fix this.
Read more

Introducing Stark Web App with Projects, Reports, and Insights
We’re giving you more ways to centralize your design and developer work and streamline how you build with digital accessibility in mind
Read more

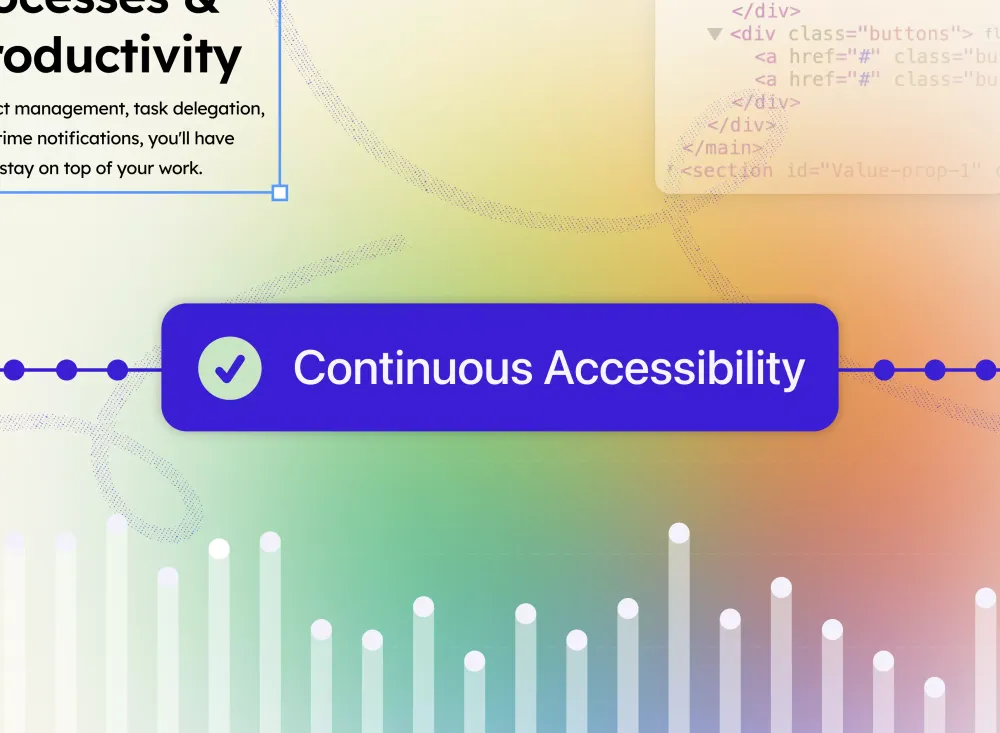
Raising the bar for digital accessibility
Our CEO and Co-Founder Cat Noone on the concept of Continuous Accessibility, how it’s transformative for digital accessibility, and why it’s at the center of Stark’s roadmap.
Read more

Making Waves: Sound Design in modern day software
Experts in sound design share insights about how to design better, more inclusive products with sound in mind
Read more

Stark named to the Fast Company World Changing Ideas List
We’re thrilled to be named in not just one but four categories of Fast Company’s 2023 list and want to celebrate this with you.
Read more

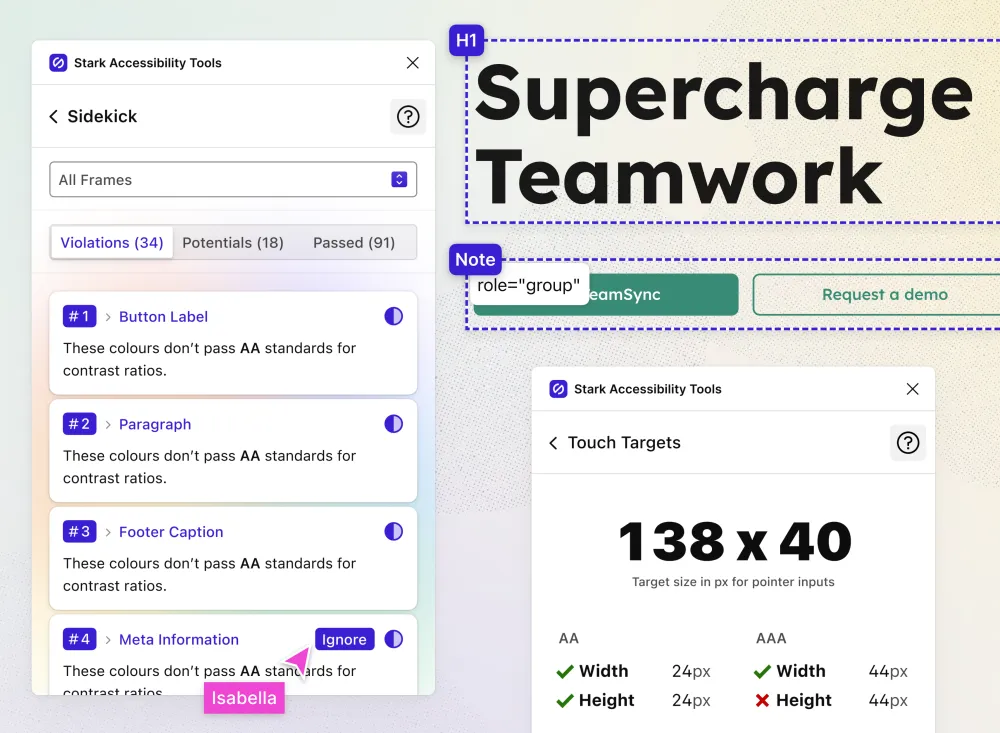
Meet Sidekick, your new AI-powered accessibility assistant in Stark
With Sidekick, accessible design just got ten times faster
Read more

All-new Focus Order, Alt-Text, and Typography tools
Check out the big new updates we made to our Focus Order, Alt-Text, and Typography tools in Stark for Figma, Sketch, and Browser Extensions.
Read more

Say hello to Stark for Firefox
With Stark for Firefox we're reaching 100% desktop browser coverage and bringing all Stark tools to this popular browser to make testing for digital accessibility issues better than ever.
Read more

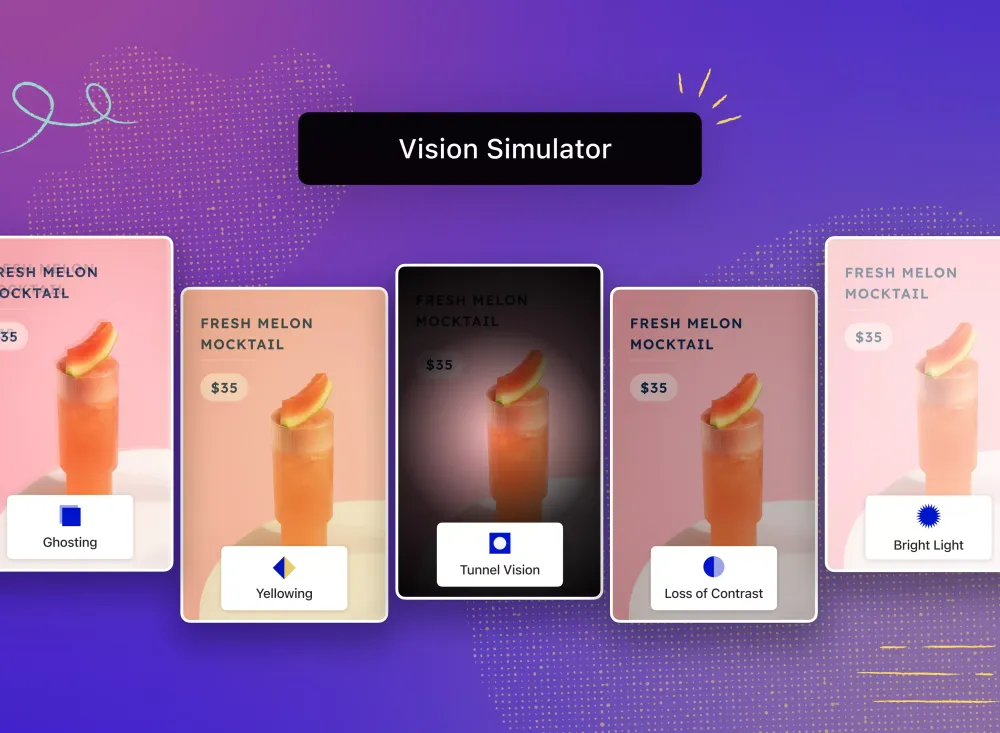
Introducing more Vision Simulator scenarios
Today, we’re adding five new simulations to Stark’s Vision Simulator to help you design with more intention by giving you a peek at other people’s needs.
Read more

Introducing WCAG Audit and Report in Stark
Run accessibility compliance scans on any website or web app, as often as needed, and generate easy-to-read downloadable reports in an instant with our beta release of Stark’s brand-new WCAG Audit tool.
Read more

Announcing Stark’s APCA beta
Introducing a new way to check contrast with our first beta release of APCA in Stark for Figma, Sketch, and our browser extensions.
Read more

Introducing the Stark for Mac Library
We’ve brought the Stark Library to Stark for Mac, so you can research, browse and learn about all things accessibility and inclusive design without leaving the app.
Read more

How we’re evolving Stark’s color palette to scale
Our design team set out to create a single color palette to use across the Stark experience—everything from illustrations to buttons. Here’s what we’ve learned from the process.
Read more

Introducing the all-new Color Picker in Stark’s Contrast Checker
We’re rolling out a new, more advanced Contrast Checker to Stark for Figma and Sketch (for Pro, Team, and Enterprise users)—complete with advanced layer detection and the option to check all colors on a page and from your design system.
Read more

Stark for Safari and Stark for Arc are here
Check your websites, web apps, and online shops for accessibility issues with our newest browser extensions for Safari and Arc.
Read more

Stark’s developers share their favorite tips for writing accessible apps with Apple’s SwiftUI
Learn how we used SwiftUI to make sure Stark for Mac was accessible from the start.
Read more

Introducing Stark for Education and free trials for Teams
Today, we’re giving more people than ever access to Stark, and we can’t wait to see what they build. Read more about our exciting product news for students, educators, and teams.
Read more

Introducing Stark for Mac, a new account dashboard, and a faster way to set up Team subscriptions
Explore Stark’s new features and learn how to use them to streamline your accessibility workflow.
Read more

Keep your team on track with Accessibility Checklists for Figma and FigJam
Today, we’re bringing our beloved accessibility checklist widget in FigJam to Figma, streamlining your team’s workflow from ideation to production.
Read more

Supercharge Accessibility with the all-new Stark Suite
Meet the new Stark Suite and get started with a Free, Pro, or Team account today.
Read more

Welcome to the Stark side: Dark Mode is here
Designed to work with your OS preferences and your workflow, try the new Dark Mode in Stark for Figma, Sketch, and Chrome.
Read more

Introducing an all-new Stark for Figma, Sketch, Adobe XD, and Chrome
Our biggest redesign to date introduces an all-new Stark that gives you a simpler, faster, and effortless experience. Let’s take a closer look at what’s new.
Read more

Juneteenth 2022: What you didn’t learn in history class
If you never learned about Juneteenth in school, you're not alone. There’s so much about Juneteenth and Black History that has been deliberately erased from the textbooks that were meant to educate us. Join us in commemorating this important day by filling in some of those gaps with our curated list of what to watch, read, and listen to.
Read more

How we updated our Vision Simulator with the help of our community
Vision simulations are never perfect. But here at Stark, we’re always striving to give you the best experience, which is why we’ve updated our Vision Simulator to generate more accurate simulations.
Read more

Julie Chabin on Product Hunt’s maker and community mindset
Learn all about Product Hunt’s design process, culture, approach to accessibility, and more with design leader Julie Chabin!
Read more

3 steps to creating accessible components in design and code
Looking to build accessibility into your product at the component level? Here are three productive steps to help get you started.
Read more

Accessibility and usability: The dynamic duo
Every good designer should combine these two approaches for building products that are both inclusive and usable. Here's how...
Read more

5 mistakes to avoid when making your designs accessible
Designing for accessibility doesn’t have to be a challenge! You can move the needle towards a more equitable digital world by avoiding these 5 mistakes and implementing some of our quick tips instead.
Read more

Do virtual whiteboard apps work for everyone?
Online collaboration tools present many new accessibility blockers that can shut out people with disabilities.
Read more

Building an accessible society
Starting today, how can we move beyond society’s disabling design and tech choices?
Read more

All created unequal: challenging systemic racism in America
Four thought-provoking lessons learned during Stark’s Black History Month Reading Club.
Read more

How your landmarks in design support screen reader users
An overview of the inner workings of Stark’s Landmarks, how to include them in your workflow while designing, and the benefits of implementing them for screen reader users and engineers.
Read more

How WP Engine’s Flywheel hosted a hackathon to kickstart its accessibility journey with Stark
A three-day hackathon guides the WP Engine Flywheel team into learning and working cross-collaboratively, and ultimately building a design system centered around accessibility.
Read more

The social model: do we disable people through our tech?
Do our society’s design and tech choices actually cause disabilities? In this article, we honor Mike Oliver, discover the origins of the social model and dive deep into the role that we in tech play in perpetuating ableism.
Read more

Introducing Stark’s Landmarks
Remove the guesswork from the designer-developer workflow, while helping end-users navigate your website without the frustration of tabbing through blocks of large or repeated content.
Read more

Top Stark Moments of 2021
Dive into some of our favorite moments from the past year!
Read more

How to make your video and audio content accessible
From planning out your video layouts to avoiding flashing backgrounds, here are some pro tips for making your audio and video content accessible to everyone. We’ll also cover some best practices and common mistakes that you should avoid.
Read more

The endless search for “here” in the unhelpful “click here” button
Accessibility advocate Eric Bailey explains how “click the button below” can be confusing to those of us who use the web differently. What if you’re using a screen reader? What if there’s no ‘click’ on your device?
Read more

Community Gems: Getting started with learning about accessible design
A collection of helpful tips to guide anyone who’s just getting started with learning about accessibility and accessible design.
Read more

Building accessible digital products using focus and interaction states
Easily guide your users' eyes through visual interest! Learn the what, why and how of building accessible digital products using focus and interaction states.
Read more

Accessibility Whiteboarding meets FigJam
Check digital accessibility related tasks off your lists to track cross-discipline progress, leave sticky notes to discuss action items, expand your knowledge on specific accessibility topics and more!
Read more

A Boundless x Stark guide to living and working in Ireland with disabilities
An in-depth look into the legalities and life experiences that come with living and working with disabilities in various countries—starting with Ireland!
Read more

How to bake accessibility into digital products from the beginning
Expand your reach, reduce costs, and minimize legal risk by building accessibility considerations into your product from the start.
Read more

Announcing Stark for Mac in Private Beta
Streamline accessibility compliance while saving time, money, and effort through end-to-end collaboration.
Read more

Community Gems: Presenting accessibility-related work
Some of the most helpful wisdom coming out of our growing Slack community.
Read more

One size doesn’t fit all: Why personalization is key to your accessibility toolbox
When it comes to designing with accessibility in mind, especially for large-scale social platforms, personalization is key. Attempting to do a one size fits all approach all but guarantees you’ll be missing the mark for key members of your audience.
Read more

Your updated personal billing experience with Stark Accounts
Say hello to an even smoother personal billing experience within Stark Accounts, allowing for you to manage your subscription, payment method(s), past invoices and more-anytime, hassle free!
Read more

How to make your everyday images and visual content accessible
From alternative text to figcaptions, here are some best practices to implement, as well as some of the key things to avoid, when making visual content accessible.
Read more

Accessible contrast ratios and A-levels explained
All about those A's — your guide to understanding and making use of the ratios that determine your accessible contrast.
Read more

The real ROI of making your products more accessible
Making your product accessible adds an additional multitude of people to your potential market and optimizes your workflow by accounting for more issues beforehand.
Read more

Celebrating Disability Pride plus 5 ways you can support
It all started in 1990 with the signing of The Americans with Disabilities Act—now Disability Pride Month is a growing celebration around the world that focuses on honouring human diversity and promoting the positive pride felt by people with disabilities.
Read more

Search, Collections, and more in Stark’s Public library
All about the newest updates to the Public Library, from Search, Collections and even a 'newly added' section highlighting our monthly updates.
Read more

Spotlighting Access with Soren Hamby
In our latest community Q&A feature, Soren Hamby, Benjamin Moore's Senior Manager of UX and Digital Design, shares their insights and experiences around accessible design, building inclusive products and more.
Read more

Spotlighting Access with Raquel Breternitz
In our latest community Q&A feature Design Leader and Strategist, Raquel Breternitz, shares her insights and experiences around building accessible products, designing an inclusive political campaign and more.
Read more

Community Q&A - Zach Grosser
In our latest community Q&A feature, Zach Grosser, Founder and Managing Director of Zacht Studios, shares his insights and tips around accessibility, inclusivity, design and travel.
Read more

Hello, World. Introducing Stark for Chrome
The Stark tools you know and love, now right in your browser. Learn more about our first foray into the world of developer tooling.
Read more

15 must read books on designing and developing ethical and accessible products
From The Ethical Design Handbook to Disability Visibility, this is your living document of quality reads that will help you design or build ethical products that are inclusive of everyone.
Read more

4 signs your product is not as accessible as you think
Accessibility is a key ingredient in your product cake — and it’ll always taste best when it’s added to the mix at the beginning.
Read more

Rolling out Team Management for companies using Stark
Billing and management on Stark just got easier with our new Team Management dashboard! From 5+ members on, you now have access to a sleek interface allowing an admin to oversee your unified billing, subscription, account management, and so much more.
Read more

A discouraging CPACC exam experience
A community member’s experience and call to reevaluate and dismantle the self-manufactured barriers we create in tech, including those present in the structures and practices of individuals, institutions and organizations we hold in high esteem in the a11y community.
Read more

Stark opens its doors to the Public Library
All about the Public Library launch, our acquisition of a11yresource, and how we’re setting out to help shape the future of accessibility education and community.
Read more

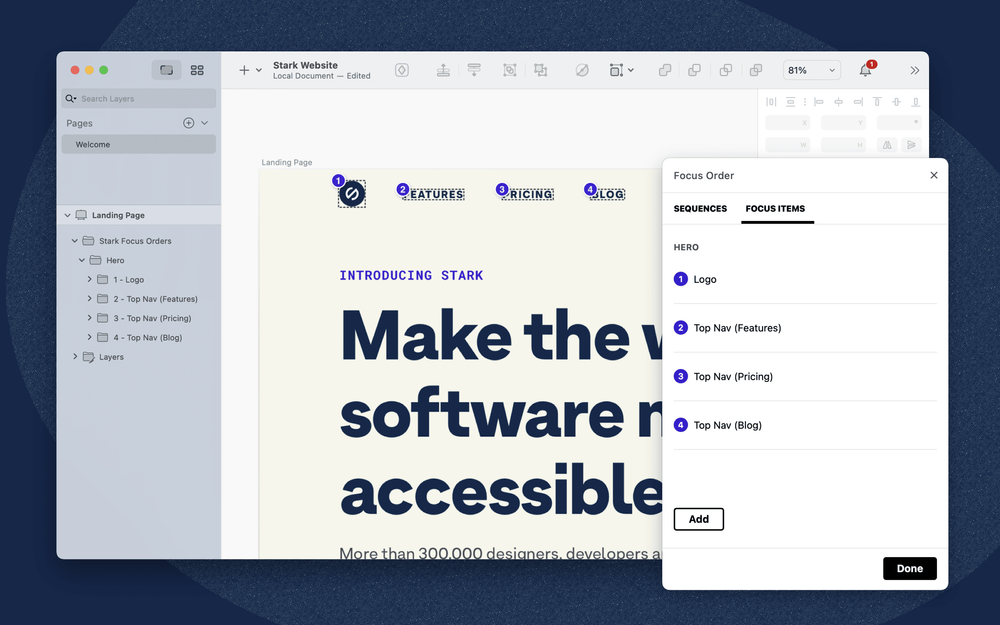
Introducing Focus Order
Making it possible for you to create Focus Order sequences and increase a smooth handoff to developers, while ensuring individuals not using mouse gestures or swiping—be it from preference or disability—can easily ‘tab’ through your product.
Read more

To use or not to use? That is the Persona Question
A glimpse of the complex thought processes and practices that revolve around defining the users of your product.
Read more

Simulations are perfectly imperfect
A deep look at the efficacy of simulating color blindness, how to appropriately use simulations, where simulations fall short, and why that is okay.
Read more

Hello Stark Accounts, peace out license keys!
Signing in with your Stark account enables you to stay up-to-date, access new features that are fast following this, and enable us to provide you the best level of support.
Read more

Not all disabilities are visible. Mine was reluctant to be seen.
Throughout the years I’d struggle personally in multiple areas, and anxiety attacks (which I didn’t have a name for at one point) were a norm. Keeled over with the dining room table as my only support, blowing into a paper bag, I’d tell myself...
Read more

Introducing the new Blurred Vision simulation
There are so many folks with blurred vision caused by a variety of conditions. In fact, nearly 70 percent of adults suffer from blurred vision, back pain and headaches just because of staring at a computer screen.
Read more

Announcing our $1.5M in funding, billing accounts, and a fresh re-brand
Today marks the beginning of a major milestone for Stark, and the opportunities it will allow for the world of accessibility in software.
Read more

The rise in accessible gaming
Over the years, with rising conversations around accessible and inclusive design and development, the gaming industry realized how many individuals were being left out by not making their games inclusive to everyone.
Read more

Where accessibility shines in iOS 14
With the latest update to iOS14 we weren’t disappointed with the list of accessibility enhancements allowing everyone to capitalize on the OS features.
Read more

Introducing the Colorblind Generator
The Colorblind Generator enables you to skip the Colorblind Sim preview in favor of a much more instantaneous and efficient solution that can span disciplines in your organization.
Read more

Introducing Rapid (Live) Contrast Checks with Adobe XD’s Plugin Panels
Tired of needing to manually run the contrast checker over and over? Dislike that modal popping up every time you need to do a check? Us too! So farewell, modal! With Rapid Contrast Checking, you get an entirely new experience that’s faster, smarter, and out of your way more than ever before.
Read more

Introducing Smart Suggestions: Taking the guess work out of accessible color selection
Smart Suggestions is here to simplify the process and allow you to update your design—be it in the individual file you’re working inor in your design library, and hand the new color value off to your team of engineers in less than 30 seconds.
Read more

Stark is officially on Figma!
For many of you coming over to Figma from other design tools and have already used Stark, we’re so happy to have you back <3 And for others that are being introduced to Stark for the first time, hello! We can’t wait to see your accessible designs that so many people will benefit from.
Read more

What made me realize the importance of accessible and inclusive design
People who have experienced exclusion or some form of trauma in their life are, more often than not, hyper-aware and more empathetic toward those experiencing it.
Read more

Announcing Stark’s Paid Plans
Our goal is to deliver a whole toolkit for designers and developers to build best-in-class products with accessible in mind – from educational material and plugins for design software to a whole new product of our own.
Read more

The most heartwarming feedback we’ve received
What keeps us trekking is those quiet ones. The people that aren’t included because of the color of their skin, difficulty in speaking a language, those with some form of disability, impairment or disorder (be it physical or cognitive), that can’t have large reach with their voice.
Read more

Contrast Checking with opacity
Though some of you have had the opportunity to use it and you may have seen us talking about it, we’ve been heads down working to iron out and “perfect” the feature as much as possible. We’re so excited to announce that as of right now, you can make your foreground (top) layer opaque.
Read more

Draggable windows in Sketch (again)
With this latest update of Stark 2.5 you have the ability to drag your window around again! We’re so so happy with this as it was a burden to everyone—including us. Thanks so much to everyone who shared concerns and pain points with us.
Read more

Quicker checks using Stark’s new keyboard shortcuts
According to our sources (aka the video below) and our own experience, total time to check your contrast takes anywhere from 2-4 seconds—from finding and selecting layers, to putting in the shortcut. And colorblind simulation takes about 2 seconds. Holy rapid checking, batman!
Read more

Tidying up the Stark UI so it sparks joy
With the updates, we focused on ease of use, clarity of features, ensuring similar if not identical experiences no matter what design tool you use, refining the details that make the house a home :) and preparation for some new (ridiculously awesome) stuff coming.
Read more

What the standard for accessible design needs to be
We as designers have the opportunity to invoke change. Our job is not the cure-all. Our hands are not 8 inches deep into the chest of a human being trying to save their lives. We’re designing the tools those doctors use, though.
Read more

Introducing Stark for Adobe XD
Right from Adobe Max, we’re so excited to announce Stark as a plugin for Adobe XD! From the simplicity of the UI, to the clear separation of functionality, XD makes it easy and beautiful to design with accessibility in mind.
Read more

Introducing the Stark community project
We believe that beyond Stark as a product, there is a need for a community that elevates and empowers the doers and makers to design and build products that are accessible, ethical, and inclusive. In that spirit today, we’re opening the doors to the new Stark community.
Read more